这篇文章主要为大家展示了“javascript如何进行按位求反”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“javascript如何进行按位求反”这篇文章吧。
这篇文章主要为大家展示了“javascript如何进行按位求反”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“javascript如何进行按位求反”这篇文章吧。
在javascript中,可以利用“~”操作符来实现按位求反,语法“~ 运算数”;“~”操作符可以将指定运算数转为二进制整数形式,并对该二进制操作数逐位进行取反操作。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,可以利用“~”操作符来实现按位求反。如~1 = -2,~-3=2,~true=-2,~false=-1
“~”操作符可以查看指定值的二进制表示形式,并对该二进制操作数逐位进行取反操作
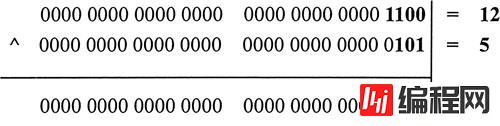
第 1 步:把运算数转换为 32 位的二进制整数。
第 2 步:逐位进行取反操作。
第 3 步:把二进制反码转换为十进制浮点数。
对 12 进行位非运算,则返回值为 -13。
console.log( ~ 12 ); //返回值-13下图以算式的形式解析了对 12 进行位非运算的过程。

如何按位取反计算
按位取反的运算规则步骤:
转成二进制原码,最高位是符号位,0为正数,1为负数
十进制 ----> 原码
1 ----> 00000001
-1 ----> 10000001正数的反码就是原码,负数的反码是符号位不变,其余位取反
十进制 ----> 原码 ----> 反码
1 ----> 00000001 ----> 00000001
-1 ----> 10000001 ----> 11111110正数的补码还是原码,负数的补码是在反码的基础上加1
十进制 ----> 原码 ----> 反码 ----> 补码
1 ----> 00000001 ----> 00000001 ----> 00000001
-1 ----> 10000001 ----> 11111110 ----> 11111111正整数补码取反之后符号位置为1,是一个负整数,所以再按照负整数计算补码的方式逆运算得到原码
逆运算得到原码,首先将取反的补码转成反码,公式:反码=补码 - 1,然后将反码转成原码,符号位不变,其他位取反
十进制 ----> 原码 ----> 反码 ----> 补码 ----> 补码取反 ----> 取反补码转成反码 ----> 转成原码
1 ----> 00000001 ----> 0000001 ----> 00000001 ----> 11111110 ----> 11111101 ----> 10000010负整数补码取反之后符号位置为0,是一个正整数,因正整数的反码与补码就是本身,所以不需要再进行逆运算
十进制 ----> 原码 ----> 反码 ----> 补码 ----> 补码取反得原码
-1 ----> 10000001 ----> 11111110 ----> 11111111 ----> 00000000 十进制 ----> 原码 ----> 反码 ----> 补码 ----> 补码取反 ----> 取反补码转成反码 ----> 转成原码 ----> 转成二进制
1 ----> 00000001 ----> 0000001 ----> 00000001 ----> 11111110 ----> 11111101 ----> 10000010 ----> -2 十进制 ----> 原码 ----> 反码 ----> 补码 ----> 补码取反得原码 ----> 转成二进制
-1 ----> 10000001 ----> 11111110 ----> 11111111 ----> 00000000 ----> 0所以,~1=-2,~-1=0
取反再取反~~的作用
操作符~, 是按位取反的意思,表面上~~(取反再取反)没有意义,实际上在js中可以将浮点数变成整数。
console.log(~~1.11); //1
console.log(~~-25.11); //-25以上是“javascript如何进行按位求反”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: javascript如何进行按位求反
本文链接: https://www.lsjlt.com/news/87397.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0