这篇文章将为大家详细讲解有关CSS如何设置背景向两个方向渐变,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。 css中,可利用“backgrou
这篇文章将为大家详细讲解有关CSS如何设置背景向两个方向渐变,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css中,可利用“background-image”属性和“linear-gradient()”函数来设置背景向两个方向渐变,语法为“元素{background-image:linear-gradient(方向,颜色1,颜色2,颜色3}”。
本教程操作环境:windows10系统、css3&&HTML5版、Dell G3电脑。
css怎样设置背景向两个方向渐变
在css中,可以利用background-image属性和linear-gradient()函数来实现想两个方向渐变。
background-image 属性为元素设置背景图像。
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。
设置背景向上渐变为红色,向下渐变为蓝色,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div{
height: 200px;
width:300px;
background-image: linear-gradient(red,transparent,blue);
}
</style>
</head>
<body>
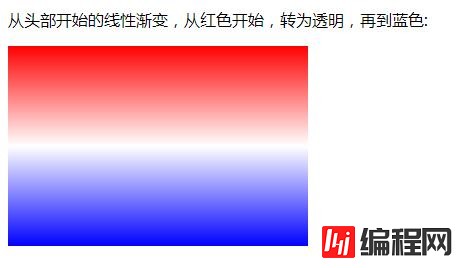
<p>从头部开始的线性渐变,从红色开始,转为透明,再到蓝色:</p>
<div></div>
</body>
</html>输出结果:

关于“css如何设置背景向两个方向渐变”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: css如何设置背景向两个方向渐变
本文链接: https://www.lsjlt.com/news/87483.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0