本篇内容主要讲解“html下拉列表如何做的”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“html下拉列表如何做的”吧! 在html中
本篇内容主要讲解“html下拉列表如何做的”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“html下拉列表如何做的”吧!
在html中,可以利用“<select>”和“<option>”标签来创建下拉列表,select用于搭建下拉列表框架,option用于定义列表项;语法“<select><option>列表选项值</option>...</select>”。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
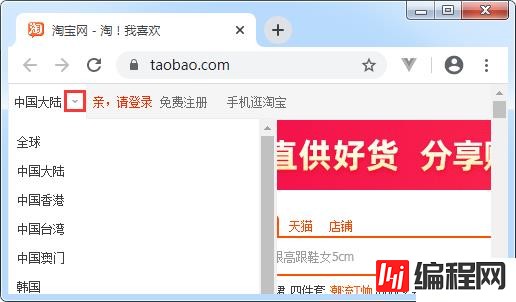
下拉列表是网页中一种最节省页面空间的选择方式,默认状态下只显示一个选项,只有单击下拉按钮后才能看到全部的选项。例如,淘宝网首页的选择地区一栏,用到的就是下拉列表,我们来看一下:

我们都知道无序列表由 <ul><li> 配合使用,有序列表由 <ol><li> 配合使用。HTML 下拉列表与它们类似,是由 <select><option> 配合使用的。具体语法格式如下:
<select>
<option></option>
</select>其中,<select> 标签用来创建一个下拉列表,<option> 标签表示下拉列表中的每一项(条目)。
接下来我们看一个示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<fORM action="#" method="post">
年龄区间:
<select>
<option>18岁以下</option>
<option>18-28岁</option>
<option>28-38岁</option>
<option>38岁以上</option>
</select>
</form>
</body>
</html>运行结果如图所示:

到此,相信大家对“html下拉列表如何做的”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: html下拉列表如何做的
本文链接: https://www.lsjlt.com/news/87558.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0