这篇文章将为大家详细讲解有关CSS如何设置td元素的文本靠上显示,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。 在css中,可以利用“vert
这篇文章将为大家详细讲解有关CSS如何设置td元素的文本靠上显示,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在css中,可以利用“vertical-align”属性设置td元素的文本靠上显示,该属性用于设置元素的垂直对齐方式,当属性的值为“text-top”时,会使文本靠上显示,语法为“td{vertical-align:text-top;}”。
本教程操作环境:windows10系统、css3&&HTML5版、Dell G3电脑。
在使用table标签创建表格时,有时候需要将单元格内的文字居顶端对齐,在css中,主要通过将vertical-align属性设置为text-top来实现。下面举例讲解如何从css样式表里设置表格内文字居顶端。
示例如下:
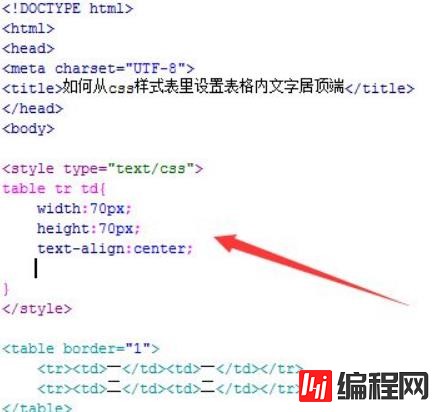
1、新建一个html文件,命名为test.html,用于讲解如何从css样式表里设置表格内文字居顶端。使用table标签创建一个表格,并通过border属性设置表格的边框宽度为1px。在table标签内使用tr标签创建两行,使用td标签设置每行两个单位格。
编写标签<style type="text/css"></style>,下面将在标签内编写css样式。使用css设置td标签的宽度和高度为70px,同时通过text-align属性设置文字居中显示。

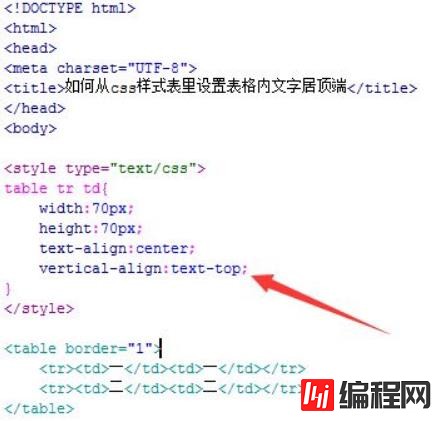
2、在css标签内,使用css中的vertical-align属性,将其设置为text-top实现文字居顶端对齐。

在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在test.html文件内,创建一个两行两列的表格。
3、在css样式中,对表格的td标签,设置vertical-align属性为text-top。
注意事项:
在css中,必须是对单元格td标签使用vertical-align属性,将其设置为text-top才能生效。
关于“css如何设置td元素的文本靠上显示”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: css如何设置td元素的文本靠上显示
本文链接: https://www.lsjlt.com/news/87570.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0