本篇内容主要讲解“CSS如何不让复制页面内容”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css如何不让复制页面内容”吧! 在css
本篇内容主要讲解“CSS如何不让复制页面内容”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“css如何不让复制页面内容”吧!
在css中,可以利用“user-select”属性实现不能复制页面内容效果,该属性用于规定是否能够选取元素的内容,当属性的值为“none”时,元素的内容就不会被选取,进而不会被复制,语法为“元素{user-select:none;}”。
本教程操作环境:windows10系统、css3&&HTML5版、Dell G3电脑。
css怎样不让复制页面内容
在css中,想要实现不能复制页面内容效果,可以利用user-select属性。
user-select属性规定是否能选取元素的文本。在 WEB 浏览器中,如果您在文本上双击,文本会被选取或高亮显示。此属性用于阻止这种行为。
语法如下:
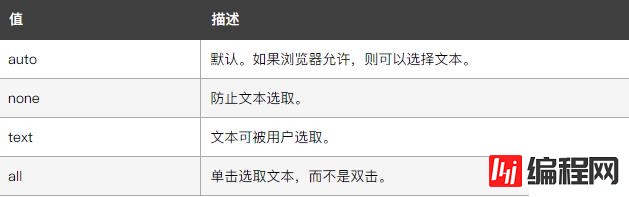
user-select: auto|none|text|all;其中属性值代表的含义如下:

其中需要注意的是:
-moz-user-select:none;
-webkit-user-select:none;
-ms-user-select:none;
-khtml-user-select:none;
-o-user-select:none;
user-select:none; 示例如下:
<html>
<head>
<style>
body{
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
</style>
</head>
<body>
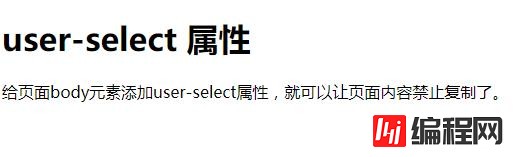
<h2>user-select 属性</h2>
<div>给页面body元素添加user-select属性,就可以让页面内容禁止复制了。</div>
</body>
</html>输出结果:

上述示例中输出的文本已经不能复制了。
到此,相信大家对“css如何不让复制页面内容”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: css如何不让复制页面内容
本文链接: https://www.lsjlt.com/news/87627.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0