小编给大家分享一下html如何设置层级,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧! 在html中,
小编给大家分享一下html如何设置层级,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
在html中,可以通过z-index属性来设置元素的层级,该属性可以指定一个元素的堆叠顺序(层级),语法“z-index:数值;”;数值越大的,层级越高,数值越小,层级就越低。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
html设置层级
通过z-index进行设置,所有的元素的z-index默认值为0。
z-index 属性指定一个元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
我们可以通过z-index,设置不同的值来控制定位元素之间的覆盖。值越大的,层级越高,值越小,层级就越低,如果定位元素的层级为-1,则会被普通没有定位的元素进行覆盖。
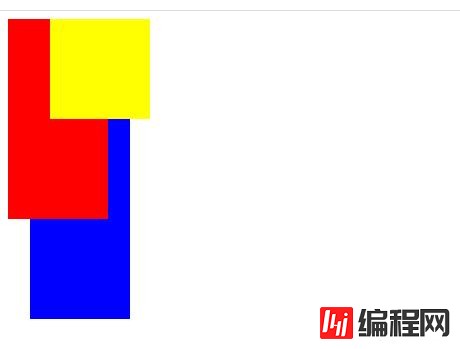
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.one{
width: 100px;
height: 200px;
background: red;
position: absolute;
}
.two{
width: 100px;
height: 100px;
background: yellow;
position: absolute;
left: 50px;
z-index: 1;
}
.three{
width: 100px;
height: 300px;
background: blue;
position: absolute;
left: 30px;
z-index: -2;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
以上是“html如何设置层级”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: html如何设置层级
本文链接: https://www.lsjlt.com/news/87672.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0