这篇文章主要讲解了“css3关系选择器怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS3关系选择器怎么使用”吧! c
这篇文章主要讲解了“css3关系选择器怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS3关系选择器怎么使用”吧!
css3关系选择器有4种:1、包含选择器“E F”,选择所有被E元素包含的F元素;2、子代选择器“E>F”,选择所有作为E元素的直接子元素F;3、相邻选择器“E+F”,选择紧跟E元素后的F元素;4、兄弟选择器“E~F”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS3中的关系选择器主要包括包含选择器、子代选择器、相邻选择器和兄弟选择器:
包含选择器由符号空格“ ”连接
子代选择器由符号“>”连接
相邻选择器由符号“+”连接
兄弟选择器由符号“~”连接
下面我们将详细讲解一下。
选择所有被E元素包含的F元素,中间用空格隔开
ul li{color:green;}
<ul>
<li>宝马</li>
<li>奔驰</li>
</ul>
<ol>
<li>奥迪</li>
</ol>
子代选择器主要用来选择某个元素的第一级子元素。例如希望选择只作为h2元素子元素的strong元素,可以这样写:h2> strong。
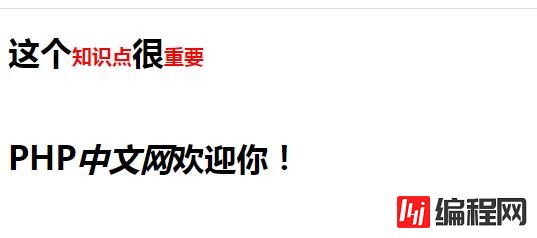
下面通过一个案例对子代选择器(>)的用法进行演示,如图所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3子代选择器用法</title>
<style>
h2 > strong {
color: red;
font-size: 20px;
font-family: "微软雅黑";
}
</style>
</head>
<body>
<h2>这个<strong>知识点</strong>很<strong>重要</strong></h2>
<h2>PHP<em><strong>中文网</strong></em>欢迎你!</h2>
</body>
</html>在上述代码中,第15行代码中的strong元素为h2元素的子元素,第16行代码中的strong元素为h2元素的孙元素,因此代码中设置的样式只对第15行代码有效。

该选择器使用加号“+”来链接前后两个选择器。选择器中的两个元素有同一个父亲,而且第二个元素必须紧跟第一个元素。
下面通过一个案例对临近兄弟选择器的用法进行演示。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3紧邻兄弟选择器用法</title>
<style type="text/css">
p + h3{
color: green;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h3>《赠汪伦》</h3>
<p>李白乘舟将欲行,</p>
<h3>忽闻岸上踏歌声。</h3>
<p>桃花潭水深千尺,</p>
<h3>不及汪伦送我情。</h3>
</body>在上述代码中,第7~11行代码用于为p元素后紧邻的第一个兄弟元素h3定义样式。从结构中看出p元素后紧邻的第一个兄弟元素所在位置为第17行代码,因此第17行代码的文字内容将以所定义好的样式显示。

从图中可以看出,只有紧跟p元素的h3元素应用了代码中设定的样式。
普通兄弟选择器使用“~”来链接前后两个选择器。查找某一个指定元素的后面的所有兄弟结点。
下面通过一个案例对普通兄弟选择器的用法进行演示,如下所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3普通兄弟选择器~用法</title>
<style type="text/css">
p ~ h3{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h3>《赠汪伦》</h3>
<p>李白乘舟将欲行,</p>
<h3>忽闻岸上踏歌声。</h3>
<h3>桃花潭水深千尺,</h3>
<h3>不及汪伦送我情。</h3>
</body>
</html>
从图中可以看出,p元素后面的所有兄弟元素h3都应用了代码中所设定的样式。
感谢各位的阅读,以上就是“css3关系选择器怎么使用”的内容了,经过本文的学习后,相信大家对css3关系选择器怎么使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: css3关系选择器怎么使用
本文链接: https://www.lsjlt.com/news/87736.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0