本篇内容介绍了“javascript如何实现网页在线时钟功能”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
本篇内容介绍了“javascript如何实现网页在线时钟功能”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
方法:1、利用Date方法配合getHours、getMinutes和getSeconds方法获取当前时间的时、分和秒数;2、利用“setInterval(获取时间的函数名称,1000)”语句设置每一秒刷新一次获取到的时间即可。
本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript怎样实现网页在线时钟功能
javascript是一种基于对象(Object)和事件驱动(Event Driven)的脚本语言,它运行在客户端,从而减轻了服务器端的负担。一个完整的javascript是由核心语法、浏览器对象模型和文档对象模型组成。现在,与大家分享如何实现页面上的一个小功能,时钟实时显示。
创建日期对象:Date对象包含日期和时间两个信息,创建日期对象的基本语法有两种:
方法一:var 日期实例=new Date(参数);
方法二:var 日期实例=new Date( );
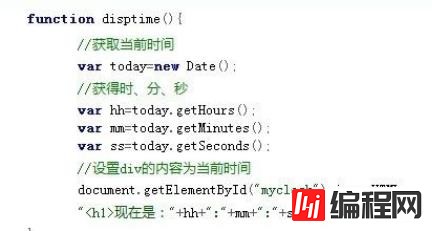
通过Date对象的get方法获取日期、时间等。为了在页面上显示,可以使用DOM中的innerhtml属性进行设置。

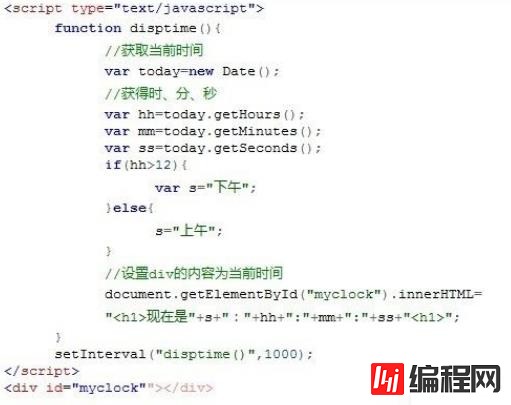
使用if语句判断当前小时是否大于12,从而判断上、下午。
如何进行实时显示呢?javascript中提供了两种定时函数:setTimeout( )和setInterval( )。
setTimeout():用于在指定的毫秒数后调用函数或计算表达式。
setInterval(): 可按照指定的周期(以毫秒计)来调用函数或计算表达式。
这里显然选择使用setInterval( )方法来实现,页面实时显示时间。
通过上面的步骤就完成了时间实时显示的代码设计,完整代码如下所示:

最后,运行就OK啦,运行效果如图所示。注意,这个时候时间是实时变化的,即一秒变一次。

“javascript如何实现网页在线时钟功能”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: javascript如何实现网页在线时钟功能
本文链接: https://www.lsjlt.com/news/87881.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0