这篇文章将为大家详细讲解有关CSS中预处理器、后处理器以及选择器的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。css预处理器css预处理器:用一种专门的编程语言
这篇文章将为大家详细讲解有关CSS中预处理器、后处理器以及选择器的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

css预处理器:用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。
css存在的问题:
语法不够强大,比如无法嵌套书写导致模块化开发中需要书写很多重复的选择器;
没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难以维护。
所以需要预处理器提供 CSS 缺失的样式层复用机制、减少冗余代码,提高样式代码的可维护性。
目前比较主流的三个处理器分别是 Less、Sass、Stylus
安装
1.sass的安装
首先安装ruby,建议安装到C盘中,安装过程中选择“Add Ruby executables to your PATH”
ruby安装成功后,启动Ruby的Command控制面板,输入命令
gem install sass回车后会自动安装好Sass
2.Less的安装
分为两种:客户端和服务器端安装。
a.客户端
只需要在官网载一个javascript脚本文件主“less.js”,然后在我们需要引入LESS源文件的html的中加入如下代码:
<link rel="stylesheet/less" type="text/css" href="文件路径/styles.less">
<script src="文件路径/less.js" type="text/javascript"></script>b.服务器
利用node的包管理器(npm)安装LESS,安装成功后就可以在Node环境中对LESS文件进行编译。
首先安装node,安装成功后,启动node的Command控制面板,输入命令
$ npm install less回车后会自动安装好less
3.Stylus的安装
Stylus的安装和LESS在服务器端的安装很相似,先安装Node 。在Node的Command控制面板输入命令:
$ npm install stylus回车后会自动安装好stylus
Sass、LESS和Stylus转换成css文件
1.sass
先在项目中创建一个Sass文件,此例中将其命名为“style.scss”,并且将其放在对应的项目样式中
启动Ruby的Command控制面板,找到需要转译的Sass文件
在对应的目录下输入下面的命令:
sass style.scss style.css
sass --watch style.scss:style.css就会生成自动“style.css”文件,并自动更新对应的CSS样式文件
2.Less(了解)
在安装的Node JS环境下通过其自己的命令来进行转译。
$ lessc style.less上面的命令会将编译的CSS传递给stdout,你可以将它保存到一个文件中:
$ lessc style.less > style.css3.Stylus(了解)
Stylus具有可执行性,因此Stylus能将自身转换成CSS。Stylus可以读取自“stdin”输出到“stdout”,因此Stylus可以像下面转译源文件:
$ stylus –compress <some.styl> some.cssStylus也像Sass一样,同时接受单个文件和整个目录的转译。例如,一个目录名为“css”将在同一个目录编译并输出“.css”文件。
$ stylus css下面的命令将输出到“./public/stylesheets”:
$ stylus css –out public/stylesheets还可以同时转译多个文件:
$ stylus one.styl two.styl如果你的浏览器安装了Firebug,那么可以使用FireStylus扩展。
$ stylus –firebug <path>
变量的处理
Less:变量处理方式–懒加载,所有 Less 变量的计算,都是以这个变量最后一次被定义的值为准。
Less
@size: 10px;.box { width: @size; } @size: 20px;
.ball { width: @size; }输出:
.box { width: 20px; } .ball { width: 20px; }Stylus
size = 10px
.box
width: sizesize = 20px
.ball
width: size输出:
.box { width: 10px;}.ball { width: 20px;}Sass的变量处理方式和Stylus相同,变量值输出时根据之前最近的一次定义计算。这其实代表了两种理念:Less 更倾向接近 CSS 的声明式,计算过程弱化调用时机;而 Sass 和 Stylus 更倾向于指令式。
如果在Less中引入第三方样式库,可以通过重新配置变量来改变样式
优点:stylus和sass这样的处理会不容易受多个第三方库变量名冲突的影响,因为一个变量不能影响在定义它以前的输出样式
参考链接
css后处理器是对css进行处理,并最终生成css预处理器,它属于广义上的css预处理器
举例:css压缩工具(clean-css),Autoprefixer(以Can I Use上的浏览器支持数据为基础,自动处理兼容问题)
Autoprefixer:
标准css:
.container {display: flex;}.item {flex: 1;}兼容处理后
.container {
display: -WEBkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.item {
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
}优点:使用Css语法,容易进行模块化,贴近Css的未来标准
缺点:逻辑处理能力有限
框架举例
PostCss:是一个基于JS插件的转换样式的工具。PostCSS插件可以像预处理器,它们可以优化和Autoprefix代码;可以添加未来语法;可以添加变量和逻辑;可以提供完整的网格系统;可以提供编码的快捷方式等等
优点:
多样化的功能插件,创建了一个生态的插件系统
根据你需要的特性进行模块化
快速编译
创建自己的插件,且具可访问性
可以像普通的CSS一样使用它
不依赖于任何预处理器就具备创建一个库的能力
可以与许多流行工具构建无缝部署
font-family用来规定元素的字体系列。
font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。
font-family 定义的原则:
通常会先进行英文字体的声明,选择最优的英文字体,这样不会影响到中文字体的选择,中文字体声明则紧随其次。
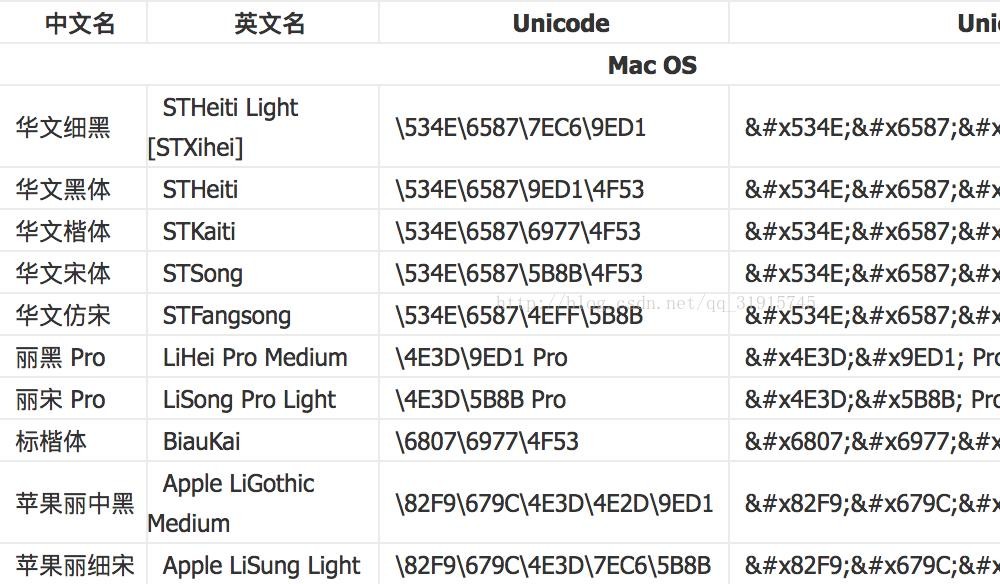
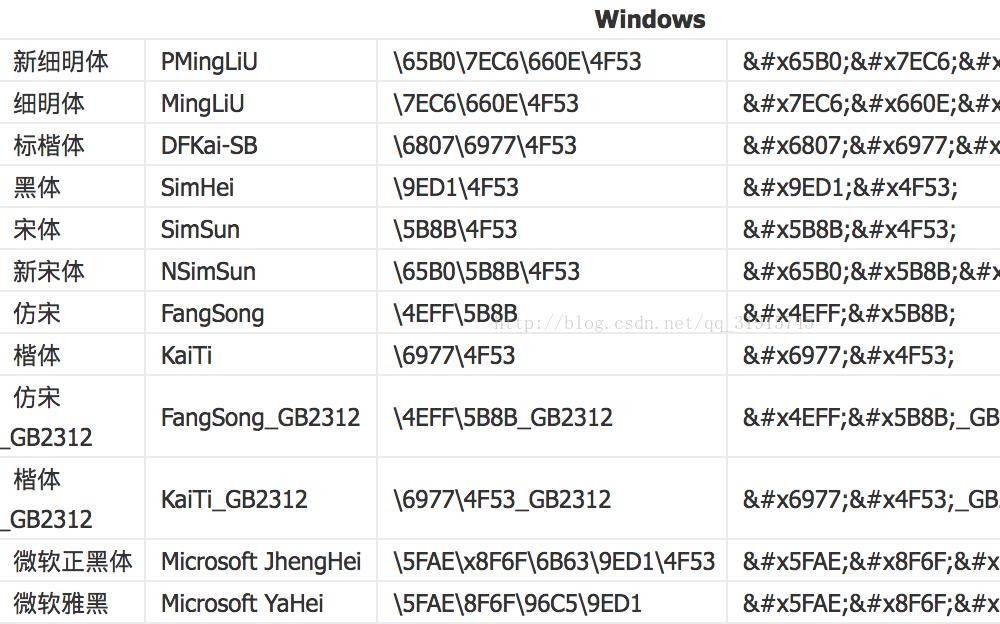
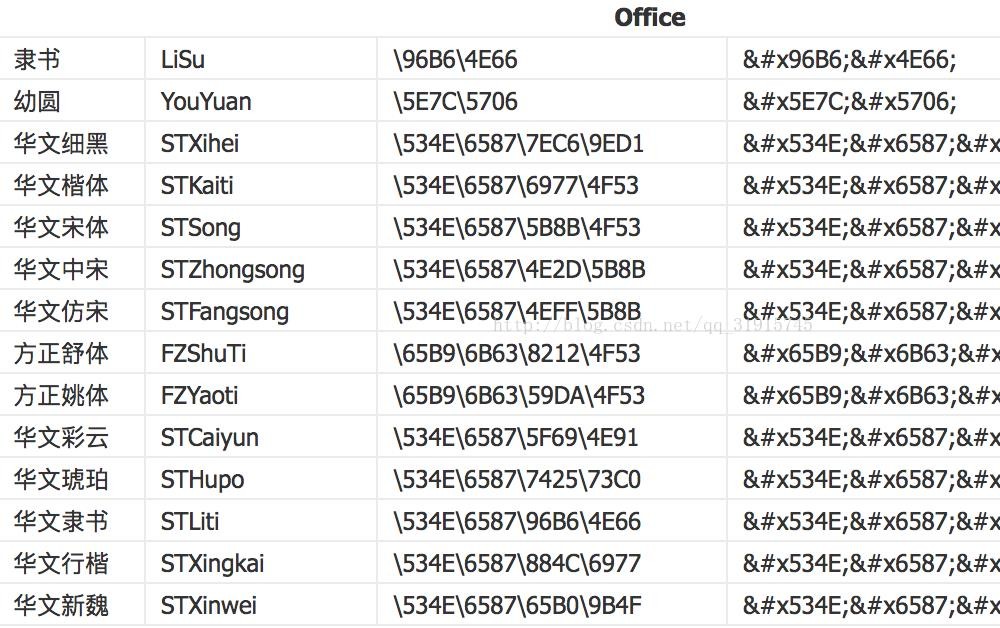
兼顾多操作系统,不同系统下的字体表示:



当使用一些非常新的字体时,要考虑向下兼容,兼顾到一些极旧的操作系统,可以使用字体族系列 serif 和sans-serif 结尾。为低级系统提供fallback方案
参考链接
选择器
分类:基础选择器、组合选择器、属性选择器、伪类选择器和伪元素等
基础选择器:
id选择器(#footer),匹配所有id属性等于footer的元素。
类选择器(.info),匹配所有class属性中包含info的元素。
通用选择器(*),匹配任何元素。
标签选择器(E),匹配所有使用E标签的元素。
同级元素选择器(E~F ),匹配任何在E元素之后的同级F元素(css3)。属性选择器:(E表示元素,attr表示属性,val表示属性的值。)
E[attr]选择器,匹配所有具有attr属性的E元素,不考虑它的值。
E[attr=val]匹配所有attr属性值为val的E元素。
E[attr~=val]匹配具有attr属性且属性值用空格分隔的字符列表。
E[attr|=val]匹配具有attr属性且属性值为用连接符(-)分隔的字符串,并以val开头的E元素。
E[attr^="val"],属性attr的值以"val"开头的元素(CSS3)。
E[attr$=“val”],属性attr的值以"val"结尾的元素(CSS3)。
E[attr*="val"],属性attr的值包含"val"字符串的元素(CSS3)。组合选择器
多元素选择器(E, F),同时匹配多有E元素或F元素。
后代选择器(E F),匹配所有属于E元素后代的F元素,E和F之间用空格分隔。
子元素选择器(E > F), 匹配所有E元素的子元素F。
相邻选择器(E + F),匹配所有紧随E元素之后的同级元素F。伪类选择器:
E:link, 匹配所有未被点击的链接.
E:visited, 匹配所有已被点击的链接。
E:active, 匹配鼠标已经将其按下,还没释放的E元素。
E:hover, 匹配鼠标悬停其上的E元素。
E:focus, 匹配获得当前焦点的E元素。结构性伪类:E:nth-child(n), 匹配其父元素的第n个子元素,第一个编号为1。
!important属性
1、用于解决IE对某些CSS规范有偏差的情况.
比如在IE中的效果总是和其他的浏览器如firefox,opera等相差2px,导致页面布局有错位, 这是因为IE对盒之间距离的解释的bug造成的,针对这种情况我们就可以利用!important来帮助解决。
.myclass{ margin-left:20px!important; margin-left:40px;}只有当同时出现两个同名的样式时,才可以这样用,此时IE浏览器是识别的
2、如果有定义了一个样式A,比如font-size,你不打算让以后也叫样式A的覆盖掉这个font-size,也可以用 !important . 而如果新样式也用了!important 则还是会强制覆盖掉
.A{ font-size:12px !important;}.A{ font-size:14px; //不会生效
}.A{ font-size:14px !important; //生效
}优先级
!important >id选择器>class、属性、伪类选择器>标签选择器
权值越大优先级越高,权值相同,后定义的优先级较高,
浏览器查找元素是从右到左查找的,好处是为了快速过滤掉一些无关紧要的样式规则和元素
例如:p#pBox p span.red{color:red;},浏览器的查找顺序如下:先查找html中所有class=’red’的span元素,找到后,再查找其父辈元素中是否有p元素,再判断p的父元素中是否有id为pBox的p元素,如果都存在则匹配上。
属性继承
CSS属性继承:外层元素的样式,会被内层元素进行继承。多个外层元素的样式,最终都会“叠加”到内层元素上。
不可继承的:display、margin、border、padding、background、height、min-height、max-height、width、min-width、max-width、overflow、position、left、right、top、bottom、z-index、float、clear、table-layout、vertical-align、page-break-after、page-bread-before和unicode-bidi。
CSS文本属性都会被继承的:
color、 font-size、font-family、font-style、 font-weight
text-align、text-decoration、text-indent、letter-spacing、line-height
提示:<body>中的CSS属性,会被所有的子元素继承。
优先级就近原则,同权重的情况下样式定义最近者为标准,载入样式以最后载入的定位为准
ID选择器和Class选择器的区别
ID选择器:每个元素只能有一个ID,每个页面只能有一个元素使用该ID
class选择器:多个元素可以共用相同类,一个元素可以有多个类
原理:把小图标合成一张大图,通过给元素的公共css设置background-image为该合成图,这样每个元素都会以该合成图为背景,而且页面也只加载一张合成图,然后再给每个元素单独微调其background-position。把多个请求合并成一个。
background-position
设置背景图像的起始位置。
background-position属性设置背景原图像(由 background-image 定义)的位置,意味着使用这个属性的前提是必须设置背景原图像background-image。
background-position的属性值:
方向值:x轴方向:left | right | center; y轴方向:top| bottom | center
使用百分比来设置属性值,以自身容器的长宽 减去 图片的长宽 乘以 百分比 所得的数值来确定图片的起始位置。
数值: X轴方向:x px ; Y轴方向:x px
关于“css中预处理器、后处理器以及选择器的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: css中预处理器、后处理器以及选择器的示例分析
本文链接: https://www.lsjlt.com/news/88098.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0