HTML5定位有哪些,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。html5定位有5种:1、绝对定位(absolute);2、相对定位(rel
HTML5定位有哪些,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
html5定位有5种:1、绝对定位(absolute);2、相对定位(relative);3、固定定位(fixed);4、粘性定位(sticky);5、静态定位(static)。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html5中的几种定位方式
position设置块级元素相对于其父块的位置和相对于它自身应该在的位置
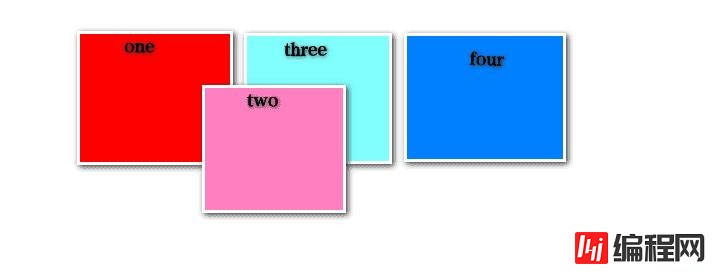
1、绝对定位(absolute)
特点:
若没有父元素,参照物为整个文档
默认情况下参照物为已经做定位的父元素
添加绝对定位的元素,会脱离整个布局流,破坏布局空间
绝对定位的元素从文档流中拖出,使用left、right、top、bottom等属性相对于其最接近的一个最有定位设置的父级元素进行绝对定位,如果元素的父级没有设置定位属性,则依据 body 元素左上角作为参考进行定位。绝对定位元素可层叠,层叠顺序可通过 z-index 属性控制,z-index值为无单位的整数,大的在上面,可以有负值。
绝对定位的定位方法:如果它的父元素设置了除static之外的定位,比如position:relative或position:absolute及position:fixed,那么它就会相对于它的父元素来定位,位置通过left , top ,right ,bottom属性来规定,如果它的父元素没有设置定位,那么就得看它父元素的父元素是否有设置定位,如果还是没有就继续向更高层的祖先元素类推,总之它的定位就是相对于设置了除static定位之外的定位的第一个祖先元素,如果所有的祖先元素都没有以上三种定位中的其中一种定位,那么它就会相对于文档body来定位(并非相对于浏览器窗口,相对于窗口定位的是fixed)。
<head>
<style type="text/CSS">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>将class="two"的div定位到距离<body>的顶部和左侧分别50px的位置。会改变其他元素的布局,不会在此元素本来位置留下空白。

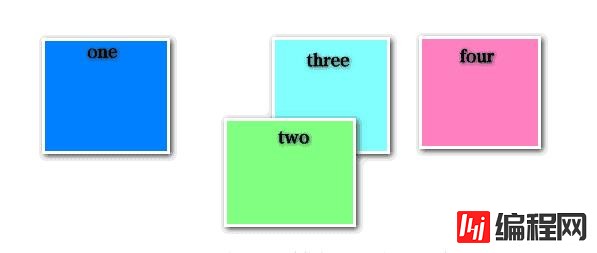
2、相对定位(relative相当于灵魂出窍的场面)
特点:
参照物为自身的默认位置
占据空间
不会破坏布局流
相对定位元素不可层叠,依据left、right、top、bottom等属性在正常文档流中偏移自身位置。同样可以用z-index分层设计。
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>将class="two"的div定位到距离它本来位置的顶部和左侧分别50px的位置。不会改变其他元素的布局,会在此元素本来位置留下空白。

3、固定定位(fixed)
特点:
参照物为浏览器窗口
固定定位与绝对定位类似,但它是相对于浏览器窗口定位,并且不会随着滚动条进行滚动。
固定定位的最常见的一种用途是在页面中创建一个固定头部、固定脚部或者固定侧边栏,不需使用margin、border、padding。
让一个元素在浏览器窗口左右上下居中的方式:
方法一:
position:fixed
left:50%;
top:50%;
margin-left: -盒子宽度的一半
margin-top:-盒子高度的一半方法二:
position:fixed;
left:0;
right:0
top:0
bottom:0
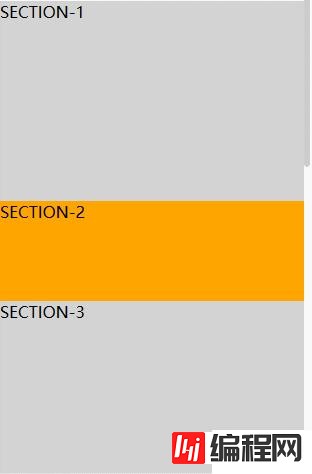
margin:auto4、粘性定位(sticky 存在兼容问题)
特点:
是relative 和fixed的结合
当页面没有触发滚动条的时候,执行的效果是position:relative,反之执行的是position:fixed
应用是:页面吸顶
<!DOCTYPE html>
<html>
<meta charset="utf8">
<head>
<style>
section:first-child {
height: 200px;
background-color: lightgray;
}
section:nth-child(2) {
height: 100px;
background-color: orange;
position: sticky;
position: -WEBkit-sticky;
top: 50px;
}
section:nth-child(3) {
height: 300px;
background-color: lightgray;
}
section:nth-child(4) {
height: 100px;
background-color: orange;
position: sticky;
position: -webkit-sticky;
top: 150px;
}
section:last-child {
height: 500px;
background-color: darkgray;
}
</style>
</head>
<body>
<section>SECTION-1</section>
<section>SECTION-2</section>
<section>SECTION-3</section>
<section>SECTION-4</section>
<section>SECTION-5</section>
</body>
</html>
5、静态定位(static 默认)
当你没有为一个元素(例如div)指定定位方式时,默认为static,也就是按照文档的流式(flow)定位,将元素放到一个合适的地方。所以在不同的分辨率下,采用流式定位能很好的自适应,取得相对较好的布局效果。
一般来说,我们不需要指明当前元素的定位方式是static——因为这是默认的定位方式。除非你想覆盖从父元素继承来的定位系统。
left,top属性对static没有效果,static是靠margin这些定位的。
以
看完上述内容,你们掌握html5定位有哪些的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网html频道,感谢各位的阅读!
--结束END--
本文标题: html5定位有哪些
本文链接: https://www.lsjlt.com/news/88173.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0