这篇文章主要介绍“div CSS左右浮动布局的方法是什么”,在日常操作中,相信很多人在div css左右浮动布局的方法是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”di
这篇文章主要介绍“div CSS左右浮动布局的方法是什么”,在日常操作中,相信很多人在div css左右浮动布局的方法是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”div css左右浮动布局的方法是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

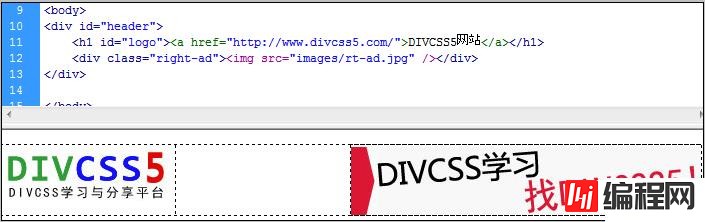
需要div+css布局案例效果图(缩小)
1、图片切出说明:首先切好左边loGo图片,右边广告图片(切图注意不影响图片质量情况尽量宽度高度尺寸切小)。
2、采用float:left和float:right布局:一般遇到内容靠左和靠右的,通常使用css float浮动布局
3、logo布局:一般logo图片布局时作为css背景图片布局,使用h2标签,对应h2标签内容打上网站名称(公司名称等)文字,并且加上超链接a标签,这时利用CSS缩进隐藏文字同时超链接不丢失任然生效(这样布局有利于搜索引擎优化哦)。
4、右侧广告图片:直接在html中使用img标签即可。
1、height 设置高度
2、width 设置宽度
3、float 设置浮动(float:left、float:right)
4、overflow清除浮动(overflow:hidden)
5、margin 设置布局居中(margin:0 auto)
使用什么样式均由美工图中分析得出而非想设置什么样式就设置什么样式。
1、首先切出左边LOGO图片和右边广告图片(这里不再切图演示,在VIP教程有切图教程,相信参加DIVCSS5培训同学在课堂已经学会切图)

切出两张图片素材
2、引人DIVCSS5初始化模板,在此基础上进行实例布局
3、将图片拷贝入模板images文件夹(共2张)
4、因为布局靠左靠右,所以肯定有一个外层盒子,我们命名为#header(HTML5 header标签),从美工图分析(软件分析)得出宽度为700px,布局居中。
5、在模板基础上布局HTML代码
<div id="header"> <h2 id="logo"><a href="Http://www.编程网.com/">DIVCSS5网站</a></h2> <div class="right-ad"><img src="images/rt-ad.jpg" /></div> </div>以上设置<div id="header"></div>布局居中,<h2 id="logo"><h2>设置布局左侧logo,将图片作为背景,<div class="right-ad"></div>设置靠右div盒子装广告图片。
6、在模板基础上布局CSS代码
#header{ margin:15px auto; width:700px; overflow:hidden} h2#logo{ float:left; height:70px; background:url(logo.jpg) no-repeat; width:174px} h2#logo a{ display:block; width:100%; height:100%; text-indent:-9999px} .right-ad{float:right} 7、布局效果截图

css div布局案例截图
到此,关于“div css左右浮动布局的方法是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: div css左右浮动布局的方法是什么
本文链接: https://www.lsjlt.com/news/88477.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0