这篇文章将为大家详细讲解有关HTML5的本地存储功能是什么意思,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。 在html5中,本地存储是一种让
这篇文章将为大家详细讲解有关HTML5的本地存储功能是什么意思,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在html5中,本地存储是一种让网页可以把键值对存储在用户浏览器客户端的方法。通过本地存储,WEB应用程序能够在用户浏览器中对数据进行本地的存储。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
本地存储(LocalStorage)是一种让网页可以把键值对存储在用户浏览器客户端的方法;通过本地存储,web 应用程序能够在用户浏览器中对数据进行本地的存储。
html本地存储:优于cookies
在 HTML5 之前,应用程序数据只能存储在 cookie 中,包括每个服务器请求。本地存储则更安全,并且可在不影响网站性能的前提下将大量数据存储于本地。
与 cookie 不同,存储限制要大得多(至少5MB),并且信息不会被传输到服务器。
本地存储经由起源地(origin)(经由域和协议)。所有页面,从起源地,能够存储和访问相同的数据。
关于html5的本地储存对象:
window.localStorage 存储永久数据
window.sessionStorage 针对一个 session 来存储数据(当浏览器关闭,储存的数据将会清除)
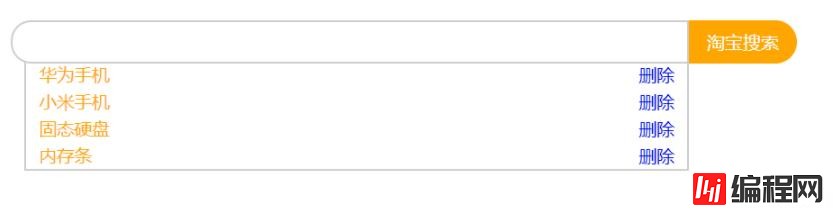
模拟淘宝搜索,对本地数据进行储存?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
#all {
width: 600px;
margin: 100px auto 0px;
position: relative;
}
#all input {
float: left;
width: 500px;
height: 30px;
outline: none;
text-indent: 5px;
border-radius: 15px 0px 0px 15px;
border: 1px solid #ccc;
}
#all button {
float: left;
width: 80px;
height: 32px;
border: none;
color: #fff;
outline: none;
border-radius: 0px 16px 16px 0px;
background-color: orange;
}
#show {
width: 490px;
position: absolute;
left: 10px;
top: 30px;
border: 1px solid #ccc;
border-top: none;
display: none;
}
#show p {
padding-left: 10px;
line-height: 20px;
color: orange;
font-size: 13px;
padding-right: 10px;
}
#show p a {
text-decoration: none;
float: right;
}
</style>
</head>
<body>
<div id="all">
<input type="text" id="text">
<button id="enter">淘宝搜索</button>
<div id="show">
</div>
</div>
<script src="js/Jquery-1.8.3.min.js"></script>
<script>
var text = $("#text");
var enter = $("#enter");
var show = $("#show");
var data = localStorage.getItem("historyData") || "[]";
var dataArr = JSON.parse(data);
var init = function () {
if (dataArr.length == 0){
show.hide();
return;
}
show.html("");
$(dataArr).each(function (index, item) {
$("<p></p>").text(item).prependTo(show).append($("<a href='javascript:;'></a>").text("删除").attr("index", index));
});
}
text.focus(function () {
init();
if(dataArr!=0)show.show();
});
enter.click(function () {
var val = text.val().trim();
if (val.length == 0) return;
dataArr.push(val);
localStorage.setItem("historyData", JSON.stringify(dataArr));
text.val("");
init();
});
$("#show").on("click", "a", function () {
var index = $(this).attr("index");
dataArr.splice(index, 1);
localStorage.setItem("historyData", JSON.stringify(dataArr));
init();
});
</script>
</body>
</html>最终效果图:

关于“html5的本地存储功能是什么意思”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: html5的本地存储功能是什么意思
本文链接: https://www.lsjlt.com/news/88628.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模
0