这篇文章主要为大家展示了“html+CSS如何合理运用div标签”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“HTML+CSS如何合理运用div标签”这篇文章吧
这篇文章主要为大家展示了“html+CSS如何合理运用div标签”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“HTML+CSS如何合理运用div标签”这篇文章吧。
使用语法:<div>元素内容</div>
在网页制作过程过中,我们可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。容器的作用呢就是可以把一个逻辑部分包裹起来存到元素内部。
确定逻辑部分:
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。比如网页中的头部模块、banner模块、新闻列表模块等,这样的部分就可以使用div标签作为容器存放进去。如下图所示:图中用红色边框标出的部分就是一个逻辑部分,就可以使用<div>标签作为容器。

「HTML+CSS」合理运用div标签,让网页逻辑更清晰
第一条我们讲到把一些标签放进<div>里,划分出一个独立的逻辑部分。为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为<div>提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。对于重复的逻辑部分我们用class属性来为div添加一个通用名称,class不唯一可以重复使用。

「HTML+CSS」合理运用div标签,让网页逻辑更清晰
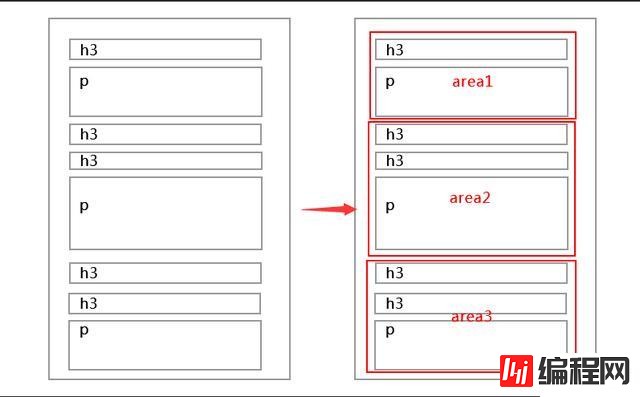
上边这张图片左边是没有使用div的排版,我们可以看到整个页面标签有很多,我们很难区分哪一块是一个部分的,哪一块是属于哪个区域的,但是右边这张图片,我们使用div包括了之后我们就可以很清晰的了解到,每一个模块属于哪部分,结构排版也显得很明了,便于我们后期的修改和维护。
以上是“HTML+CSS如何合理运用div标签”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: HTML+CSS如何合理运用div标签
本文链接: https://www.lsjlt.com/news/89018.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0