本篇内容主要讲解“div与span使用实例分析”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“div与span使用实例分析”吧! div和span底子相比 1
本篇内容主要讲解“div与span使用实例分析”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“div与span使用实例分析”吧!
1、语法对照
他们均是html标签。
<div>模式</div>
<span>形式</span>均为语法纯粹相匹敌对标签。
2、默许根基CSS属性
div独有一行
<div>独占一行</div>
<div>独占一行</div>
<span>内容几许占用若干好多</span>
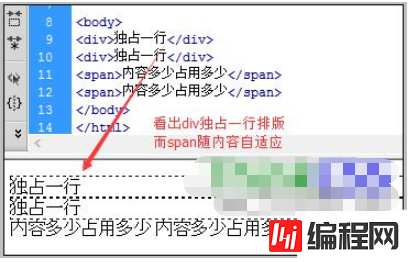
<span>模式几许占用多少</span>截图

根柢属性比拟图,看出div独占一行,而span随模式自适应。
到此,相信大家对“div与span使用实例分析”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: div与span使用实例分析
本文链接: https://www.lsjlt.com/news/89064.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0