这篇文章主要为大家展示了“如何使用CSS实现弹性盒中的元素居中对齐”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何使用CSS实现弹性盒中的元素居中对齐”这篇文
这篇文章主要为大家展示了“如何使用CSS实现弹性盒中的元素居中对齐”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何使用CSS实现弹性盒中的元素居中对齐”这篇文章吧。
代码示例如下:
<!DOCTYPE>
<html>
<metacharset="utf-8">
<head>
<title></title>
<styletype="text/css">
#xyz{
width:200px;
height:250px;
border:1pxsolidblack;
display:-WEBkit-flex;
-webkit-align-items:center;
display:flex;
align-items:center;
}
#xyzdiv{
-webkit-flex:1;
flex:1;
}
</style>
</head>
<body>
<divid="xyz">
<divstyle="background-color:#99FF99;">内容1</div>
<divstyle="background-color:#33CCFF;">一些文件的内容</div>
<divstyle="background-color:#FF99FF;">内容2</div>
</body>
</html>
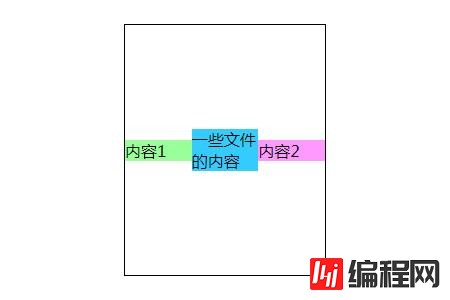
效果如下图:

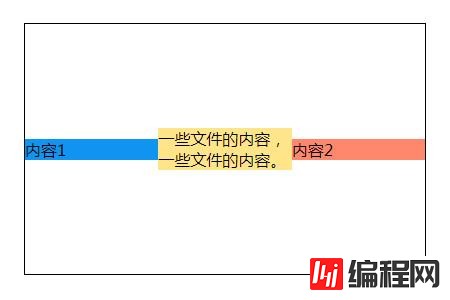
或者更换一下宽度width为400px及背景颜色内容,效果又如:
上述代码中,我们要先使用display:flex;属性,让盒子具有弹性布局的属性。
align-items属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
flex属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
设置flex属性值为1则表示让所有弹性盒模型对象的子元素都有相同的长度。
设置align-items属性值为center则表示元素位于容器的中心。弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
以上是“如何使用CSS实现弹性盒中的元素居中对齐”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: 如何使用CSS实现弹性盒中的元素居中对齐
本文链接: https://www.lsjlt.com/news/89352.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0