小编给大家分享一下Qt无边框窗体如何实现模拟模态窗体抖动效果,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧! Qt无边框窗体-模拟模态窗体抖动效果 一、概述 用Qt开发windows客
小编给大家分享一下Qt无边框窗体如何实现模拟模态窗体抖动效果,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
用Qt开发windows客户端界面确实是一大利器,兼顾性能的同时,速度相对来说也不错。再加上qss的辅助,那么一个漂亮的界面就不在话下了。
想要做出漂亮的界面,重写一个标题栏是必不可少的,那么我们肯定是需要使用Qt给我们提供的一个无边框Qt::FramelessWindowHint窗体属性。但是设置了这个属性以后,随之而来的就是一系列的问题,比如说标题栏拖拽需要我们自己搞;窗口放大缩小需要自己实现;最要命的是一些模态窗体原生的抖动效果没有了。
既然出现问题,那么我们就得想办法解决。
窗口放大缩小和拖拽在Qt的早期版本是提供了一个类文件支持的,作者本人也对这个文件进行了二次开发,可以提供更为丰富的功能。由于拖拽和缩放跟本篇文章关系不大,因此这里不做说明,感兴趣的同学可以到Qt无边框窗体-最大化时支持拖拽还原这里查看
本篇文章我们就来说一说当模态窗体弹出来时,如果点击了非模态窗体以外的应用程序界面,怎么实现一个闪动的效果。
闪动只是一个对外的信息交互,如果大家想要一些其他交互效果,可以自行实现。
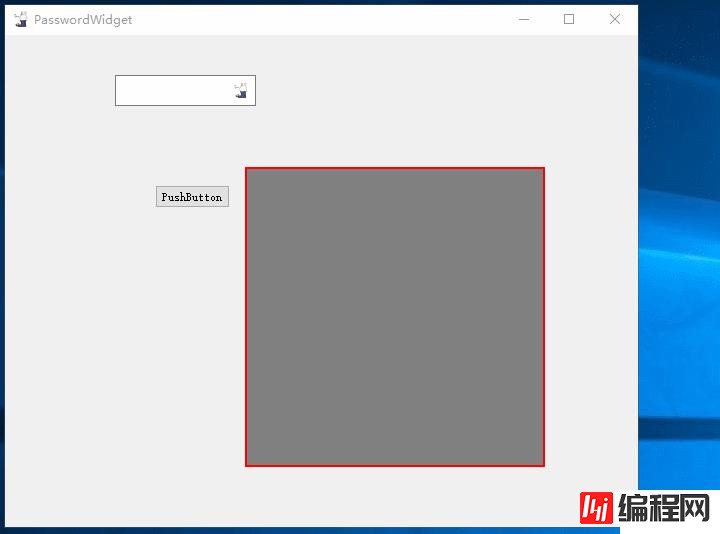
如效果图所示,做了一个简单的效果
点击主应用程序时,弹出的模态窗体边框颜色发生了变动,实现了一个抖动的效果。
点击桌面时,模态窗体也有一个失去焦点时的状态变化。

实现窗口抖动效果,首先需要了解windows的消息ID,知道我们要接受哪个windows消息来完成闪动效果,其次就是Qt怎么接收这样的原生windows消息。
windowws消息
了解windows消息ID,随手打开一个搜索引擎,输入关键字Windows消息ID,然后就能找到大量的文章专门讲述windwos消息,博主这里找了一篇整理windows消息列表的文章Windows消息ID说明,文章中的消息基本上都有中文注释,因此阅读起来比较容易。
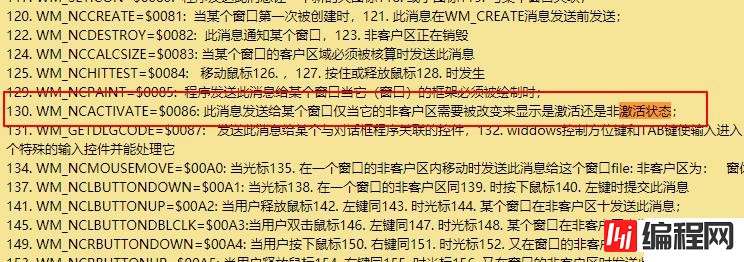
然后我们就会发现有这样一个消息,可能是我们需要的,如下图所示。

第130条内容,ID为86的WM_NCACTIVATE消息。消息触发的实际是当某个窗口它的非客户区需要被改变来显示是激活还是非激活状态时。 听着有点儿意思,好像是我们需要的,然后就试呗。
Qt接收原生消息
既然锁定了消息ID,那么接下来就是接收这个消息,然后实现响应的UI交互效果即可。
那么问题来了,Qt窗口怎么接收windows原生消息呢!
这个问题当然难不倒我们了。Qt为啥这么火,可不仅仅是因为库封装的好,而是它帮助文档更全。下一步大家应该知道该干什么了吧,打开帮助文档,然后搜索关键字nativeEv,如果不知道函数的具体名字或者功能名字,最好进行模糊搜索。
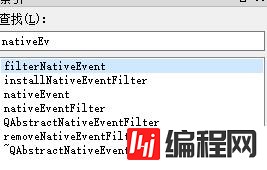
不搜不知道,一搜吓一跳,原来还有不少接收原生消息的函数,如下不所示。

上图中总共有如下几个函数
filterNativeEvent:安装事件过滤器的回调函数
installNativeEventFilter:安装事件过滤器,回调函数是第4个函数
nativeEvent:窗口原生事件回调
nativeEventFilter:事件过滤器回调函数,使用方法2安装
看到这里大家卡能会有些迷茫,好像都差不多呀!其实不然,还是有却别的,感兴趣的同学可以看看我之前写的几篇相关文章,都使用了接收全局windows消息来实现先关功能,具体一点来说就是使用上述的方法2+方法4来完成。
Qt之自定义QLineEdit右键菜单
qt捕获全局windows消息
Qt之股票组件-股票检索--支持搜索结果预览、鼠标、键盘操作
除过方法2和方法4搭配起来使用外,方法1和方法2也可以一起搭配使用,言外之意就是方法2是按照事件过滤器的,方法1和方法4只是事件过滤器的回调处理接口而已。
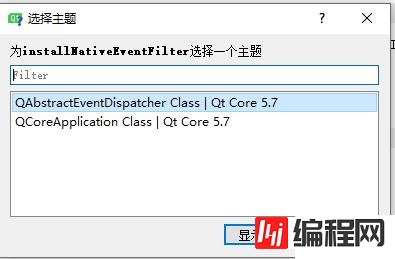
为什么这么说呢,大家可以来验证一下,还是打开帮助文档,我们输入关键字installNativeEventFilter,回车就会发现,事件过滤器可以被安装到两个对象上,一个是我们熟知的QCoreApplication,另外一个看着好像也会牛逼的样子,好像还是一个全局的抽象事件派发器。恭喜你,答对了,这两个对象都很牛逼,都能优先处理到Qt的全局事件。

本篇文章我们只是要实现一个模态窗体的抖动而已,因此就不需要大材小用了,我们使用QWidget的nativeEvent函数即可,同样能达到我们的目的。
大方向都定了,那么还等什么
打开vs,新建了一个demo。哐哐哐,就是一顿干。。。。
发现还真好使,窃喜中。。。
下面是实现的核心代码,由于是demo,所以写的比较粗糙,大家在写到项目里时最好能规范下代码。
bool XXX::nativeEvent(const QByteArray &eventType, void *message, long *result)
{
if ("windows_generic_MSG" == eventType)
{
MSG * pMsg = reinterpret_cast<MSG *>(message);
if (pMsg->message == WM_NCACTIVATE)
{
bool active = (bool)(pMsg->wParam);
if (active)
{
setStyleSheet("border:2 solid blue;background:gray;");
}
else
{
setStyleSheet("border:2 solid red;background:gray;");
}
style()->unpolish(this);
style()->polish(this);
}
}
return QDialog::nativeEvent(eventType, message, result);
}重点强调
这里还需要说一点,有些同学按照文档操作了,调试时代码也走到相关位置了,但是发现没有效果,然后就开始怀疑人生了。
这里博主重点说几个可能出现错误的地方
我们的模态窗体一定要指定模态的父窗体是谁
窗体一定要设置上Qt::Dialog属性
第二点是非常关键的,很多同学都是没有设置这个属性,导致失去了效果。
看完了这篇文章,相信你对“Qt无边框窗体如何实现模拟模态窗体抖动效果”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网node.js频道,感谢各位的阅读!
--结束END--
本文标题: Qt无边框窗体如何实现模拟模态窗体抖动效果
本文链接: https://www.lsjlt.com/news/89629.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0