这篇文章主要介绍css3中border边框属性怎么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完! CSS3 的边框属性可以给创建圆角的盒子,也可以给盒子设置阴影,用图片美化盒子。
这篇文章主要介绍css3中border边框属性怎么用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
CSS3 的边框属性可以给创建圆角的盒子,也可以给盒子设置阴影,用图片美化盒子。
border-radius可以给元素设置圆角。
如下,一个div元素:
<div class="box">border-radius可以给元素设置圆角。</div>
我们给它加一点样式,并设置它的border-radius为15px:
.box{
width: 284px;
height: 28px;
line-height: 28px;
text-align: center;
color: #fff;
font-size: 14px;
background: #999;
border:2px solid #333;
border-radius: 15px;
浏览器中查看效果:

CSS3 新特性——border 边框属性
border-radius也可以给它四个角分别设置角度,四个值依次代表左上,右上,右下,左下:
border-radius: 15px 15px 0px 0px;

CSS3 新特性——border 边框属性
box-shadow可以为元素设置边框阴影。box-shadow设置的属性如下:
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow 水平阴影的位置,可以是负值。
v-shadow 垂直阴影的位置,可以是负值。
blur 模糊距离。
spread 阴影的尺寸。
color 阴影的颜色。
inset 将外部阴影 (outset) 改为内部阴影。
以上 h-shadow ,v-shadow是必须要设置的,其他的可以根据需要去设置。
我们给上面的div元素添加阴影:
css样式:
.box{
width: 284px;
height: 100px;
background: #f60;
box-shadow: 10px 10px 5px #ccc;
浏览器中查看效果:

CSS3 新特性——border 边框属性
border-image 使用图片设置边框。
如下:
<div class="box"></div>
我们先给div元素的边框颜色设置为透明(transparent),然后在使用图片设置边框:
.box{
width: 284px;
height: 100px;
border:15px solid transparent;
width:300px;
padding:10px 20px;
-WEBkit-border-image:url(images/border.png) 30 30 round;
-o-border-image:url(images/border.png) 30 30 round;
border-image:url(images/border.png) 30 30 round;
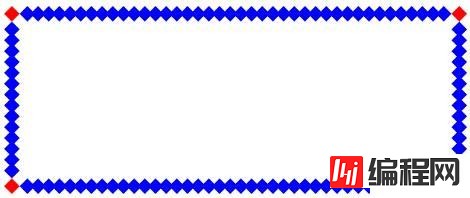
看一下效果:

童靴们可能不懂为啥属性的前边会有-webkit-、-o-这样的前缀呢?这是因为好多浏览器都不支持CSS的新特性,所以写这些专属的前缀是为了兼容各浏览器。
以上是“CSS3中border边框属性怎么用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: CSS3中border边框属性怎么用
本文链接: https://www.lsjlt.com/news/90350.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0