这篇“CSS怎么加虚线实体线框样式”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“css怎么
这篇“CSS怎么加虚线实体线框样式”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“css怎么加虚线实体线框样式”文章吧。
1、html标签:
div
2、css边框花样属性:
border
3、设置单边边框:
border-left —— 左边框
border-right —— 右边框
border-top ——上边框
border-bottom ——下边框
4、配置边框粗细
border-width:2px —— 边框粗细宽度为2px
border:2px —— 缩写——边框粗细宽度为2px
border-bottom-width:4px ——单设下边框宽度粗细为4px
5、设置边框线体技俩与常用边框border缩写代码
border-bottom:1px solid #F00
单设对象下边框1px实线红色边框。
border:2px dashed #F00
配置边框(4条边)红色2px宽度(厚度)虚线边框样式

边框配置格局代码分解图
上面简介边框border代码及苦守,今后在html构造中具体div中使用给div加边框属性样式。
可能对div通过class设置边框,也笼统使用id决意器设置实体或虚线边框。
html div加边框实例代码:
<!DOCTYPE html>
<html>
<head>
<meta Http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div +边框 名目配置</title>
<style>
.abc{ border:1px solid #F00; width:300px}
#efg{ border:2px dashed #06F;width:300px}
.aa{ border-left:3px solid #090;width:300px}
</style>
</head>
<body>
<div class="abc">用class对div设置装备摆设红色实线边框</div>
<div class="aa">用class只对div左设置装备摆设3px实体线绿色边框(左边框)</div>
<div id="efg">用id对div配置2px宽度蓝色虚线边框</div>
</body>
</html>使用class与id 花色选择器,分别对3个div设置加一致的边框款式。
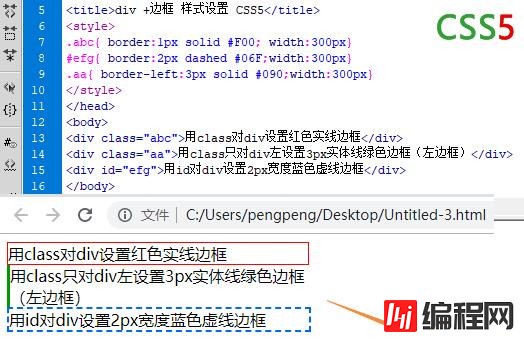
考察成果截图

html实例用div配置虚线+实线功效图
诚然假如不想使用class和id对div配置须要的边框技俩,也能够在html代码中的div使用style直接行内设置装备摆设边框名目。
<div style="border:1px dashed #000">使用style直接对div设置装备摆设黑色虚线边框</div>以上就是关于“css怎么加虚线实体线框样式”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网html频道。
--结束END--
本文标题: css怎么加虚线实体线框样式
本文链接: https://www.lsjlt.com/news/90615.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0