本篇内容介绍了“html的<br>与<p>标签区别是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细
本篇内容介绍了“html的<br>与<p>标签区别是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

首先,相同之处是br和p都是有换行的属性及意思
其次,区别<br />是只需一个单独使用,而<p>和</p>是一对使用
再次,br标签是小换行提行,p标签是大换行(分段)各行作用。

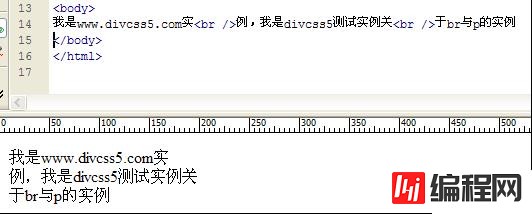
br实例,特别注意是br的WEB标准是<br />,而如果用<br>没有"/"虽然效果相同,但是是不符合w3c标准的。

这个是<p>标签实例,可以看出使用html p标签是换了一个大行,有一个空白行样式。
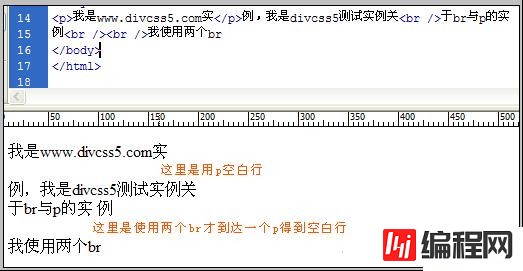
在未对p设置CSS样式时候,一般使用一个<p>段落标签效果等于使用两个<br />换行标签效果。
说明如下图示意图:

上图表现的正是两个br标签等于一个p实例
使用p标签的时候需要注意的是需要<p>和</p>是一对配合使用的,可见以上图例即可了解与理解。
当然可以让p标签换行与br换行一样没有空白,可以使用css对对应p标签进行设置margin:0; padding:0;即可实现,实例p{ margin:0; padding:0;},即可实现<p>等于一个<br />。
“HTML的<br>与<p>标签区别是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: HTML的<br>与<p>标签区别是什么
本文链接: https://www.lsjlt.com/news/90682.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0