小编给大家分享一下css3中Background-Origin和Background-Clip的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让
小编给大家分享一下css3中Background-Origin和Background-Clip的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
代码如下:
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title></title>
<styletype="text/CSS">
.box{background:url("image/flowers.jpg")no-repeat;
width:500px;
height:500px;
border:solid50pxrgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px;
box-sizing:border-box;
}
.boxspan{color:#000;display:block;font-size:30px;font-weight:bold;height:100%;text-transfORM:uppercase;background-color:rgba(256,256,256,0.5)}
</style>
</head>
<body>
<divclass="box">
<span></span>
</div>
</body>
</html>
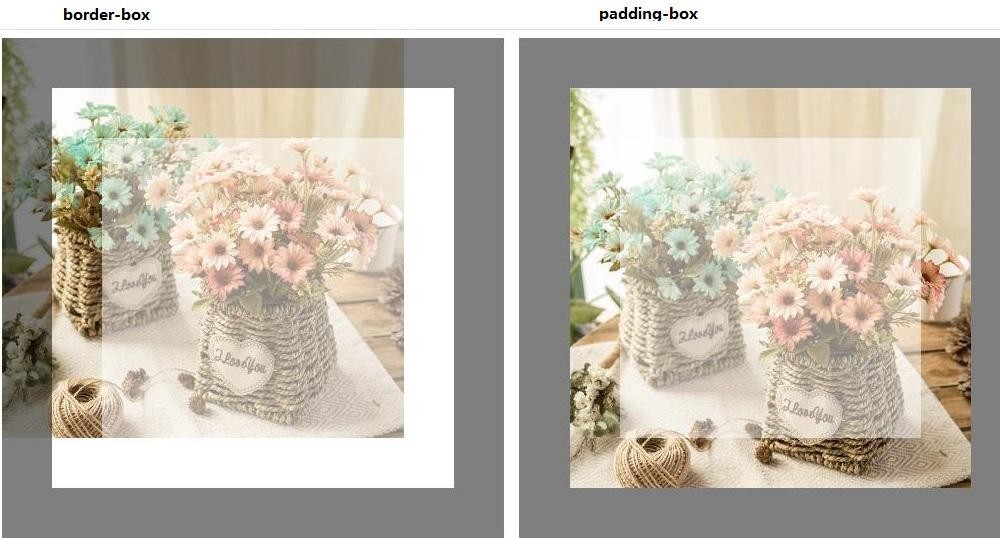
Background-Origin让你可以决定你想要的背景位置起始点,border(边界)、padding(填充)和content(内容)。
新属性background-origin根据box-model有3个值:
1、border-box-定位背景位置0,0指向边框的左上角。
2、padding-box(默认)-将背景位置定位在填充的左上角0,0点。
3、content-box-定位背景位置0,0指向内容的左上角。
以上是“CSS3中Background-Origin和Background-Clip的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: CSS3中Background-Origin和Background-Clip的示例分析
本文链接: https://www.lsjlt.com/news/90884.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0