这篇文章主要介绍“如何对div加display:inline实现div并排不换行”,在日常操作中,相信很多人在如何对div加display:inline实现div并排不换行问题上存在疑惑,小编查阅了各式资料
这篇文章主要介绍“如何对div加display:inline实现div并排不换行”,在日常操作中,相信很多人在如何对div加display:inline实现div并排不换行问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何对div加display:inline实现div并排不换行”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
display:inline用该属性+值将删除行违拗
1、display:inline完成div并排实例代码
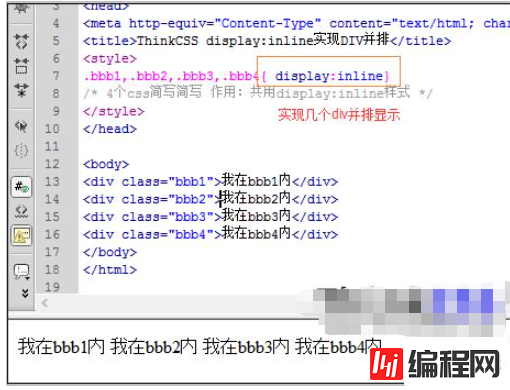
<!DOCTYPE html><html><head><meta Http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>CSS5 display:inline实现DIV并排</title><style>.bbb1,.bbb2,.bbb3,.bbb4{ display:inline} </style></head> <body><div class="bbb1">我在bbb1内</div><div class="bbb2">我在bbb2内</div><div class="bbb3">我在bbb3内</div><div class="bbb4">我在bbb4内</div></body></html>2、div排成一排实例截图

到此,关于“如何对div加display:inline实现div并排不换行”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 如何对div加display:inline实现div并排不换行
本文链接: https://www.lsjlt.com/news/91233.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0