这篇文章主要介绍了怎么使用div模拟实现textarea的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇怎么使用div模拟实现textarea文章都会有所收获,下面我们一起来看看
这篇文章主要介绍了怎么使用div模拟实现textarea的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇怎么使用div模拟实现textarea文章都会有所收获,下面我们一起来看看吧。
我们都知道textarea是fORM表单中一个很常见的元素,用于多行文本输入,可以设置行数和列数。
但是默认的textarea样式在页面上看起来是很丑的,很多页面都是采用div模拟textarea实现。例如QQ空间主页面的发表说说,在你看页面源码后就会发现这个输入框其实是一个div元素,并不是一个textarea元素,现在我们就来看看这是如何实现的吧?
首先来看看实现的效果是什么样的。

实现效果
关键属性:contenteditable
正如这个属性的字面意思,可以理解为可编辑的,如果在页面标签上设置contenteditable=true,该标签就可以进行编辑了。
可以配合user-modify属性,该属性表示的是控制用户能否对页面元素进行编辑,通过设置不同的值可以选择富文本或者纯文本内容,但是由于该属性是非标准属性,很少有人知道。
首先我们来看看页面的html部分代码,就是一个很简单的div标签,然后设置contenteditable属性为true。

HTML部分代码
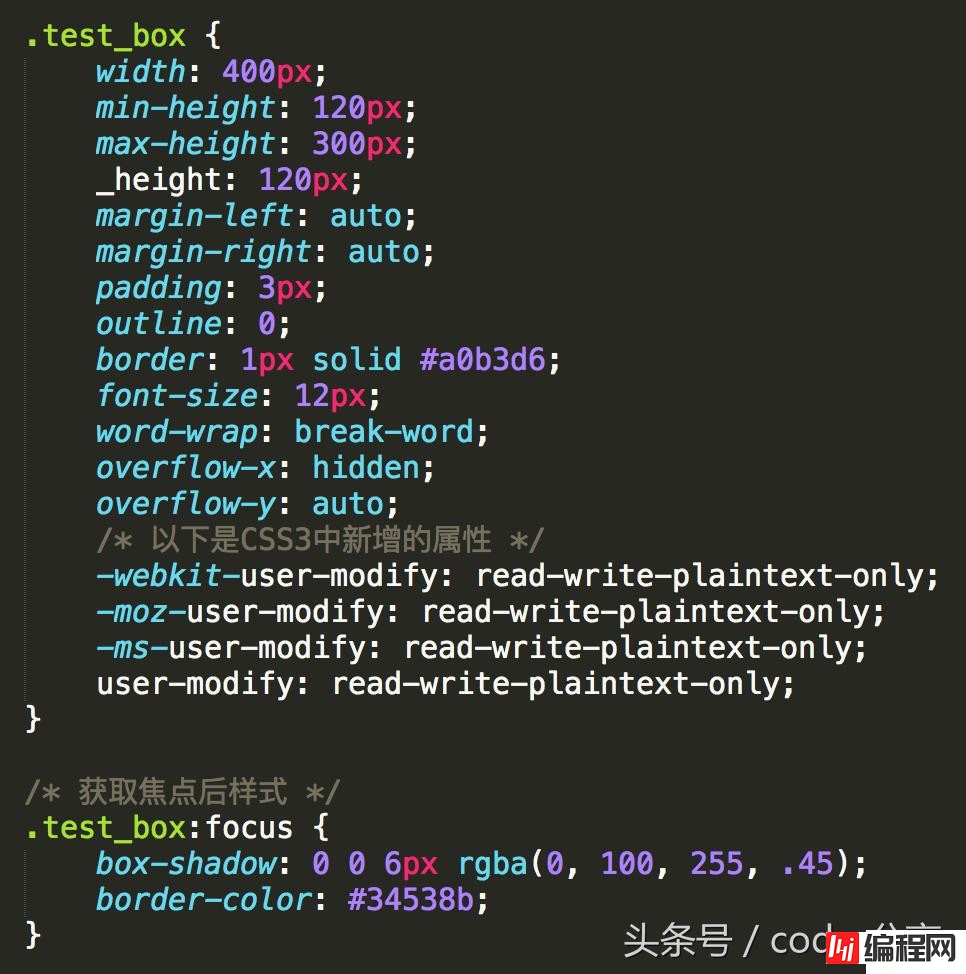
接下来我们就看看整个CSS代码的完整实现吧。

CSS样式
通过min-height和max-height属性可以控制div的高度,在内容超出max-height后会出现滚动条。如果想要固定div的高度,则只需要设置height属性就可以,而不用设置min-height和max-height属性。
关于“怎么使用div模拟实现textarea”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“怎么使用div模拟实现textarea”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网node.js频道。
--结束END--
本文标题: 怎么使用div模拟实现textarea
本文链接: https://www.lsjlt.com/news/91356.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0