这篇文章主要介绍如何使用content换行技术实现字符animation loading效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!一、之前我的字符loading实现关于字符打
这篇文章主要介绍如何使用content换行技术实现字符animation loading效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
关于字符打点动画实现,我之前使用过box-shadow模拟,还有border+background模拟,还有使用text-shadow实现,以及今年自认为是最好的实现的利用css3 ch单位的实现,效果类似下面(偷懒,非真实截图,以前做的图):

然后,我今天才发现,原来还真是一山还有一山高,有个更巧妙的字符打点动画,利用CSS content内容生成技术以及CSS3 animation实现的,并且几乎没有任何的不足,这里给大家展示下如何实现的。
CSS代码如下:
dot {
display: inline-block;
height: 1em; line-height: 1;
text-align: left;
vertical-align: -.25em;
overflow: hidden;
}
dot::before {
display: block;
content: '...\A..\A.';
white-space: pre-wrap; animation: dot 3s infinite step-start both;
}
@keyframes dot {
33% { transfORM: translateY(-2em); }
66% { transform: translateY(-1em); }
}html代码如下:
订单提交中<dot>...</dot>然后成就即达成!并且IE6-IE9完美自动向下兼容(静态3个点),IE10+就是动画。
你可以狠狠地点击这里:content字符生成配合CSS3 animation点点点动画demo
如果把上面使用的技术拆分下,其实都是知道的。两个要点,一是content字符内容生成的换行实现,二是CSS3 animation动画。
1. 关于content换行技术在我之前的这篇“使用CSS(Unicode字符)让inline水平元素换行”文章有详细介绍,其中'\A'其实指的是换行符中的LF字符,其unicode编码是000A,在CSS content属性中则直接写作'\A';换行符除了LF字符还有CR字符,其Unicode编码是000D,在CSS content属性中则直接写作'\D'。CR字符和LF字符分别指回车(CR)和换行(LF)。
2. 关于CSS3 animation介绍的文章就更多了。
CSS这么语言的精彩之处就在于,要想学得好,不仅需要技术积累,细节扎实,而且还需要创意和思路,所以,我常说CSS要想学得好是需要点那么不可言喻的天赋的,我想这种天赋就是创造性思维和发散性思维,这和一板一眼的逻辑语言不一样,毕竟我们是为精彩纷呈的效果和各式各样的布局服务的。
回到这里,我有必要好好反思下,字符打点动画我这些年时不时就思考有没有更好的实现,虽然我知道content内容换行技术以及熟知CSS3 animation属性,但是,我却没有想到这种实现,说明自己的思路还是不够开阔,个中关联没有能够联系在一起,唉,对自己产生了一丝丝的怀疑……
本文利用content实现字符打点loading效果我是在这个GitHub项目看到的:tawian/text-spinners
当然,我自己还有一丝欣慰的,就是站在巨人的肩上,我细节要比原实现要好,好在没有使用任何hack技巧实现的所有浏览器的全兼容(不支持animation的浏览器静态三个点),原来的实现直接忽略了IE9-IE6浏览器,直接没有点。
原来的实现content是使用的<span>元素,CSS部分使用的是::after伪元素,display设置为inline-table,第1行是1个点,代码如下:
<span class="loading"></span>.loading::after {
display: inline-table;
content: "\A.\A..\A...";
white-space: pre;
animation: spin4 2s steps(4) infinite;
}而我的实现的是使用自定义的<dot>元素,CSS部分使用的是::before伪元素,display设置为block,第1行是3个点,代码如下:
<dot>...</dot>dot::before {
display: block;
content: '...\A..\A.';
white-space: pre-wrap;
animation: dot 3s infinite step-start both;
}使用自定义<dot>元素的好处是IE7,IE8浏览器根本就不认识这个元素,相关CSS会忽略,直接显示3个点;使用::before伪元素,display设置为block原因在于其他现代浏览器可以把原来的3个点推到看不见的最下面,显示的是content插入的第1行的3个点。于是,全浏览器都显示良好。
有此可见,创意固然重要,基础和细节也是不可忽视的,这样,才能实现完美的效果——现在这种实现,外面标签的宽度就是3个点的宽度,不要担心超出或剪裁,字符实现,和前面的文字字体,颜色保持一致,完美!

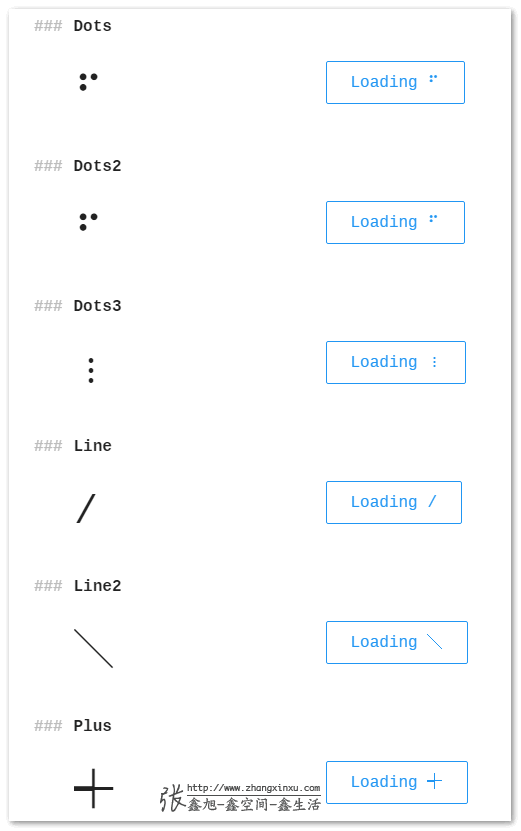
其实,content字符生成配合CSS3 animation可以实现的不仅仅是打点这一种字符动画效果,你使用其他一些有意思的字符就能时间更多有意思的loading效果,如下截图(图截自这个演示页面):

例如,我们命令行中常见的loading动画实现只要content设置为下面这个值就可以:
.loading::after {
display: inline-table; content: "/\A–\A\\\A|";
white-space: pre;
animation: spin4 2s steps(4) infinite;
}以上是“如何使用content换行技术实现字符animation loading效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: 如何使用content换行技术实现字符animation loading效果
本文链接: https://www.lsjlt.com/news/91543.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0