这篇文章将为大家详细讲解有关css3如何使用column多栏布局实现水平滑页翻页交互,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。一、CSS3 column多栏布局CSS
这篇文章将为大家详细讲解有关css3如何使用column多栏布局实现水平滑页翻页交互,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
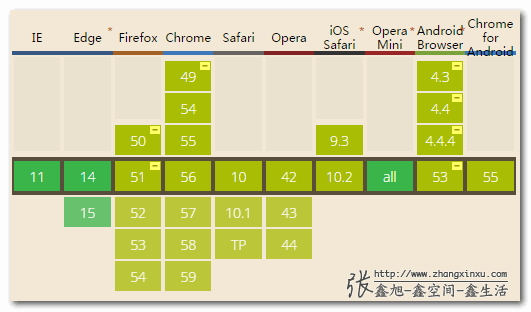
CSS3 column多栏布局是支持比较早的CSS3布局方式,目前IE10+以及其他所有现代浏览器都支持,IE浏览器不需要私有前缀,FireFox和Chrome虽然现在也不需要,但是,考虑到移动端以及可能一些用户浏览器升级不及时的现状,因此,-WEBkit-以及-moz-前缀目前还不能省略。

一般来讲,常用的属性又下面几个:
column-width: 每栏的宽度;
column-count: 最理想的分栏数目,注意这里的措辞,是“理想的”,这个词很微妙的,大家可以多多体会下;
column-gap: 栏目之间的水平间隙;
column-rule: 分割线,形式规则什么的等同于border,column-rule实际上是一个缩写,还有column-rule-width,column-rule-style,column-rule-color之类,就跟border属性一个套路;
column-fill: 效果不明,不算常用。默认值是balance,表示对每栏进行协调。还可以使用值auto,表示每一栏按顺序填充。我是没搞清楚有什么区别。
其中,还有个缩写属性,名为columns,实际上是column-width和column-count的缩写:
columns: 120px; columns: auto 120px; columns: 2; columns: 2 auto; columns: auto; columns: auto auto; 如果翻看一些文章或者demo示意,基本上都是下面这种套路,容器指定一个大大的宽度,然后通过column-count属性设定分为了几栏,比方说,如果是:
column-count:4则会是按下图所示的样子(不同浏览器细节上会有差异):

如果是:
column-count:3则:
如果是:
column-count:2则:
看上去好像很厉害,而且离理解上难度并不高,然而,这么多年下来,我几乎就没有看到任何项目中有类似的使用。
column多栏布局和flex弹性布局基本上是同一时间段出现的,从兼容性来讲,column多栏布局一直以来更稳定更兼容,而flex弹性布局前前后后历经多个版本,直至现在有些移动设备支持依然不好,但是两者的命运却截然相反,column多栏布局鲜有人问津,而flex弹性布局则风生水起。面试的时候,就算面试者并未在实际项目中使用过flex弹性布局,也会时不时扯到这东西上来,好像不提flex布局就跟时代脱节一样,其实完全没有必要,每个CSS属性都有它的潜力和价值所在,挖掘其内在价值而不是单纯的被外在的那层表现困于庐山才是真正想要看到的。
回到这里,如果我们仅仅看到上面示意的这种常规表现,必然会觉得多栏布局似乎好像应用场景不是那么广泛,因为只有类似报刊杂志这种排版才会需要多栏布局,在web中,宽度往往是有限的,高度是无限的,所谓多栏布局,一般而言,就是指的分割宽度,但是想想看,宽度本来就不够,何来场景再让你去分呢?综合这些因素导致多栏布局闲有人问津。
但是如果我们挖掘多栏布局的潜力,会发现其实其能够实现的布局或者效果要比表面看上去的多。
我们这里书页的水平滑动浏览效果就是使用的CSS3 column属性实现的。
margin也在空间计算之列
这是什么意思呢?比方说上面4栏的例子,如果我们把文字内容变少,会发现,可能就会这样,Chrome和IE浏览器下都是如此,看上去就好像只有3列显示了:
实际上并不是只显示了三列,而是因为示意的html结构如下:
<div class="box col4">
<p>文字...</p>
</div><p>默认上下有1em的margin间距的,于是乎,我们看上去好像是第四栏空缺,实际上被<p>元素的margin-bottom给占据了,如果我们使用下面的CSS重置掉<p>标签的margin值,会发现,如预期的4列显示了:
.box p {
margin: 0;
}
column布局高度也是重要限制
上面几个column-count示意都是定了个宽度600px,高度是默认的auto,因此,分栏的表现都很乖巧,反正高度是无限的,无论你设置多少栏,我都可以通过调整高度来实现。
但是,如果我们高度也设定了固定的值,例如高度60px,则此时很多有意思的事情就会发生了。
如果说仅仅只是指定了column-count,至少在容器元素的可视尺寸范围内,还是设定的分栏数目,例如column-count:3,虽然视觉上远不止3栏,但是容器可视尺寸范围就是3栏,如下截图示意:

column-width会让column-count打酱油
这是什么意思呢?比方说下面的CSS:
.col4 {
width: 600px;
column-count: 4;
column-width: 200px;
}显然这里有矛盾之处,每栏宽度200px,总共要4栏,就算不考虑每栏之间的间隙,也至少需要800px的宽度,但是,我们容器设定的宽度只有600px,怎么办呢?
那即是column-count忽略无效打酱油,不要觉得不合理,也不要抱不平说为什么牺牲的是column-count,而不是其他属性?那是因为column-count天生注定就是要牺牲的命,因为其语义解释就是“最理想的分栏数目”,所谓最理想,就是你该牺牲的时候就要牺牲。
实际上这里最终的每栏每列宽度表现并不是200px,如果我没算错的话,在没有样式重置的情况下,应该是292px。
高宽同时限制可以实现完美分页
如下CSS代码:
.example {
height: 120px;
width: 100px;
column-width: 100px;
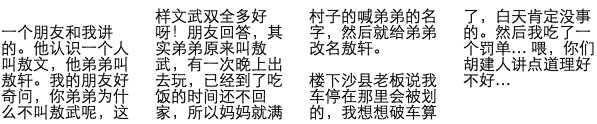
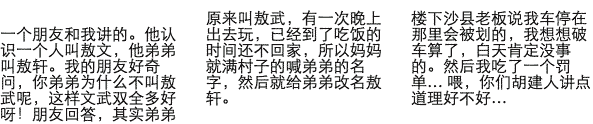
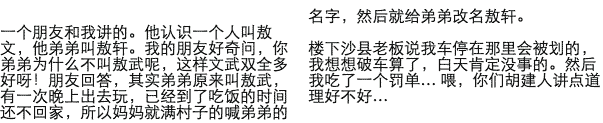
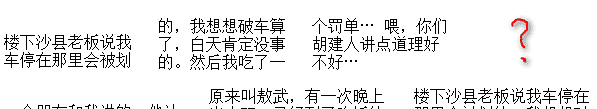
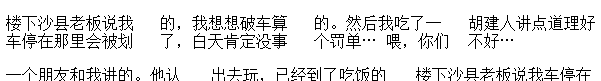
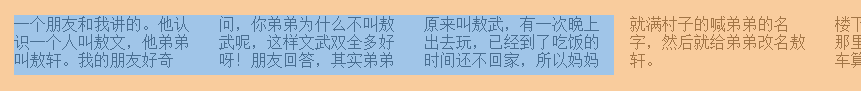
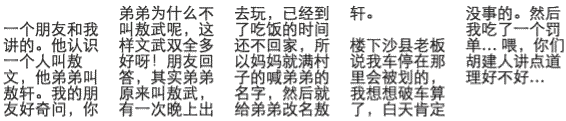
}如果我们把100px*120px的这个名为.example的小容器看成是一页内容的话,则此时,我们容器中的所有内容,就被完美的分成了一页一页水平呈现的内容,如下截图:

这里就是我们书籍水平滑动浏览的关键所在,此时,如果我们给父元素有个如下的overflow限制:
.father {
width: 100px;
overflow: hidden;
}此时就形成了一个永远只会显示一页宽度的视窗,然后下面的事情就简单了,我们通过js一些一些touch相关的事件,控制我们的.example元素translateX位移,就可以实现一开始展示的水平滑屏浏览小说内容的效果了。
完美撒花!

上面第4点“高宽完美限制”即是起点中文网移动web app阅读页水平阅读布局实现原理,差别就是宽高尺寸不一样,不知赘述。这里顺便提一下开发时候的番外小故事:
原本滑页是通过改变容器原生的scrollLeft值来实现的,而不是translateX位移,好处在于不要担心边界判断的问题。但是后来发现有两点不足:
1. 个别Android设备下,滑动不是很流畅;
2. 这个不足是最为致命的不足,那就是在chrome55之后版本CSS3 column布局出现了非常严重的bug, 容器overflow:hidden/auto之后,后面第3栏开始往后的分栏会直接无法显示;
于是,最后选择了使用translateX进行位移。
还别说,真有不少用户使用水平浏览模式,或许是跟原生APP交互形式相一致的原因吧。
关于“CSS3如何使用column多栏布局实现水平滑页翻页交互”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: CSS3如何使用column多栏布局实现水平滑页翻页交互
本文链接: https://www.lsjlt.com/news/91692.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0