本篇内容主要讲解“CSS的:focus-within伪类选择器怎么用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS的:focus-within伪类选择器怎
本篇内容主要讲解“CSS的:focus-within伪类选择器怎么用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS的:focus-within伪类选择器怎么用”吧!
CSS :focus-within伪类选择器和IE8就开始支持的:focus可以说是近亲,区别在于:focus表示当前元素处于focus状态时候干嘛干嘛,而:focus-within表示当前元素或者当前元素的子元素处于focus状态时候干嘛干嘛。
举个例子:
fORM:focus {
outline: solid;
}表示仅仅当<form>处于focus状态时候,<form>元素outline出现。
form:focus-within {
outline: solid;
}表示<form>元素自身,或者<form>内部的子元素处于focus状态时候,<form>元素outline出现。换句话说,子元素focus,可以让任意父级元素样式发生变化。
这个新特性的支持,未来势必会带来更加丰富的交互形式,以及特定场景简化我们实现。
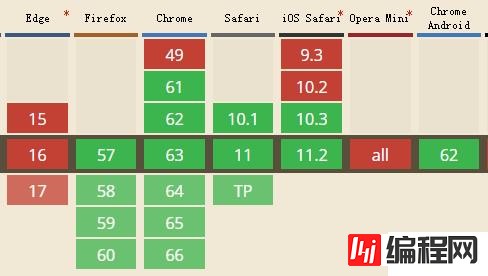
兼容性如下截图:

还是挺喜人的。
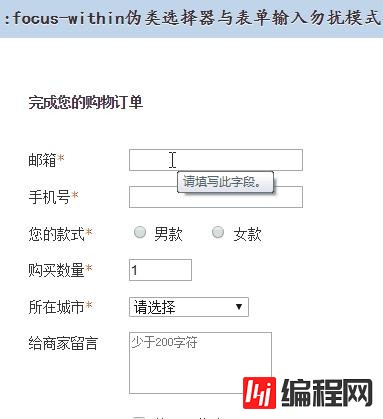
当我们表单输入,选择或者进行交互时候,页面上表单以为其他内容全部都不可见。
CSS代码如下:
form {
outline: 2000px solid hsla(0,0%,100%,0);
transition: outline .2s;
position: relative;
z-index: 1;
}
form:focus-within {
outline: 2000px solid hsla(0,0%,100%,1);
}效果如下截屏gif:

大屏浏览器体验更有感觉,您可以狠狠的点击这里::focus-within伪类选择器与表单输入勿扰模式demo
本案例是真实的勿扰模式效果可以放心大胆在实际项目中使用,因为这是一个体验增强的交互,就算浏览器不支持,对原本功能也不会有任何影响。
对于带计数的组件化的多行文本域,计数的数值通常是设计在文本域的右下角,这样能够适应各种复杂的场景。如下截图:

然而这种设计对我们的布局实现带来的挑战。
我们通常想到的方法是,计数元素浮在下面的textarea元素上。然而这种时间存在有致命的不足,那就是输入框的内容有可能和我们的计数重叠,以及出现的滚动条和技术文本重叠,如下截图所示:

您可以狠狠地点击这里:带计数文本域自身:focus高亮重叠问题demo
因此,我们通常做法就是:边框使用父级<div>元素模拟,文本域元素和技术元素上下依次排列(非重叠),文本域原本的边框去除。
假设html如下:
<div class="textarea-x">
<textarea></textarea>
<label class="textarea-count">0/250</label>
</div>则核心CSS这样:
.textarea-x {
border: 1px solid #d0d0d5;
border-radius: 4px;
background-color: #fff;
}.textarea-x > textarea {
border: 0;
background: none;
}然而上面的实现有个非常严重的不足,那就是<textarea>元素:focus时候,边框无法高亮,因为CSS中没有父选择器!
因此,实际开发的时候,我们会使用相邻兄弟选择器,以及新建一个兄弟元素来模拟边框。
HTML结构如下:
<div class="textarea-x">
<textarea></textarea>
<div class="textarea"></div>
<label class="textarea-count">0/250</label>
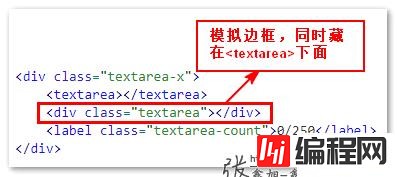
</div>原理如下图示意:

对应的核心CSS代码如下:
.textarea-x {
position: relative;
z-index: 0;
}
.textarea-x > textarea {
border: 0;
background: none;
outline: 0;
resize: none;
position: relative;
}
.textarea-x > .textarea {
position: absolute;
border: 1px solid #d0d0d5;
border-radius: 4px;
background-color: #fff;
top: 0; bottom: 0; left: 0; right: 0;
z-index: -1;
}
.textarea-x > :focus + .textarea {
border-color: #00a5e0;
}由于.textarea元素和原生的<textarea>元素是相邻兄弟关系,因此我们可以借助相邻兄弟选择器,让<textarea>元素focus时候后面用来模拟边框的.textarea元素高亮。也就是这么一段CSS代码:
.textarea-x > :focus + .textarea {
border-color: #00a5e0;
}这种实现兼容IE7+浏览器。下图为实现后的效果截图:

当然涉及到具体代码,还是有很多细节需要注意的,您可以狠狠地点击这里:利用相邻兄弟选择器模拟带计数文本域:focus效果demo
但是,现在有了CSS :focus-within伪类选择器,我们的事情就简单多了。
还是开始提到的父级<div>元素模拟的做法,然后,配合这么一句CSS就可以了:
.textarea-x:focus-within {
border-color: #00a5e0;
}就是这么简单。
您可以狠狠地点击这里::focus-within伪类与带计数文本域高亮demo
focus时候效果如下截图:

:focus-within伪类原本设计的作用是原生表单元素focus时候,祖先<form>元素可以也有状态变化。
但是在我看来,:focus-within功能之强悍,远远不是仅仅和祖先<form>元素玩过家家这么简单。
理论上,只要页面上任意一个元素focus,通过:focus-within就能对页面上任意的元素进行样式控制。
例如:
html:focus-within xxx { }我想到的有:
相邻选择器,加号,或者弯弯都只能选择后面的元素,但是,有了:focus-within,我们就可以对前面元素进行控制,虽然只能在:focus行为场景下。例如请重复输入密码时候,让上面的输入密码框也高亮。
基于纯CSS和focus行为实现下拉列表的交互成为了可能。只要把按钮和下拉元素放在一个容器中,就可以了。
您可以狠狠地点击这里::focus-within伪类与纯CSS下拉列表demo
点击“我的消息”,就会出现下拉列表;此时点击下拉列表里面的条目,下拉元素也一直显示(因为列表是可focus的<a>元素)。只有点击页面空白元素或其他位置,下拉列表才会隐藏。完全符合实际项目开发的下拉列表交互需求。
交互效果如下GIF截屏所示:

核心代码如下:
<div class="details">
<a href="javascript:" class="summary">我的消息</a>
<div class="box">
<a href="javascript:">我的回答<sup>12</sup></a>
<a href="javascript:">我的私信</a>
<a href="javascript:">未评价订单<sup>2</sup></a>
<a href="javascript:">我的关注</a>
</div>
</div>.box {
display: none;
}
.details:focus-within .summary {
background-color: #fff;
}
.details:focus-within .box {
display: block;
}到此,相信大家对“CSS的:focus-within伪类选择器怎么用”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: CSS的:focus-within伪类选择器怎么用
本文链接: https://www.lsjlt.com/news/91865.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0