本篇内容主要讲解“css3动画如何实现”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS3动画如何实现”吧!我们先来看看示例 注意: 这里呢,我们用 my
本篇内容主要讲解“css3动画如何实现”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS3动画如何实现”吧!
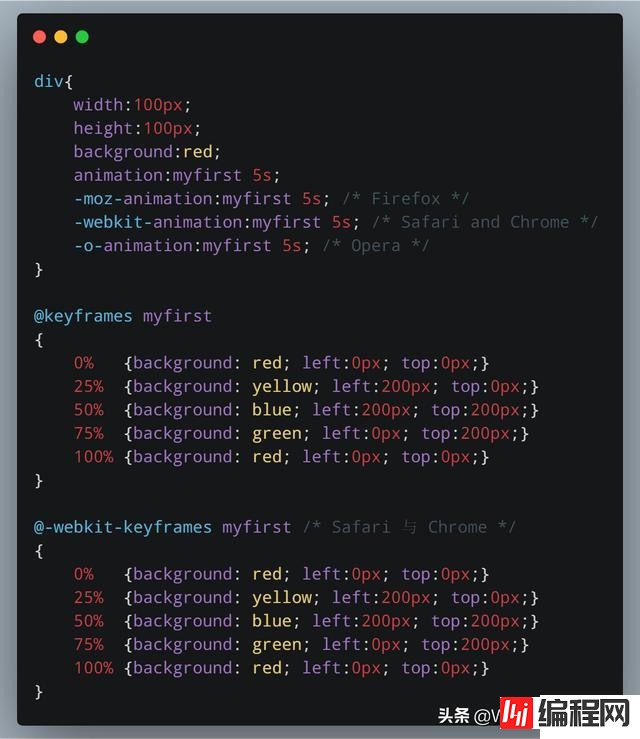
我们先来看看示例

注意:
这里呢,我们用 myfirst 来命名我们的动画,然后用 animation 属性来给 div 绑定动画名称,让div执行我们的动画。from——to,背景颜色由红色变成黄色,规定完成的动画是5秒,必须定义动画的名称和动画的持续时间。如果省略的持续时间,动画将无法运行,因为默认值是0。
提示:
当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。指定至少这两个CSS3的动画属性绑定向一个选择器:
我们再来看看用百分比规定动画:

注意:这里我们使用了百分比来规定动画变化。
这个就是一个正方形按一个矩形的轨迹跑了一圈。

剩下的也就没什么了,主要是一些CSS3 动画属性,我们就来看看:
1、@keyframes:规定动画。就是绑定在元素上的动画名称,用这个名称来规定动画。
2、animation:所有动画属性的简写属性,除了 animation-play-state 属性。
3、animation-name:规定 @keyframes 动画的名称。一般情况直接就简写了。
4、aniion-duration:规定动画完成一个周期所花费的秒或毫秒。默认是 0。
5、animon-timing-function:规定动画的速度曲线。默认是 "ease"。
这个属性有6个值:
6、animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
这个属性也有6个值:
7、animation-delay:规定动画何时开始。默认是 0。负值为跳过几秒后开始动画。
8、animation-iteration-count:规定动画被播放的次数。默认是 1。另外的值:infinite,指定动画应该播放无限次(永远)
9、animation-direction:规定动画是否在下一周期逆向地播放。默认是 "nORMal"。
这个属性也有6个值:
10、animation-play-state:规定动画是否正在运行或暂停。默认是 "running"。属性值有两个:
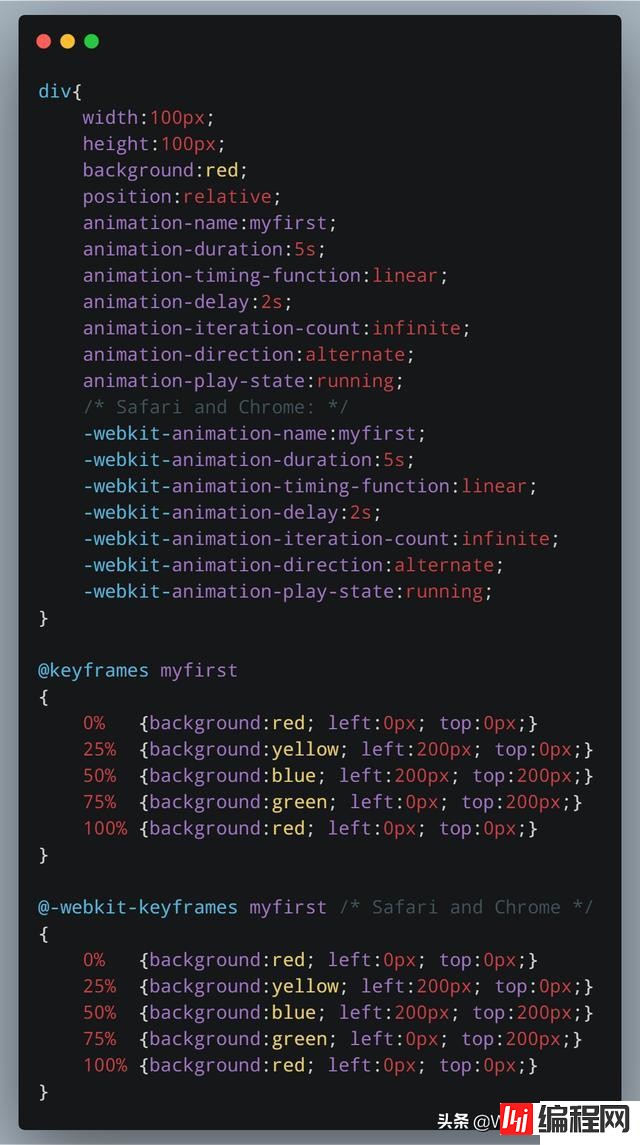
我们来看看将这些所有属性放在一起形成的动画:

动画如下:

当然你看着代码很多,一旦简写也就那么点:

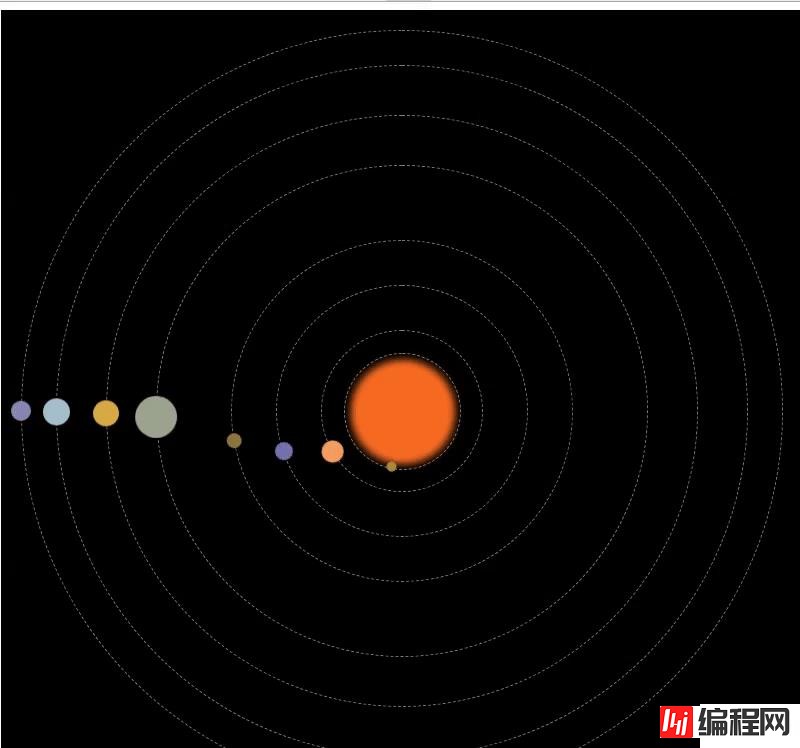
当然,我们能实现的不仅仅这单一元素的动画轨迹,只要你能熟悉的掌握CSS3动画,能实现很多的效果,我们来看看官方案例实现九大行星运动的轨迹动画。

看着挺炫的吧,所以说CSS3功能挺强大的,有时候能用CSS3完成的动画效果,我们绝不用js/Jquery,其实挺简单的,无非就是给html元素绑定动画,然后给动画添加时间,运动的效果,就可以实现,最后检测一下兼容性就好了。
到此,相信大家对“CSS3动画如何实现”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: CSS3动画如何实现
本文链接: https://www.lsjlt.com/news/92618.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0