这篇“css3伪类选择器的标志性符号是什么”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“C
这篇“css3伪类选择器的标志性符号是什么”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“CSS3伪类选择器的标志性符号是什么”文章吧。
CSS3在CSS2基础上,增强或新增了许多特性, 弥补了CSS2的众多不足之处,使得web开发变得更为高效和便捷。
比如说,同样是一个头像,可能在低版本的浏览器中,头像方的;在高版本的浏览器中,头像是圆的。
由于CSS3普遍存在兼容性问题,为了避免因兼容性带来的干扰,浏览器的建议版本为:
在查看CSS参考手册时,需要注意以下符号:

比如说,{1,4}表示可以设置一至四个参数。
下面讲CSS3的基础知识。本文讲一下 CSS3 选择器的内容。
我们之前学过 CSS 的选择器,比如:
``` div 标签选择器
```
CSS3新增了许多灵活查找元素的方法,极大的提高了查找元素的效率和精准度。CSS3选择器与 Jquery 中所提供的绝大部分选择器兼容。
属性选择器的标志性符号是 []。
匹配含义:
^:开头 $:结尾 *:包含
格式:
比如说,我们用属性选择器去匹配标签的className,是非常方便的。
这里我们用class属性来举例。代码举例:
```html <!DOCTYPE html>
CSS3-属性选择器
简介
E[attr]
E[attr~=attr]
E[attr|=attr]
E[attr*=val]
E[attr^=val]
E[attr$=val]
```
最后来张表格:

伪类选择器的标志性符号是 :。
CSS中有一些伪类选择器,比如:link、:active、:visited、:hover,这些是动态伪类选择器。
CSS3又新增了其它的伪类选择器。这一小段,我们来学习CSS3中的结构伪类选择器:即通过结构来进行筛选。
1、格式:(第一部分)
理解:
(1)这里我们要好好理解父元素的含义,它指的是:以 E 元素的父元素为参考。
(2)注意:以上选择器中所选到的元素的类型,必须是指定的类型E,如果选不中,则无效。这个要好好理解,具体可以看CSS参考手册中的E:nth-child(n)的示例。我们可以理解成:先根据选择器找到选中的全部位置,如果发现某个位置不是类型E,则该位置失效。
(3)另外,E:nth-child(n)这个属性也很有意思。比如,针对下面这样一组标签:
html <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> </ul>
上方代码中:
上面列举的选择器中,我们只要记住: n 表示 0,1,2,3,4,5,6,7,8.....就很容易明白了。
2、格式:(第二部分)
既然上面这几个选择器带有type,我们可以这样理解:先在同级里找到所有的E类型,然后根据 n 进行匹配。
3、格式:(第三部分)
举例:
我们可以把多个伪类选择器结合起来使用,比如:

如果想把上图中,第一行的前三个 span 标红,我们可以这样使用结构伪类选择器:
css dt:first-child span:nth-of-type(-n+3) { color: red; }
最后来张表格:

伪元素选择器的标志性符号是 ::。
1、格式:(第一部分)
E:after、E:before在旧版本里是伪类,在 CSS3 这个新版本里是伪元素。新版本里,E:after、E:before会被自动识别为E::after、E::before,按伪元素来对待,这样做的目的是用来做兼容处理。
举例:
```html <!DOCTYPE html>
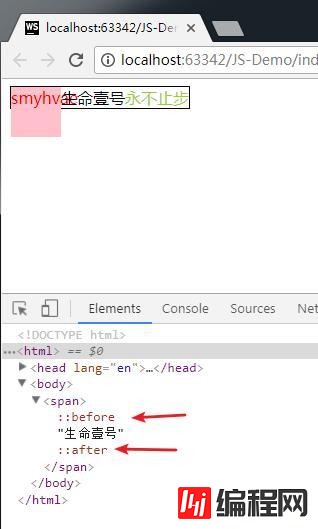
生命壹号
```
效果如下:

上图可以看出:
2、格式:(第二部分)
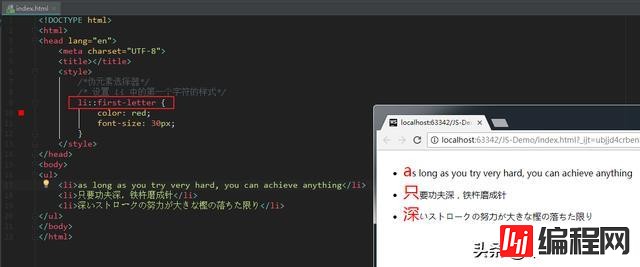
E::first-letter 的举例:

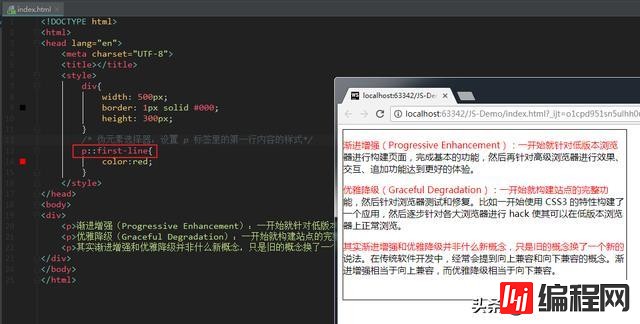
E::first-line的举例:

最后来张表格:

以上就是关于“CSS3伪类选择器的标志性符号是什么”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网VUE频道。
--结束END--
本文标题: CSS3伪类选择器的标志性符号是什么
本文链接: https://www.lsjlt.com/news/92634.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0