小编给大家分享一下CSS中margin-box怎么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!盒尺寸(Box dimensi
小编给大家分享一下CSS中margin-box怎么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
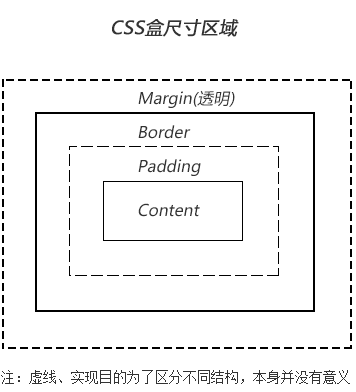
盒尺寸由4个盒子组成,分别是content box, padding box, border box, margin box。这个和盒模型中的几个盒子其实是对应的。

这是他们在规范中的称呼,当规范落地到CSS语言层的时候,每个盒子都起了一个对应的名字,如下:
content box写做content-box;padding box写做padding-box;border box写做border-box;margin box写做margin-box。
因此,理论上,box-sizing可以有这么些写法:
.box1 { box-sizing: content-box; }
.box2 { box-sizing: padding-box; }
.box3 { box-sizing: border-box; }
.box4 { box-sizing: margin-box; }理论美好,现实残酷,实际上,支持情况如下:
.box1 { box-sizing: content-box; } .box2 { box-sizing: padding-box; } .box3 { box-sizing: border-box; } .box4 { box-sizing: margin-box; }margin-box被无情的抛弃了,好惨!
然而,这不是最惨的,更惨的是margin-box在整个CSS世界中都被抛弃了,没错,至今为止,CSS中没有任何属性支持margin-box,比padding-box要惨的多,虽然padding-box在box-sizing属性中要被抛弃,但是人家依然受到background-clip属性的青睐。但是margin-box完全就无人问津。
于是,难免让人疑惑,同样都是盒子,为何就margin-box不支持呢?
网上有这样的说法,说margin在垂直方向有合并重叠特性,如果支持了margin-box,合并规则就要发生变更,会比较复杂。我对此观点不敢苟同,其实当下很多属性可以灭掉margin合并,多一个box-sizing又何妨,且浏览器产商实现不难的,跟之前的规范也不冲突。
其实,我个人认为,不支持margin-box最大的原因是本身就没有价值!我们不妨好好想想,一个元素,如果我们使用width或height设定好了尺寸,请问,我们此时设置margin值,其offset尺寸会有变化吗?不会啊,亲们,100像素宽的元素,你再怎么设置margin,它还是100像素宽。但是,border和padding就不一样了,100像素宽的元素,设置个20像素大小的padding值,offsetWidth就是140像素了,尺寸会变化。
你说,一个本身并不会改变元素尺寸的盒子,它有让box-sizing支持的道理吗?box-sizing就是改变尺寸作用规则的!
这就好比一个已经绝经的大妈,有必要给她吃避孕药吗?
margin只有在width为auto的时候可以改变元素的尺寸,但是,此时元素已经处于流动性状态,根本就不需要box-sizing。
所以,说来说去就是margin-box本身就没有价值。
还有一个可能的原因就是使用场景需求。box-sizing的margin-box效果,如果是IE10+浏览器,可以试试flex布局,如果要兼容IE8+可以使用“宽度分离”,或者特定场景下使用“格式化宽度”来实现,也就是并不是强需求。比方说box-sizing:padding-box,就是因为使用场景有限,就FireFox浏览器支持,并且是曾经支持,从版本50开始也不支持了。
其实,我个人觉得没必要舍弃,浏览器都应该支持,就像background属性那样。成为套餐不挺好的。
这个其实很好解释,“margin的背景永远是透明的”这几个大字可是在规范写得清清楚楚的!
The background style of the content, padding, and border areas of a box is specified by the ‘background’ property of the generating element. Margin backgrounds are always transparent.
假如说,例如,background-clip支持margin-box,是不是就意味着背景色背景图片之类的可以在margin-box这个盒子上显示,那岂不意味着“margin的背景不是透明的”!显然和规范冲突了,我们可以打自己的脸,但是要想让规范打自己的脸,可能吗?
以上是“CSS中margin-box怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: CSS中margin-box怎么用
本文链接: https://www.lsjlt.com/news/92809.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0