这篇文章主要讲解了“safari WEBkit核心浏览器的CSS代码怎么写”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“safari webkit核心浏览器
这篇文章主要讲解了“safari WEBkit核心浏览器的CSS代码怎么写”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“safari webkit核心浏览器的css代码怎么写”吧!
咱们知道和会运用CSS IE 火狐浏览器之间的分辨DIV+CSS HACK,这里为大家再先容下鉴别谷歌浏览器(Chrome)苹果涉猎器(safari)与IE之间的hack;
只有网站kit中心涉猎器的Google阅读器、safari阅读器识其他CSS hack
Chrome和safari的CSS hack代码,只有谷歌阅读器苹果阅读器读取CSS代码:
@media screen and (-站点kit-min-device-pixel-ratio:0) { }典范:
@media screen and (-网站kit-min-device-pixel-ratio:0) { .yangshi1{color:#f00} .yangshi2{border:1px solid #f00;} .yangshi3{bac公斤round:#f00;} }html代码:
<div class="yangshi1">css款式1</div><br /> <br /> <div class="yangshi2">CSS5格局2</div><br /> <br /> <div class="yangshi3">div+css格式3</div>总DIV CSS代码:
<!DOCTYPE html> <html> <head> <meta Http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>谷歌浏览器和safari 网站kit独占辨别其它涉猎器css hack演示</title> <style type="text/css"> @media screen and (-webkit-min-device-pixel-ratio:0) { .yangshi1{color:#f00} .yangshi2{border:1px solid #f00;} .yangshi3{background:#f00;} } </style> </head> <body> <div class="yangshi1"><a href="//www.css5.com.cn">css</a>花样1</div><br /> <br /> <div class="yangshi2"><a href="//www.css5.com.cn">CSS5</a>款式2</div><br /> <br /> <div class="yangshi3"><a href="//www.css5.com.cn">div+css</a>款式3</div> </body> </html>可本人动脱手复制以上完整演示代码,自身实例实例增进回想和使用能力常识
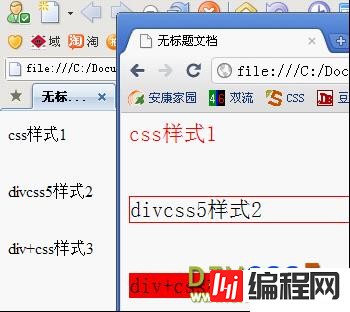
演示造诣图:

说明:左边下方为IE涉猎器体现造诣,左边上方为google浏览器透露表现功效,很显明Chrome赞成独有收效的此CSS hack代码。
总结:只须要google涉猎器识另外款式决定器,咱们用如下代码包裹(新建CSS花式决意器放入花括号中,如许完成只有Chrome识别正文)便可:
@media screen and (-站点kit-min-device-pixel-ratio:0) { }感谢各位的阅读,以上就是“safari webkit核心浏览器的css代码怎么写”的内容了,经过本文的学习后,相信大家对safari webkit核心浏览器的css代码怎么写这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: safari webkit核心浏览器的css代码怎么写
本文链接: https://www.lsjlt.com/news/93029.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模
0