本篇内容介绍了“CSS规则及特性实例分析”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成! CSS编写规则
本篇内容介绍了“CSS规则及特性实例分析”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
CSS编写规则
1、引入CSS样式三种方式:外部样式表(External style sheet),内部样式表(Internal style sheet),内联样式(Inline style),若同时引用,根据就近原则,内联样式优先使用。例如:<link rel="stylesheet" type="text/css" href="my.css">、<style></style>、<p style="color:red;"></p>
2、CSS 规则(rule)构成:选择器、花括号、声明、分号,每条声明由属性、冒号和值组成。声明块里最后一个声明可以不用分号,不过建议加上,以方便扩展声明块。例如:p{color:red;font-size:14px;}
3、CSS注释以 "" 结束。例如:
4、类名、ID属性推荐用小写,多语义之间用“-”连接。例如:.blue-box{backgroud-color:blue;}
冲突规则
在某些时候,在做一个项目过程中你会发现一些应该产生效果的样式没有生效。通常的原因是你创建了两个规则同时对相同的元素生效。
层叠(cascade)
简单的说,css规则的顺序很重要;当应用两条同级别的规则到一个元素的时候,写在后面的就是实际使用的规则。
特异性(Specificity)
浏览器是根据优先级来决定当多个规则有不同选择器对应相同的元素的时候需要使用哪个规则。
继承(Inheritance)
继承也需要在上下文中去理解 —— 一些设置在父元素上的css属性是可以被子元素继承的,有些则不能。
控制继承:inherit-设置该属性会使子元素属性和父元素相同。实际上,就是 "开启继承"。initial-设置属性值和浏览器默认样式相同。如果浏览器默认样式中未设置且该属性是自然继承的,那么会设置为 inherit 。unset-将属性重置为自然值,也就是如果属性是自然继承那么就是 inherit,否则和 initial一样。
下面我们通过例子来演示CSS的层叠和控制继承。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>层叠继承演示</title>
<style>
body {
color: green;
h3 {
background-color: black;
color: white;
p {
background-color: blue;
p {
background-color: yellow;
.my-class-1 a {
color: inherit;
.my-class-2 a {
color: initial;
.my-class-3 a {
color: unset;
</style>
</head>
<body>
<div>
<h3>层叠演示</h3>
<p>本段落背景色最初为蓝色,然后又定义了黄色,根据层叠规则,最后的背景色为黄色。</p>
</div>
<div>
<h3>继承演示</h3>
<ul>
<li>Default <a href="#">link</a> color</li>
<li class="my-class-1">Inherit the <a href="#">link</a> color</li>
<li class="my-class-2">initial the <a href="#">link</a> color</li>
<li class="my-class-3">Unset the <a href="#">link</a> color</li>
</ul>
</div>
</body>
</html>
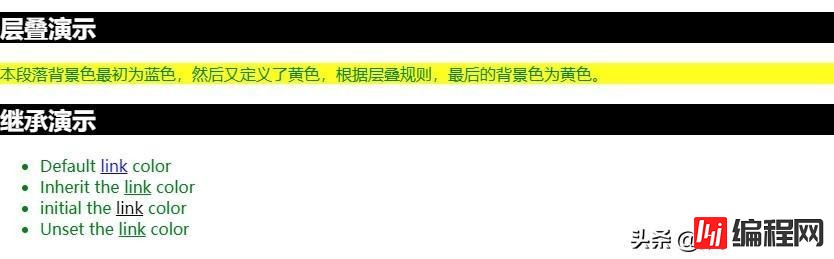
下面是页面的显示效果:

“CSS规则及特性实例分析”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: CSS规则及特性实例分析
本文链接: https://www.lsjlt.com/news/93152.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0