本文小编为大家详细介绍“CSS Sprite从大图中截取小图的方法”,内容详细,步骤清晰,细节处理妥当,希望这篇“CSS Sprite从大图中截取小图的方法”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深
本文小编为大家详细介绍“CSS Sprite从大图中截取小图的方法”,内容详细,步骤清晰,细节处理妥当,希望这篇“CSS Sprite从大图中截取小图的方法”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
按钮是用来实现功能的,一般是用超链接响应单击事件,但是不能把背景图直接加在超链接上,那样就不叫样式啦,因为超链接的文本长度变化时,样式也变了。
地球人一般的做法是,div里边套一个超链接,超链接负责实现功能,div负责装载背景图。html结构如下:
复制代码
代码如下:
<div class="btn">
<a href="<a href="Http://www.jb51.net">+1</a">http://www.jb51.net">+1</a</a>>
</div>
有了html骨架,接下来就要写css样式啦。
假如我们什么都不考虑,直接把整张图片设为背景,样式如下:
复制代码
代码如下:
.btn{
background:url(bg.png);
}
div是块级元素,默认是占一行的,这个先不用关心,但看到背景图重复了,这显然不是我们想要的,加上background-repeat:no-repeat;属性,改进样式如下:
复制代码
代码如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
}
这样就不重复了。
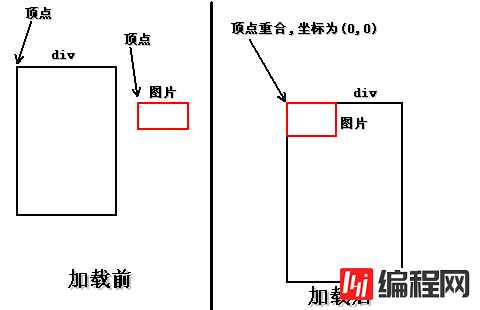
div可以理解成一个矩形框,它的左上角是顶点,背景图片的顶点也是左上角,div加载背景图时,会把两个顶点重合,顶点的坐标是(0,0)。不理解的看图,很简单的。。。

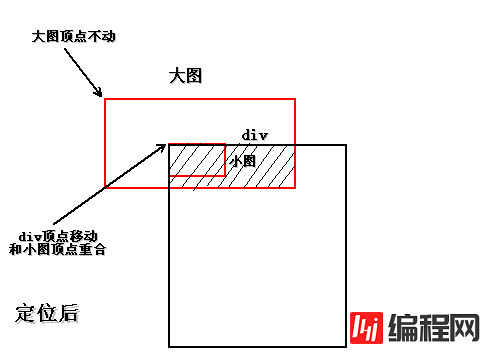
+1的小图片混杂在大图中,想提取出来,需要用background-position属性,这个属性相当于大图片不动,把div的顶点进行移动,移动到目标小图的顶点位置,如下图:

这样一来,div中显示的就是小图了,但是,显示的还不仅仅是小图,而是图中阴影部分,怎么办呢?设置一下div的宽、高,让它和小图的宽、高一样就可以了呗!!
再来看看background-position属性,它有两个参数,分别是水平方向移动的像素、竖直方向移动的像素,都用负数表示。大图不动,div移动,也只能是向右、向下移动,只要记住这两个方向移动的像素都用负数表示就行了!
因此,只要找到小图相对于大图左上角顶点的水平移动像素、竖直移动像素就可以了。小菜也不用什么专业工具,用截图就很方便,从大图左上角顶点开始截,到小图顶点那停下来,一看像素就差不多了,然后再调试调试,基本就搞定。
在本例中,A小图的位移是:-25px -374px,A小图尺寸是:24px 16px。因此,css样式如下:
复制代码
代码如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
}
这样就算是把小图抠出来啦!简单吧!!
先解释个问题,图片上有+1,而我又在超链上写了一个+1,这是因为很多时候文本内容不是写在图片上的,那样灵活性太差,文本就是文本,小菜为了给大家一个完整的演示,因此又写了一个+1,接下来就处理它!
先把+1居中,居中分为水平居中和垂直居中,水平居中超链接,需要在div上设置text-align:center;,这个属性是对子节点而言的;垂直居中div中的超链接,只需要把a标签的line-height属性设成和div的高度一样即可。样式如下:
复制代码
代码如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
}
接下来呢,还有问题,我们可以发现,只有当鼠标移到+1文本上时,鼠标才会变成手型,才能响应事件。
这显然不是我们想要的,应该是鼠标移入图片时,确切的说是鼠标移入div时,就可以变成手型,也能响应事件。
这也简单,只需要在a标签(超链接)上加display:block;属性即可。
另外这个下划线比较碍眼,用text-decoration:none;属性去掉,很常见,就不多说了。
样式如下:
复制代码
代码如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
display:block;
text-decoration:none;
}
接下来就剩最后一件事了,那就是鼠标移入的时候切换背景。
本例是div里边套a标签,鼠标移入换背景,当然是指鼠标移入div,而且换背景也是换div的背景,可不是a标签的哦!!
因此要在div标签上调用hover,div的样式是btn,因此写成.btn:hover{}。
换背景还需要找到背景图片,这又需要抠小图了,也就是抠上边指出的B图。
刚刚显示的是A小图,B小图和A小图在同一水平线上,因此竖直方向的移动像素是相同的,水平方向差不就是A小图的水平像素加上A小图的宽度。
经过测试,B小图的位移是:-50px -374px,尺寸大小就不用关心了,肯定和A小图一样,不一样就没法做了。
把B小图的定位background-position:-50px -374px;放在.btn:hover{}里即可。
样式如下:
复制代码
代码如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
display:block;
text-decoration:none;
}
.btn:hover{
background-position:-50px -374px;
}
读到这里,这篇“CSS Sprite从大图中截取小图的方法”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网JavaScript频道。
--结束END--
本文标题: CSS Sprite从大图中截取小图的方法
本文链接: https://www.lsjlt.com/news/93183.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0