这篇文章主要为大家展示了“html如何使用<ul><li>无序列表标签”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“html如何使用&l
这篇文章主要为大家展示了“html如何使用<ul><li>无序列表标签”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“html如何使用<ul><li>无序列表标签”这篇文章吧。
ul li列表标签语法与html结构
<ul> <li></li> <li></li> <li></li> </ul>以上3个li标签组放在ul标签之间。这里html ul li无序列表布局与ol li有序列表布局语法与结构相同,不同是默认无初始化CSS样式情况下一个是有序号列表(1、2、3、4 ;I、II、III这类有序序号),一个为没有序号的列表。无论是有序ol li列表还是无序的ul li列表,在日常时候都需要重新设置CSS样式使用布局。
至于我们看到了有的列表布局前有各式各样图标、数字样式,都是设置为ul li或ol li的背景实现美化。
为什么我们要重新赋予li列表样式呢?那是因为不同浏览器对ul li、ol li标签默认样式是不同的,有的前间隔宽有的窄,有的默认“点”效果大有的小,这样不便于统一,为了便于网页美观统一所以我们需要重新初始化LI列表标签CSS样式,再重新赋予想要的背景间隔等样式效果。
此列表标签我们常常使用在文章标题列表、图片列表等有规律列表类内容排版布局。
这里说道无序列表,意思是ul下的li标签前面默认是没有序号、无规律编号的列表。但我们通常使用ul li比较多,一般遇到列表类型布局我们就使用<ul><li>列表标签布局。

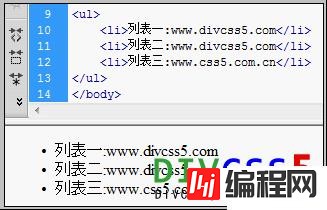
以下是ul li列表标签布局实例html代码
<ul> <li>列表一:www.yisu.com</li> <li>列表二:www.yisu.com</li> <li>列表三:www.css5.com.cn</li> </ul>
以上是“html如何使用<ul><li>无序列表标签”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: html如何使用<ul><li>无序列表标签
本文链接: https://www.lsjlt.com/news/93234.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0