本文小编为大家详细介绍“怎么用@import引入CSS文件”,内容详细,步骤清晰,细节处理妥当,希望这篇“怎么用@import引入CSS文件”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新
本文小编为大家详细介绍“怎么用@import引入CSS文件”,内容详细,步骤清晰,细节处理妥当,希望这篇“怎么用@import引入CSS文件”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
@import url (url) sMedia ;
注明:
url : 运用相对于或相对地点指定导入的内部花色表文件。至关于link引入CSS文件。(理解link与@import判袂和如何决意)
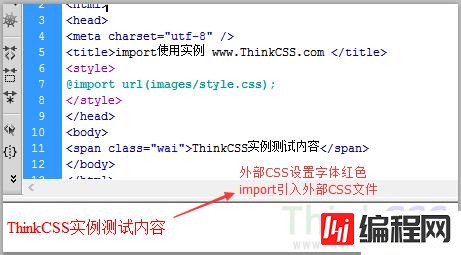
第一种:html源代码(html文件里)直接引入外部花色表CSS文件
html文件index.html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>import使用实例 www.CSS5.com </title>
<style>
@import url(images/style.css);
</style>
</head>
<body>
<span class="wai">CSS5实例测试内容</span>
</body>
</html>images文件夹里style.css文件代码:
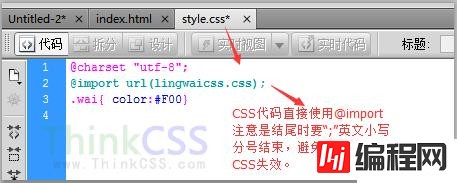
@charset "utf-8";
.wai{ color:#F00}成效:

以上可以瞥见在HTML代码中使用@import是需要运用style标签。
小结:要在HTML源代码直接使用@import引入内部CSS名堂表文件,必要将@import放入<style>标签才智得胜,就像HTML直接写CSS代码也需要style标签。
第二种:CSS文件代码中运用@import引入其它一个CSS文件
除了HTML源代码中应用style标签来运用@import,在CSS文件代码中仍然可使用@import,这个时刻就不紧要style标签,而是直接运用@import即可,如许便可实现一个(多个)CSS文件中引入套入此外一个(多个)CSS文件。

读到这里,这篇“怎么用@import引入CSS文件”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网node.js频道。
--结束END--
本文标题: 怎么用@import引入CSS文件
本文链接: https://www.lsjlt.com/news/93358.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0