这篇文章主要介绍了DOCTYPE网页的作用是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇DOCTYPE网页的作用是什么文章都会有所收获,下面我们一起来看看吧。 一、DO
这篇文章主要介绍了DOCTYPE网页的作用是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇DOCTYPE网页的作用是什么文章都会有所收获,下面我们一起来看看吧。
要构建契合规范的网页,DOCTYPE声名是必不成少的关头造成有部分;除非你的Xhtml确定了一个正确的DOCTYPE,否则你的标识和CSS都不会奏效,也就是说假如不有这个DOCTYPE声明将会招致CSS失效-css有用,额定是不有申明或声明不切确将在尺度阅读器下更是不克不及正常显示。
DOCTYPE声明
开端出产符合标准的站点,第一件事情就是申明契合自己必要的DOCTYPE。
查看良多使用XHTML标准启迪的网站,第一行就是:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">掀开一些符合标准的站点,例如驰名WEB办理软件开发商Macromedia,会发现异样的代码。
而另外一些契合规范的站点的代码则以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">那末这些代码有甚么含意?定然要布置吗?
甚么是DOCTYPE
下面这些代码我们称做DOCTYPE声明。DOCTYPE是document type(文档类型)的简写,用来说明你用的XHTML梗概HTML是什么版本。
个中的DTD(例如上例中的xhtml1-transitional.dtd)叫文档类型界说,内里征求了文档的规定,阅读器就按照你界说的DTD来批注你页面的标识,并展现出来。
要建树适宜标准的网页,DOCTYPE声名是必不成少的环节造成一小部分;除非你的XHTML必定了一个粗略的DOCTYPE,不然你的标识和CSS都不会见效。
XHTML 1.0 供给了三种DTD声名可供决意:
* 过渡的(Transitional):要求尤其比较松驰的DTD,它容许你继续使用HTML4.01的标识(然则要相符xhtml的写法),残缺代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">* 峻厉的(Strict):申请严格的DTD,你不能使用任何表现层的标识与属性,例如<br>,完整代码以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">* 框架的(Frameset):顺便针对框架页面方案使用的DTD,要是你的页面中采集有框架,须要采纳这种DTD,残缺代码下列:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
我们决意甚么样的DOCTYPE
志向状况当然是峻厉的DTD,但对于我们大少数刚兵戈web尺度的打算师来讲,过渡的DTD(XHTML 1.0 Transitional)是目前理想抉择。因为这种DTD还批准我们使用表现层的标识、元素和属性,也比拟容易颠末W3C的代码校验。
注:下面说的"表现层的标识、属性"是指那些纯粹用来管制表现的tag,例如用于排版的表格、靠山色采标识等。在XHTML中标识是用来显露结构的,而不是用来实现表现形式,我们过渡的指数是最终实现数据与表现相连络。
打个例如:人体模特易服服。模特就好比数据,衣服则是表现形式,模特和衣服是散漫的,这样你就可以随意易服服。而原先HTML4中,数据和表现是混杂在一同的,要一次性换个表现模式尤其艰巨。呵呵,有点难理解了,这个观念重要咱们在运用历程中逐渐了然。
填补
DOCTYPE声明必需放在每个XHTML文档最顶部,在全体代码与标识之上。

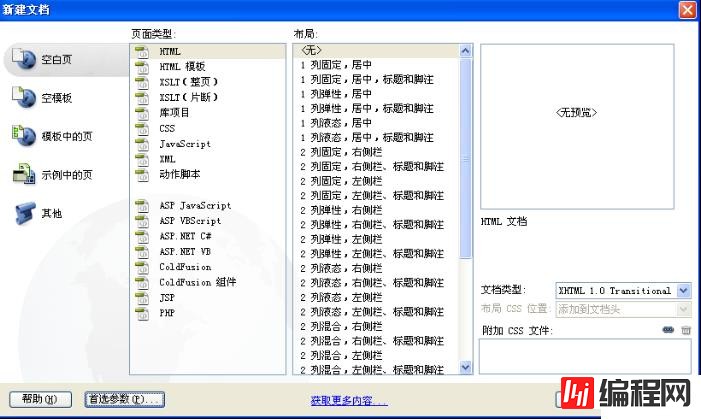
通常可以用简两方法可以决定尺度的DOCTYPE声明,颠末Adobe Dreamweaver软件来新建“CTRL+N”将弹出
往后点击左下角的“首选参数”来设置装备摆设,以上等于DIV+CSSweb总结对付DOCTYPE声明及DOCTYPE声亮的感导引见。
推荐DOCTYPE声明(常用DOCTYPE声明):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">CSS5引荐使用最新精练DOCTYPE声名法子:
<!DOCTYPE html>
<html>
<head>
此外内容....
....
</html>DOCTYPE是document type(文档类型)的简写,在Web打点中用来说明你用的XHTML能够HTML是什么版本。
要创设相宜尺度的XHTML网页,DOCTYPE申明是必不成少的环节构成部份;除非你的XHTML注定了一个切确的DOCTYPE,否则你的标识与CSS都不会失效。
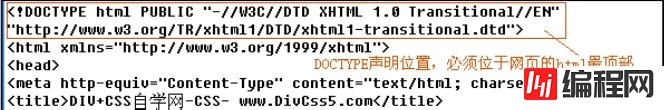
一样平常布置在html网页代码最顶部
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//CN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
小结,通常html DOCTYPE声名是必需的,而且使用div+css更是必不成少,要是缺少或错误document将会造成你的CSS失效或半失效,即因为css失效,网页布局事情,有的css属性不能体现。
要是你不能记住和精确输出DOCTYPE长串英文,不妨事,CSS5建议你使用DW软件直接新建html即可获取完整结构最基础底细html。
直接:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//CN" "http://www.w3. org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
让你的CSS名堂有包管。
最原始根底的HTML源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8" />
<title>CSS5</title>
<!--css5.com.cn -->
</head>
<body>
内容
</body>
</html>到现在 你完全可以简写你的DOCTYPE,
将html DOCTYPE最顶部代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">可以简写为:
<!DOCTYPE html>
<html >关于“DOCTYPE网页的作用是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“DOCTYPE网页的作用是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网VUE频道。
--结束END--
本文标题: DOCTYPE网页的作用是什么
本文链接: https://www.lsjlt.com/news/94245.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0