这篇文章主要介绍Jquery如何修改节点的内容,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完! jquery修改节点内容的方法:1、使用text(),可修改
这篇文章主要介绍Jquery如何修改节点的内容,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
jquery修改节点内容的方法:1、使用text(),可修改节点的文本内容,语法“节点对象.text("新文本内容")”;2、使用html(),可直接重写节点的内容,语法“节点对象.html("新节点内容")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery修改节点的内容
方法1:使用text()
text() 方法设置或返回被选元素的文本内容。
当该方法用于返回内容时,则返回所有匹配元素的文本内容(会删除 HTML 标记)。
当该方法用于设置内容时,则重写所有匹配元素的内容。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").text("Hello world!");
});
});
</script>
</head>
<body>
<button>修改所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
方法2:使用html()
html() 方法设置或返回被选元素的内容(innerHTML)。
当该方法用于返回内容时,则返回第一个匹配元素的内容。
当该方法用于设置内容时,则重写所有匹配元素的内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<button>修改所有P元素的内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
扩展知识:html() 与 text() 比较
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
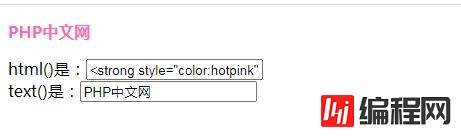
<p><strong style="color:hotpink">编程网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
从这个例子可以看出,html() 获取的是元素内部所有的内容,而 text() 获取的仅仅是文本内容。
对于 html() 和 text() 这两个方法的区别,从下表就可以很清晰地比较出来。
| HTML代码 | html() | text() |
|---|---|---|
| <div>编程网</div> | 编程网 | 编程网 |
| <div><em> 编程网 </em></div> | <em>编程网</em> | 编程网 |
| <div><em></em></div> | <em></em> | (空字符串) |
以上是“jquery如何修改节点的内容”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: jquery如何修改节点的内容
本文链接: https://www.lsjlt.com/news/95187.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0