这篇文章主要讲解了“Vue无限层级树形数据结构显示怎么实现”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“VUE无限层级树形数据结构显示怎么实现”吧!文章中用
这篇文章主要讲解了“Vue无限层级树形数据结构显示怎么实现”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“VUE无限层级树形数据结构显示怎么实现”吧!
文章中用到的数据是下面这个:
mainData: {
value: "root",
children:[{
value: "层级1-1",
children:[{
value: "层级2-1",
children:[{
value: "层级3-1",
children:[]
}]
},{
value: "层级2-2",
children:[]
}]
},{
value: "层级1-2",
children:[]
}]
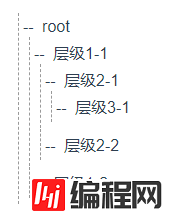
}也就是下面这个样子。

第一种是组件递归调用自己的方式,创建一个组件,该组件在引用自己去展示children的数据,子组件如下:
<template>
<div>
<div>
{{treeData.value}}
<tree-comp v-for="(item, index) in treeData.children" :treeData="item"></tree-comp>
</div>
</div>
</template>
<script>
export default {
name: "treeComp",
props:{
treeData: {
default: function(){
return {}
}
}
},
mounted(){},
methods:{}
}
</script>
<style scoped>
.demo{padding:5px 0;margin:1px 10px;text-align: left;font-size:16px;max-width:500px;border-left:1px dashed #999;
&:before{content:"--";display: inline-block;padding:0 4px;}
}
</style>然后创建父组件,父组件使用子组件,并将数据传入子组件。
<template>
<tree-comp :treeData="mainData"></tree-comp>
</template>
<script>
export default {
name: "treeMain",
data () {
return {
mainData: {
value: "root",
children:[
{
value: "层级1-1",
children:[{
value: "层级2-1",
children:[{
value: "层级3-1",
children:[]
}]
},{
value: "层级2-2",
children:[]
}]
},{
value: "层级1-2",
children:[]
}
]
}
}
},
components:{
"tree-comp": () => import("./TreeComp")
},
mounted(){},
methods:{}
}
</script>除了使用组件的方式,也可以使用vue的render方法,去利用javascript 的完全编程的能力,实现递归处理树形数据,从而展示出无限层级树。如下:
<template>
<tree-comp :treeData="mainData"></tree-comp>
</template>
<script>
export default {
name: "treeRender",
data () {
return {
mainData: {
value: "root",
children:[
{
value: "层级1-1",
children:[{
value: "层级2-1",
children:[{
value: "层级3-1",
children:[]
}]
},{
value: "层级2-2",
children:[]
}]
},{
value: "层级1-2",
children:[]
}
]
}
}
},
components:{
treeComp:{
functional: true,
props: {treeData: Object},
render(h, {props: {treeData = {}}}) {
const creatnode = (node)=>{
if(node.children && node.children.length > 0){
let hArr = node.children.map(item=>{
return creatNode(item)
})
return h("div", {class:"demo"}, [node.value, hArr])
}else{
return h("div", {class:"demo"}, [node.value])
}
}
return creatNode(treeData)
},
}
},
mounted(){},
methods:{}
}
</script>
<style scoped>
.demo{padding:5px 0;margin:1px 10px;text-align: left;font-size:16px;max-width:500px;border-left:1px dashed #999;
&:before{content:"--";display: inline-block;padding:0 4px;}
}
</style>其中最核心的就是在render方法里,creatNode方法用递归的方式,深度优先遍历树状数据,生成vnode,然后渲染出了页面。
感谢各位的阅读,以上就是“VUE无限层级树形数据结构显示怎么实现”的内容了,经过本文的学习后,相信大家对VUE无限层级树形数据结构显示怎么实现这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: VUE无限层级树形数据结构显示怎么实现
本文链接: https://www.lsjlt.com/news/95896.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0