本篇内容主要讲解“怎么用Docker搭建Laravel和Vue项目的开发环境”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用Docker搭建Laravel和
本篇内容主要讲解“怎么用Docker搭建Laravel和Vue项目的开发环境”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么用Docker搭建Laravel和Vue项目的开发环境”吧!

第一步:获取laravel的源码包
因为我们电脑上不安装composer,所以就不能使用composer来创建laravel项目了, 这里我使用curl直接从GitHub上下载了最新的laravel源码包,你也可以使用wget或者git clone 来获取源码包。
curl -l -o https://github.com/laravel/laravel/arcHive/v5.5.0.tar.gz /
&& tar -zxvf v5.5.0.tar.gz /
&& rm v5.5.0.tar.gz上面的命令在curl下载完源码包后会解压源码压缩包,解压完成后在把源码压缩包v5.5.0.tar.gz删掉,执行完后你会看到一个laravel-5.5.0的项目目录。
第二步:添加docker-compose.yml
在项目中创建docker-compose.yml文件。
compose 项目是 docker 官方的开源项目,负责实现对 docker 容器集群的快速编排。我们知道使用一个 dockerfile 模板文件,可以让用户很方便的定义一个单独的应用容器。在这里我们会用到四个容器分别将PHP、Mysql、Nginx放在四个不同的容器中,通过compose`将四个应用容器关联到一起组成项目。
编排文件的开头如下:
version: '2'
services:
# our services will Go here在编排文件中,把每个容器叫做一个服务,services下定义整个应用中用到的所有服务(即容器)。
app服务
app服务的容器将执行我们项目中的代码。
app:
build:
context: ./
dockerfile: app.dockerfile
working_dir: /var/www
volumes:
- ./:/var/www
environment:
- "db_port=3306"
- "db_host=database"notes:
我们使用app.dockerfile这个镜像文件来构建我们的app容器,在镜像文件中我们会对项目中用到的php模块镜像配置,也会额外安装npm用来构建前端代码。
working_dir: /var/www把工作目录设置成了/var/www,在容器中项目代码将会被放在/var/www目录下面,包括使用docker exec app执行的命令也都是以/var/www为当前工作目录的。
volumes是容器内数据卷所挂载路径设置,在这里我们只定义一个数据卷,把宿主机项目目录挂到在容器中的/var/www上,这样我们在本地电脑对项目代码进行的更改就会马上同步到容器中去,反过来也是一样,容器中对代码做的更改也会及时反馈到本地电脑的项目中。
environment设置环境变量名,这里我们设置了db_port和db_host 这样就不用修改项目中的.env文件里关于这两项的值了,当然任何你需要在开发环境单独设置的环境变量都可以写到这里,laravel读取配置使用的dotenv会检测是否系统有指定环境变量的设置,有的话就不会在去读取.env文件了。
现在我们需要创建上面build环节中提到的app.dockerfile这个文件了,具体内容如下:
from php:7.1.22-fpm
# update packages
run apt-get update
# install php and composer dependencies
run apt-get install -qq git curl libmcrypt-dev libjpeg-dev libpng-dev libfreetype6-dev libbz2-dev
# clear out the local repository of retrieved package files
# run apt-get clean
# install needed extensions
# here you can install any other extension that you need during the test and deployment process
run apt-get clean; docker-php-ext-install pdo pdo_mysql mcrypt zip gd pcntl opcache bcmath
# installs composer to easily manage your php dependencies.
run curl --silent --show-error Https://getcomposer.org/installer | php -- --install-dir=/usr/local/bin --filename=composer
# install node
run apt-get update &&\
apt-get install -y --no-install-recommends gnupg &&\
curl -sl https://deb.nodesource.com/setup_10.x | bash - &&\
apt-get update &&\
apt-get install -y --no-install-recommends nodejs &&\
npm config set reGIStry https://registry.npm.taobao.org --global &&\
npm install --global gulp-cli
cmd php-fpmnotes:
我在这里先将npm和composer装到了app容器中,因为在开发时经常需要执行他们,如果发布到生产环境,一般是使用单独的composer对项目代码进行构建而不是放在运行应用的容器里,容器的核心思想之一就是保持单一,这样才能做到快速增加相同角色的容器。
web服务
接下来,我们需要配置一个WEB服务器用,我们把这个容器在编排文件中命名成web
web:
build:
context: ./
dockerfile: web.dockerfile
working_dir: /var/www
volumes_from:
- app
ports:
- 8080:80notes:
volumes_from用来复用在app服务中定义的数据卷路径
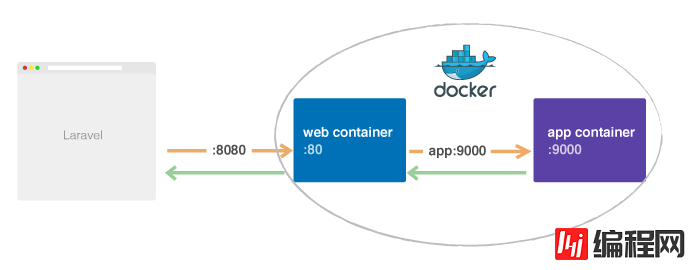
通过ports将本地电脑的8080端口映射到web容器的80端口,这样在开发环境中我们就不用设置hosts文件,直接通过ip加端口就能访问服务了。
web服务器选用nginx,所以我们需要用一个nginx镜像文件来构建这个容器,在这之前我们需要在nginx镜像的基础上再设置一下项目中用到的vhost,所以我们需要一个web.dockerfile文件,它的定义如下:
from nginx:1.10
add vhost.conf /etc/nginx/conf.d/default.conf根据镜像文件的定义,我们把项目中的vhost.conf复制到了容器的/etc/nginx/conf.d/default.conf中,这样基本的nginx配置就配置好了,vhost.conf中的定义如下:
server {
listen 80;
index index.php index.html;
root /var/www/public;
location / {
try_files $uri /index.php?$args;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass app:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param script_filename $document_root$fastcgi_script_name;
fastcgi_param path_info $fastcgi_path_info;
}
}notes:
因为是开发环境我们就只进行最简单的配置,不做调优考虑了。
fastcgi_pass app:9000; nginx将对php的请求通过fastcgi传递给了app服务的9000端口,docker-compose会自动把services中定义的容器服务连接起来,各个服务相互之间使用服务名称引用。
mysql服务
接下来我们将配置mysql服务,与上面两个服务有点不一样的是,在php-fpm和nginx的容器中,我们配置本地电脑的文件可以同步到容器中供容器访问,这让我们开发时对文件作的更改能够快速的在容器中得到反馈加快我们的开发过程。但是在数据库容器中我们希望容器中创建的文件能够持久化(默认容器销毁时,容器内创建的文件也会被销毁),我们可以通过docker的数据卷来实现上述功能,只不过这次不用再把本地电脑的文件挂在到数据卷上了,docker客户端会管理创建的数据卷的在本地电脑上具体存储的位置。
下面是编排文件中对database服务的设置
version: '2'
services:
database:
image: mysql:5.7
volumes:
- dbdata:/var/lib/mysql
environment:
- "mysql_database=homestead"
- "mysql_user=homestead"
- "mysql_passWord=secret"
- "mysql_root_password=secret"
ports:
- "33061:3306"
volumes:
dbdata:notes:
在文件的最下面我们通过volumes命令创建了一个名为dbdata的数据卷(dbdata后面的冒号是有意写上去的,这是yml文件的一个语法限制,不用太关心)
定义完数据卷后,在上面我们使用<name>:<dir>的格式,通知docker,将dbdata数据卷挂在到容器中的/var/lib/mysql目录上
environments中设置的是mysql的docker镜像需要的四个必要参数。
ports端口映射中,我们将本地电脑的33061端口映射到容器的3306端口,这样我们就能通过电脑上的数据库工具连接到docker内的mysql了。
将所有服务编排到一起
下面是完整的docker-compose.yml文件,通过编排文件我们将三个应用容器关联在一起组成了项目的服务端
version: '2'
services:
# the application
app:
build:
context: ./
dockerfile: app.dockerfile
working_dir: /var/www
volumes:
- ./:/var/www
environment:
- "db_port=3306"
- "db_host=database"
# the web server
web:
build:
context: ./
dockerfile: web.dockerfile
working_dir: /var/www
volumes_from:
- app
ports:
- 8080:80
# the database
database:
image: mysql:5.6
volumes:
- dbdata:/var/lib/mysql
environment:
- "mysql_database=homestead"
- "mysql_user=homestead"
- "mysql_password=secret"
- "mysql_root_password=secret"
ports:
- "33061:3306"
volumes:
dbdata:启动服务
按照上面的步骤配置好编排文件还有指定的docker镜像文件后,我们就可以通过下面的命令启动服务了,执行完后会启动上面文件里定义的三个服务。
docker-compose up -d第一次启动时,由于docker客户端要下载上面提到的三个镜像并且构建服务所以启动速度会慢一些,等到下载完镜像并构建完成后,以后的启动都会非常快。
初始化laravel项目
启动完服务后我们可以初始化laravel项目了,步骤跟官方文档里介绍的一样,但是需要在启动的app服务的容器里执行:
docker-compose exec app composer install
docker-compose exec app npm install // 如果包含前端项目的话再执行相关命令
docker-compose exec app cp .env.example .env
docker-compose exec app php artisan key:generate
docker-compose exec app php artisan optimize
docker-compose exec app php artisan migrate --seed
docker-compose exec app php artisan make:controller mycontrollernotes:
docker-compose exec 将命令发送到指定的容器中去执行
app是定义在docker-compose.yml中的一个服务,它是一个运行着php-fpm的容器
php artisan migrate 是要在容器里执行的命令
查看nginx日志的方法:
docker ps 找到nginx服务的container id
docker exec -it <contianer id> /bin/bash 进入nginx容器
nginx日志的具体路径请查看项目中的vhost.conf
执行完上面的命令后你就能通过http://127.0.0.1:8080/访问到项目啦。

到此,相信大家对“怎么用Docker搭建Laravel和Vue项目的开发环境”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 怎么用Docker搭建Laravel和Vue项目的开发环境
本文链接: https://www.lsjlt.com/news/95901.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0