这篇文章主要为大家展示了“CSS怎么用float属性来进行左和右对齐”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css怎么用float属性来进行左和右对齐”这
这篇文章主要为大家展示了“CSS怎么用float属性来进行左和右对齐”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“css怎么用float属性来进行左和右对齐”这篇文章吧。
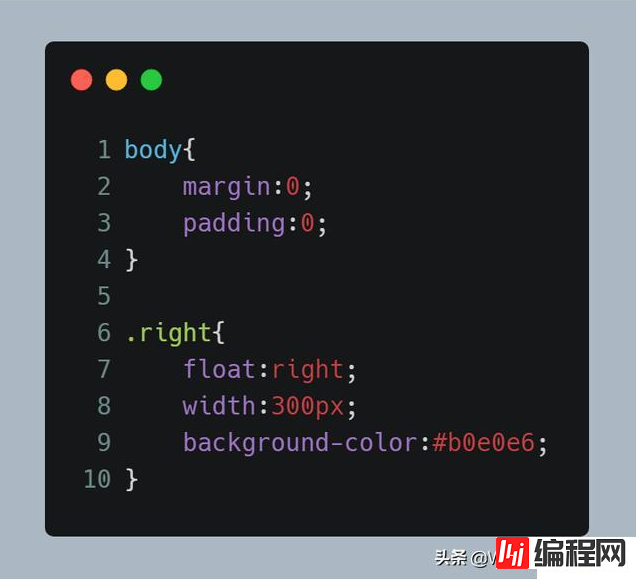
使用 float 属性来进行左和右对齐
当使用 float 属性时,IE8 以及更早的版本存在一个问题。如果省略 !DOCTYPE 声明,那么 IE8 以及更早的版本会在右侧增加 17px 的外边距。这似乎是为滚动条预留的空间。当使用 float 属性时,请始终设置 !DOCTYPE 声明:例如:

以上是“css怎么用float属性来进行左和右对齐”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: css怎么用float属性来进行左和右对齐
本文链接: https://www.lsjlt.com/news/96922.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0