这篇文章将为大家详细讲解有关CSS如何使用margin属性实现水平对齐,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。使用 margin 属性来水平对齐可通过将左边距和右边
这篇文章将为大家详细讲解有关CSS如何使用margin属性实现水平对齐,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
使用 margin 属性来水平对齐
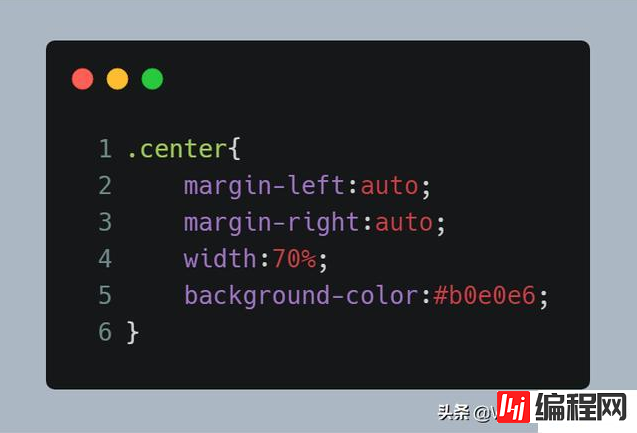
可通过将左边距和右边距设置为“auto”来对齐元素。但前提是必须声明!DOCTYPE,否则在IE8是无效的。这样就可以居中元素了,例如:

使用 margin 属性来水平对齐
提示:如果宽度是 100%,则对齐没有效果。
关于“css如何使用margin属性实现水平对齐”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: css如何使用margin属性实现水平对齐
本文链接: https://www.lsjlt.com/news/96924.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0