这篇文章主要讲解了“如何用css3实现对图片的放大效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何用CSS3实现对图片的放大效果”吧!
这篇文章主要讲解了“如何用css3实现对图片的放大效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何用CSS3实现对图片的放大效果”吧!
方法:1、利用transfORM属性配合scale()方法,语法为“transform:scale(x轴放大倍数,y轴放大倍数);”;2、利用width和height属性,语法为“width:放大后宽度;height:放大后高度;”。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
方法一,利用transform属性配合scale()方法
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
scale(x,y) 定义 2D 缩放转换。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta Http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0 auto;
}
.img1{
background:pink;
transform:scale(1.5,1.5);
}
</style>
</head>
<body>
<img src="1115.08.png" class="img1">
<br><br>
<img src="1115.08.png" class="img2">
</body>
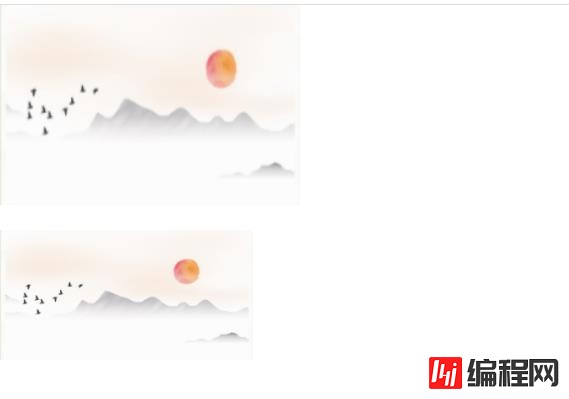
</html>输出结果:

方法二,利用width和height属性
两个属性分别用于设置元素的宽度和高度。
示例如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0 auto;
}
.img1{
width:300px;
height:200px;
}
</style>
</head>
<body>
<img src="1115.08.png" class="img1">
<br><br>
<img src="1115.08.png" class="img2">
</body>
</html>输出结果:

感谢各位的阅读,以上就是“如何用CSS3实现对图片的放大效果”的内容了,经过本文的学习后,相信大家对如何用CSS3实现对图片的放大效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 如何用CSS3实现对图片的放大效果
本文链接: https://www.lsjlt.com/news/97160.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0