这篇文章主要介绍“React的dnd怎么用”,在日常操作中,相信很多人在react的dnd怎么用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”react的dnd怎么用”的疑惑
这篇文章主要介绍“React的dnd怎么用”,在日常操作中,相信很多人在react的dnd怎么用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”react的dnd怎么用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
react dnd用于构建复杂的拖放界面,并保持组件之间的耦合,是一组react高阶组件;使用时只需用对应的api将目标组件包裹,即可实现拖动或接受拖动元素的功能;不需要判断拖动状态,只需在传入的spec对象中各个状态属性中做对应处理即可。
本教程操作环境:windows10系统、react17.0.1版、Dell G3电脑。
React-DnD是一组React实用程序,可帮助您构建复杂的拖放界面,同时保持组件之间的耦合。它非常适合Trello和Storify之类的应用程序,其中拖动可在应用程序的不同部分之间传输数据,并且组件可以响应拖放事件更改其外观和应用程序状态。
如上图的团队任务合作平台很多公司都在使用。React-DnD是这一类业务场景的优秀开源解决方案。
接下来我们先介绍一下它的使用方法。
使用方法
安装

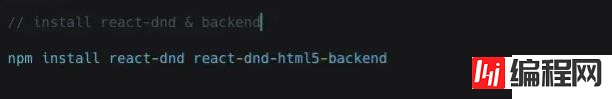
安装的时候我们需要同时安装backend与react-dnd。
为什么与要这样设计呢,后面源码解析的时候会详细说明。
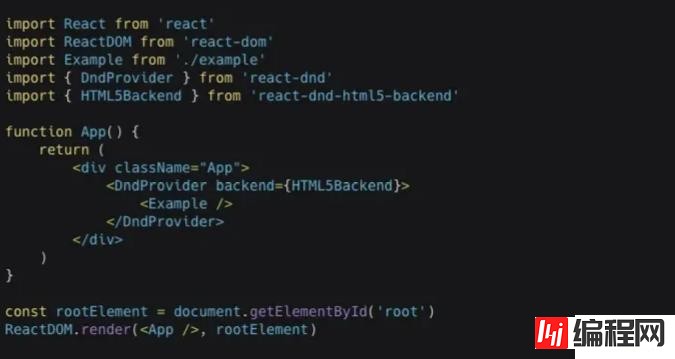
DndProvider注入
DndProvider组件为您的应用程序提供React-DnD功能。必须通过backendc参数将其注入后端,但是也可以将其注入window对象。
backend后端是React-DnD中非常好的一种设计方法。可以理解为具体拖拽的实现方式。

DndProvider api
backend: 必填,dnd后端可以使用官方的提供的两个 HTML5Backend or TouchBackend,或者也可以自己写backend后端。
context: 选填,用户配置后端的上下文,这取决于后端的实现。
options: 配置后端对象,自定义时可以传入backend。后面有例子。
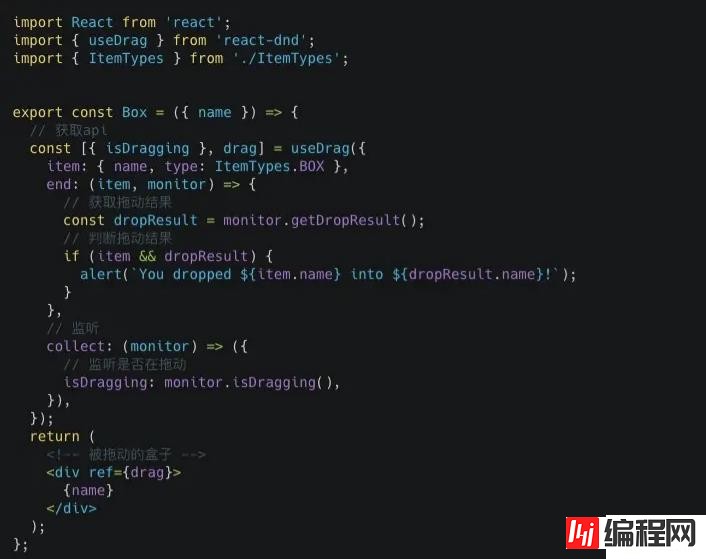
useDrag 声明拖动源
userDrag用于将当前组件用作拖动源的钩子。

其中useDrag返回的参数有
arguments[0]: 一个对象,其中包含从collect函数收集的属性。如果collect未定义函数,则返回一个空对象。
arguments[1]: 拖动源的连接器功能。这必须附加到DOM的可拖动部分。
arguments[2]: 用于拖动预览的连接器功能。这可以附加到DOM的预览部分。
然后useDrag传入的参数有
item: 必填。一个普通的javascript对象,描述了要拖动的数据。这是可用于放置目标的有关拖动源的唯一信息
previewOptions: 选填。描述拖动预览选项的普通JavaScript对象
options: 选填,一个普通的对象。如果组件的某些道具不是标量的(即不是原始值或函数),则arePropsEqual(props, otherProps)在options对象内部指定自定义函数可以提高性能。除非您有性能问题,否则不要担心。
begin(monitor):选填,拖动操作开始时触发。不需要返回任何内容,但是如果返回对象,它将覆盖item规范的默认属性。
end(item, monitor):选填,拖动停止的时候,end将会被调用。
canDrag(monitor):选填。使用它可以指定当前是否允许拖动。默认允许
isDragging(monitor):选填。默认情况下,只有启动拖动操作的拖动源才被视为拖动
collect:选填,收集功能。
到此,关于“react的dnd怎么用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: react的dnd怎么用
本文链接: https://www.lsjlt.com/news/97358.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模
0