本篇内容主要讲解“es6中=>指的是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“es6中=>指的是什么”吧! es
本篇内容主要讲解“es6中=>指的是什么”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“es6中=>指的是什么”吧!
es6中,“=>”是指箭头函数,是一种函数的简写方式,语法为(参数)=>{函数体};”。箭头函数没原型,没this、arguments、super和“new.target”绑定,其值由外围最近一层非箭头函数决定;也不能通过new关键字调用。
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
=>是箭头函数,是ES6标准中新增的一种新的函数。顾名思义,箭头函数是一种使用箭头(=>)定义函数的新语法,箭头函数表达式的语法比函数表达式更简洁,但是它与传统的javascript函数有些许不同,主要集中在以下方面:
没有this、super、arguments和new.target绑定,其值由外围最近一层非箭头函数决定
不能通过new关键字调用
没有原型
不可以改变this的绑定
不支持arguments对象
不支持重复的命名参数
函数体内的this的指向始终是指向定义它所在的对象,而不会指向调用它的对象,我们知道es5中的函数是谁执行它,它就指向谁。
基础语法
(param1, param2, …, paramN) => { statements }
(param1, param2, …, paramN) => expression
//相当于:(param1, param2, …, paramN) =>{ return expression; }
// 当只有一个参数时,圆括号是可选的:
(singleParam) => { statements }
singleParam => {statements }
// 没有参数的函数应该写成一对圆括号:
() => { statements }简单示例
x => x * x即相当于:
function (x) {
return x * x;
}更短的函数示例
var elements = [
'Hydrogen',
'Helium',
'Lithium',
'Beryllium'
];
elements.map(function(element) {
return element.length;
}); // 返回数组:[8, 6, 7, 9]
// 上面的普通函数可以改写成如下的箭头函数
elements.map((element) => {
return element.length;
}); // [8, 6, 7, 9]
// 当箭头函数只有一个参数时,可以省略参数的圆括号
elements.map(element => {
return element.length;
}); // [8, 6, 7, 9]
// 当箭头函数的函数体只有一个 `return` 语句时,可以省略 `return` 关键字和方法体的花括号
elements.map(element => element.length); // [8, 6, 7, 9]
// 在这个例子中,因为我们只需要 `length` 属性,所以可以使用参数解构
// 需要注意的是字符串 `"length"` 是我们想要获得的属性的名称,而 `lengthFooBArX` 则只是个变量名,
// 可以替换成任意合法的变量名
elements.map(({ "length": lengthFooBArX }) => lengthFooBArX); // [8, 6, 7, 9]三元运算符示例
箭头函数也可以使用条件(三元)运算符:
var simple = a => a > 15 ? 15 : a;
simple(16); // 15
simple(10); // 10
let max = (a, b) => a > b ? a : b;不与new一起使用
箭头函数不能用作构造器,和 new一起用会抛出错误。
var Foo = () => {};
var foo = new Foo(); // TypeError: Foo is not a constructor没有prototype属性
箭头函数没有prototype属性。
var Foo = () => {};
console.log(Foo.prototype); // undefined函数体
箭头函数可以有一个“简写体”或常见的“块体”。
在一个简写体中,只需要一个表达式,并附加一个隐式的返回值。在块体中,必须使用明确的return语句。
var func = x => x * x;
// 简写函数 省略return(简写体)
var func = (x, y) => { return x + y; };
//常规编写 明确的返回值(块体)箭头函数递归
var fact = (x) => ( x==0 ? 1 : x*fact(x-1) );
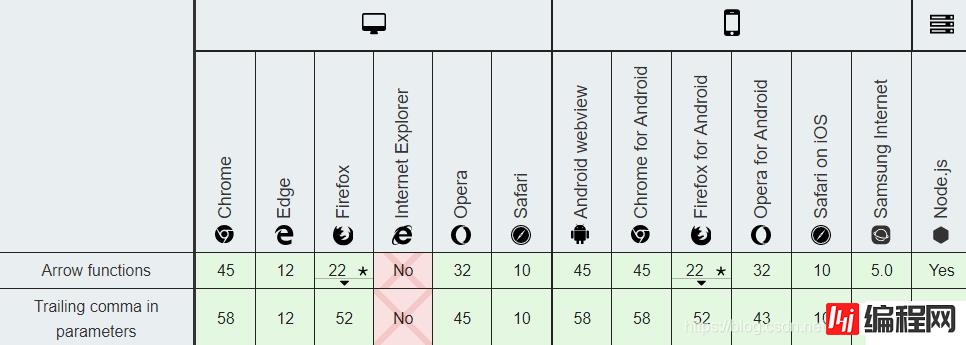
fact(5); // 120浏览器兼容性

到此,相信大家对“es6中=>指的是什么”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: es6中=>指的是什么
本文链接: https://www.lsjlt.com/news/97394.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0