本文小编为大家详细介绍“如何用Jquery实现点击改变文本”,内容详细,步骤清晰,细节处理妥当,希望这篇“如何用jquery实现点击改变文本”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新
本文小编为大家详细介绍“如何用Jquery实现点击改变文本”,内容详细,步骤清晰,细节处理妥当,希望这篇“如何用jquery实现点击改变文本”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
实现方法:1、用“$("button").click(function(){})”语句,给按钮元素绑定点击事件,并设置事件处理函数;2、在处理函数中,设置“元素对象.text("新文本")”或“对象.html("新文本")”语句来修改文本。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
用jquery实现点击改变文本
1、设置点击事件
利用click()给按钮元素绑定点击事件,并设置事件处理函数
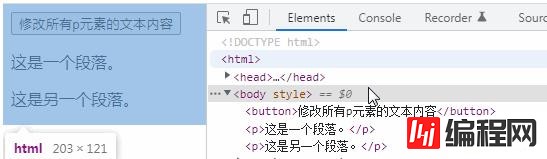
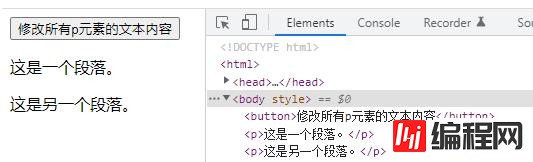
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
//点击事件发生后,执行的代码
});
});
</script>
</head>
<body>
<button>修改所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>2、在事件处理函数中,使用text()或html()修改指定元素的文本内容
text() 方法设置或返回被选元素的文本内容。
html() 方法设置或返回被选元素的内容(innerHTML)。
$(document).ready(function() {
$("button").click(function() {
$("p").text("Hello world!");
});
});
$(document).ready(function() {
$("button").click(function() {
$("p").html("Hello!");
});
});
说明:
html() 获取的是元素内部所有的内容,而 text() 获取的仅仅是文本内容
html()可设置包含标签的内容,而 text() 只能设置文本内容(不包含标签)。
$(document).ready(function() {
$("button").click(function() {
$("p").html("Hello <b>world!</b>");
});
});
读到这里,这篇“如何用jquery实现点击改变文本”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网html频道。
--结束END--
本文标题: 如何用jquery实现点击改变文本
本文链接: https://www.lsjlt.com/news/97747.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模
0