这篇“Jquery如何增加和删除属性”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“jque
这篇“Jquery如何增加和删除属性”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“jquery如何增加和删除属性”文章吧。
在jquery中,可用attr()或prop()给元素增加属性,语法“对象.attr("属性名","值")”或“对象.prop("属性名","值")”;可用removeAttr()删除属性,语法“对象.removeAttr("属性名")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery增加和删除属性的方法
1、使用attr()或prop()增加属性
prop()和 attr() 都可用来设置元素的 html 属性的。
示例1:使用attr()增加disabled属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("disabled", "disabled");
// $("textarea").attr("disabled","true");
});
});
</script>
</head>
<body>
<textarea></textarea><br><br>
<button>让textarea不可编辑</button>
</body>
</html>
示例2:使用prop()增加readonly属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").attr("readonly","readonly");
});
});
</script>
<style type="text/CSS">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<input type="text" value="hello"/><br /><br />
<button>给input添加只读属性</button>
</body>
</html>
2、使用removeAttr()删除属性
removeAttr() 方法从被选元素中移除属性。
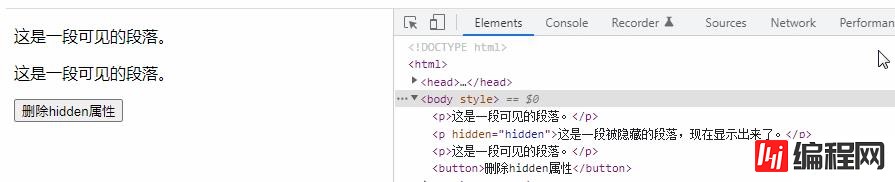
示例:使用removeAttr()删除hidden属性
hidden 属性规定对元素进行隐藏。隐藏的元素不会被显示。
删除该属性,可让元素显示。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeAttr("hidden");
})
})
</script>
</head>
<body>
<p>这是一段可见的段落。</p>
<p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p>
<p>这是一段可见的段落。</p>
<button>删除hidden属性</button>
</body>
</html>
以上就是关于“jquery如何增加和删除属性”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网JavaScript频道。
--结束END--
本文标题: jquery如何增加和删除属性
本文链接: https://www.lsjlt.com/news/97748.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0