这篇文章主要介绍了Jquery如何求兄弟元素的个数的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇jquery如何求兄弟元素的个数文章都会有所收获,下面我们一起来看看吧。
这篇文章主要介绍了Jquery如何求兄弟元素的个数的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇jquery如何求兄弟元素的个数文章都会有所收获,下面我们一起来看看吧。
获取方法:1、用siblings()获取指定元素的兄弟元素,语法“指定元素.siblings()”,会返回一个包含所有兄弟元素的jQuery对象;2、用length属性统计并返回jQuery对象中元素的个数,语法“指定对象.length”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery求兄弟元素的个数的方法
1、使用siblings()方法获取被选元素的所有兄弟元素
该方法沿着 DOM 元素的同级元素向前和向后遍历。
指定元素.siblings()会返回一个包含所有兄弟元素的jQuery对象。
2、使用length属性获取个数
length属性会统计 jQuery 对象中元素的数目并返回。
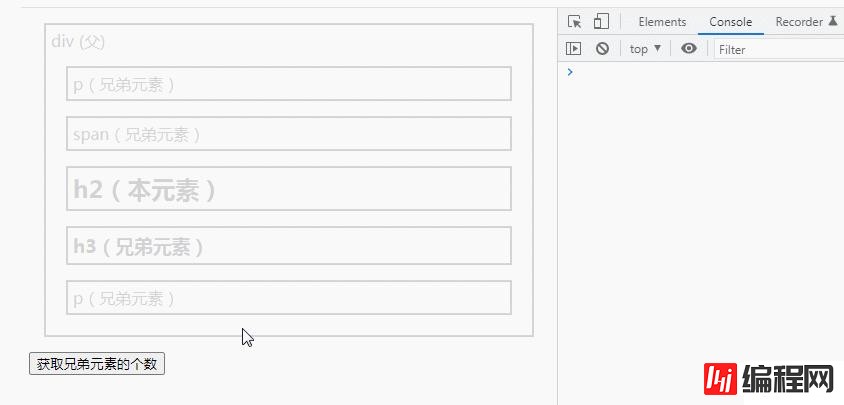
指定对象.length实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("h3").siblings().CSS("border","2px solid red")
var len=$("h3").siblings().length;
console.log("兄弟元素的个数为:"+len);
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h3>h3(本元素)</h3>
<h4>h4(兄弟元素)</h4>
<p>p(兄弟元素)</p>
</div>
<button>获取兄弟元素的个数</button>
</body>
</html>
关于“jquery如何求兄弟元素的个数”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“jquery如何求兄弟元素的个数”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网VUE频道。
--结束END--
本文标题: jquery如何求兄弟元素的个数
本文链接: https://www.lsjlt.com/news/97756.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0