这篇文章主要讲解了“如何使用Jquery改变div高度”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何使用jquery改变div高度”吧!
这篇文章主要讲解了“如何使用Jquery改变div高度”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何使用jquery改变div高度”吧!
3种方法:1、用“$("div").height(高度值)”,设置新的高度值;2、用“$("div").CSS("height","高度值")”,添加新高度样式;3、用“$("div").attr("style","height:值")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery中有多种方法可以修改元素的高度:
height()
css()
attr()
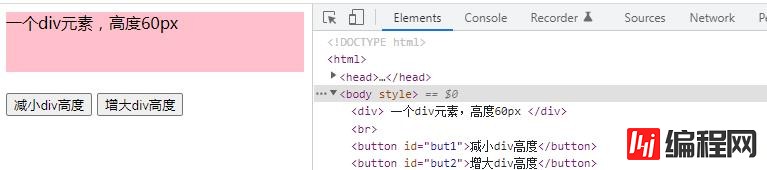
1、使用height()修改div高度
height() 方法可以设置匹配元素的高度。语法:
$("div").height(高度值)示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("#but1").click(function() {
$("div").height("30px");
});
$("#but2").click(function() {
$("div").height("100px");
});
});
</script>
<style>
div{
height: 60px;
background-color: #FFC0CB;
}
</style>
</head>
<body>
<div>
一个div元素,高度60px
</div>
<br>
<button id="but1">减小div高度</button>
<button id="but2">增大div高度</button>
</body>
</html>
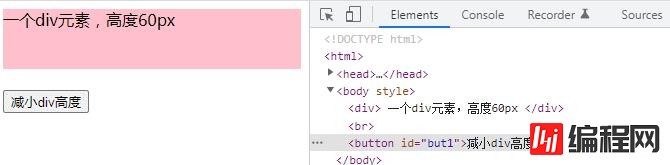
2、使用css()修改div高度
使用css()给td元素添加height样式,语法:
$("div").css("height","高度值");示例:在方法1示例的基础上修改
$(document).ready(function() {
$("button").click(function() {
$("div").css("height","40px");
});
});
3、使用attr()修改div高度
利用attr()控制style属性值,给td元素添加height样式。语法:
$("div").attr("style","height:高度值")示例:在方法1示例的基础上修改
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","height:100px")
});
});
感谢各位的阅读,以上就是“如何使用jquery改变div高度”的内容了,经过本文的学习后,相信大家对如何使用jquery改变div高度这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 如何使用jquery改变div高度
本文链接: https://www.lsjlt.com/news/97795.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0