这篇文章主要介绍了Jquery如何修改dom元素的class名的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇jquery如何修改dom元素的class名文章都会有所收获,下面我
这篇文章主要介绍了Jquery如何修改dom元素的class名的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇jquery如何修改dom元素的class名文章都会有所收获,下面我们一起来看看吧。
两种修改方法:1、用attr()修改class属性的值,语法“dom元素对象.attr("class","新类名")”;2、移除旧类后添加新类,语法“dom元素对象.removeClass("旧类名").addClass("新类名")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery修改dom元素class名的方法
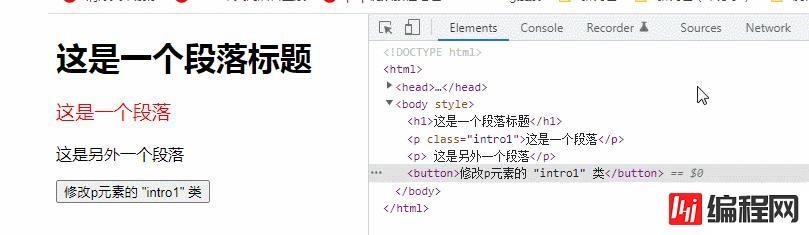
方法1:直接使用attr()修改class属性的值
attr() 方法可以设置被选元素的属性值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").attr("class","intro2");
});
});
</script>
<style type="text/CSS">
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
font-size: 120%;
color: green;
}
</style>
</head>
<body>
<h2>这是一个段落标题</h2>
<p class="intro1">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>修改p元素的 "intro1" 类</button>
</body>
</html>
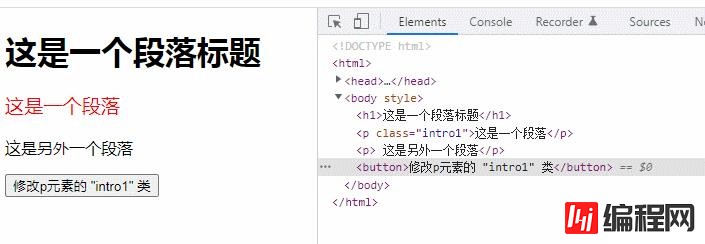
方法2:使用removeClass()和addClass()
先使用removeClass()移除指定类
再使用addClass()添加新类
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").removeClass("intro1").addClass("intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
font-size: 120%;
color: green;
}
</style>
</head>
<body>
<h2>这是一个段落标题</h2>
<p class="intro1">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>修改p元素的 "intro1" 类</button>
</body>
</html>
关于“jquery如何修改dom元素的class名”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“jquery如何修改dom元素的class名”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网JavaScript频道。
--结束END--
本文标题: jquery如何修改dom元素的class名
本文链接: https://www.lsjlt.com/news/97906.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0