这篇文章主要讲解了“node+multiparty如何实现文件上传”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“node+multiparty如何实现文件上
这篇文章主要讲解了“node+multiparty如何实现文件上传”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“node+multiparty如何实现文件上传”吧!

文件上传是每个项目中大概必不可少的操作,今天我们用nodejs实现一个文件上传模块。
1.模块
npm i multipartynpm i express2.代码
代码我们放在(upload.js)文件中,文件中代码如下:
// 上传文件模块
const multiparty = require('multiparty')
// 文件操作模块
const fs = require('fs')
// 导入express框架
const express = require('express')
// 路由
const router = express.Router()
// 上传文件接口
router.post('/upload/file', (req, res) => {
let fORM = new multiparty.Form();
// 设置编码
form.encoding = 'utf-8';
// 设置文件存储路径,以当前编辑的文件为相对路径
form.uploadDir = './public';
// parse,表单解析器
// fields :普通的表单数据
// files:上传的文件的信息
form.parse(req, function (err, fields, files) {
try {
// 文件为files.file[0]
let upfile = files.file[0]
// 为文件进行命名,修改upfile文件中的path,否则会随机生成文件名
let newpath = form.uploadDir + '/' + upfile.originalFilename //文件名
// 重命名
fs.renameSync(upfile.path, newpath);
// 返回信息,((upfile.size)/1048576).toFixed(2)将文件由B转换为M的单位并进行取小数点后两位进行四舍五入向上取操作
res.send({
code:200,
msg:'File Success',
file_name:upfile.originalFilename,
file_size:((upfile.size)/1048576).toFixed(2)+'M'
})
} catch {
// 异常情况下的消息
console.log(err)
res.send({
code:401,
msg:'File error',
more_msg:err
})
}
})
})
// 导出该模块供main主函数文件中进行调用
module.exports = router3.main.js文件
// 引入express模块
const express = require('express')
// 实例化express
const app = express()
// 文件夹映射
app.use('/static',express.static('public'))
// 上传文件接口
const upload=require('./router/upload')
app.use(upload)
// 监听服务
app.listen('3333', '0.0.0.0', (res) => {
console.log('Server running Http://127.0.0.1:3333')
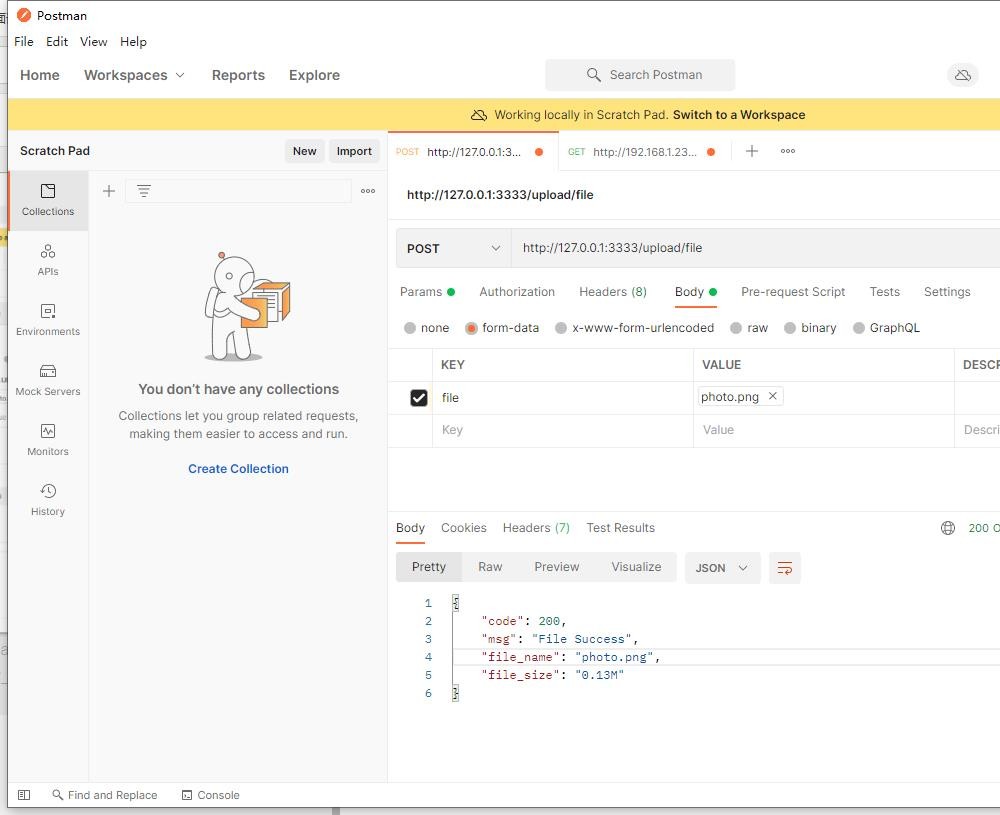
})4.示例

感谢各位的阅读,以上就是“node+multiparty如何实现文件上传”的内容了,经过本文的学习后,相信大家对node+multiparty如何实现文件上传这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: node+multiparty如何实现文件上传
本文链接: https://www.lsjlt.com/news/98175.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0