这篇文章主要讲解了“Jquery中map返回使用的是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jquery中map返回使用的是什么”吧!
这篇文章主要讲解了“Jquery中map返回使用的是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jquery中map返回使用的是什么”吧!
在jquery中,map()函数返回的是使用指定函数处理封装后新的数组;该函数用于使用指定函数处理数组中的每个元素或对象的每个属性,并将处理结果封装为新的数组返回;该函数返回值将作为结果数组中的一个元素,如果返回值为null或undefined,则不会被添加到结果数组中。
本教程操作环境:windows10系统、jquery3.6.0版本、Dell G3电脑。
jQuery.map()函数用于使用指定函数处理数组中的每个元素(或对象的每个属性),并将处理结果封装为新的数组返回。
注意:
1. 在jQuery 1.6 之前,该函数只支持遍历数组;从 1.6 开始,该函数也支持遍历对象。
2. map()还会为函数传入两个参数:其一是当前迭代的元素或属性值,其二是当前迭代项的数组索引或对象属性名。
3. 该函数返回值将作为结果数组中的一个元素,如果返回值为null或undefined,则不会被添加到结果数组中。
语法
$.map( object, callback )object Array/Object类型 指定的需要处理的数组或对象。
callback Function类型 指定的处理函数。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
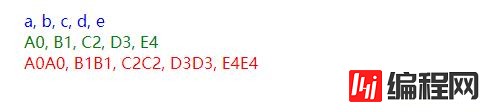
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>示例如下:

扩展知识:
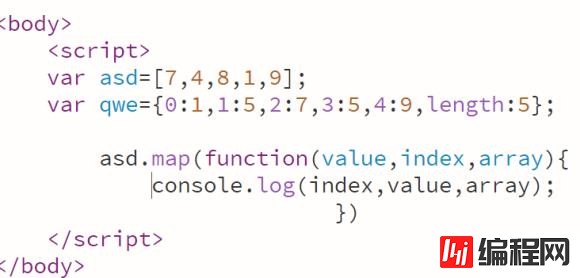
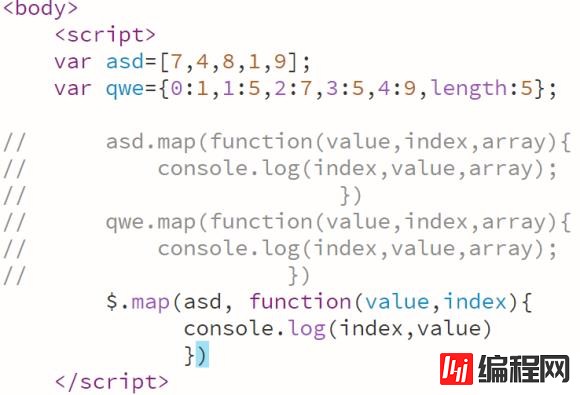
在我们原生js中有map方法,而在jQuery当中也有一个map方法,那它们之间有什么不同?照例先看代码

第一个参数:当前遍历到的元素
第二个参数:当前遍历的索引
第三个参数:当前被遍历的数组

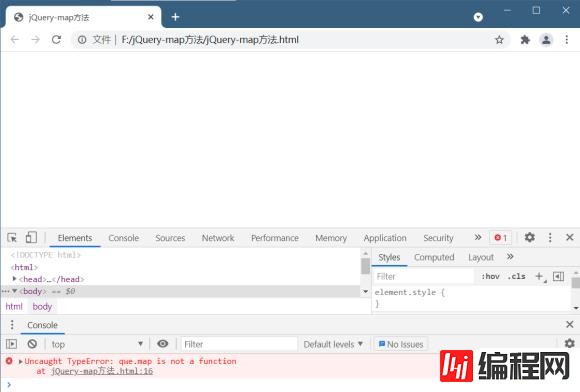
但是,注意:和原生js的forEach方法一样,不能遍历伪数组


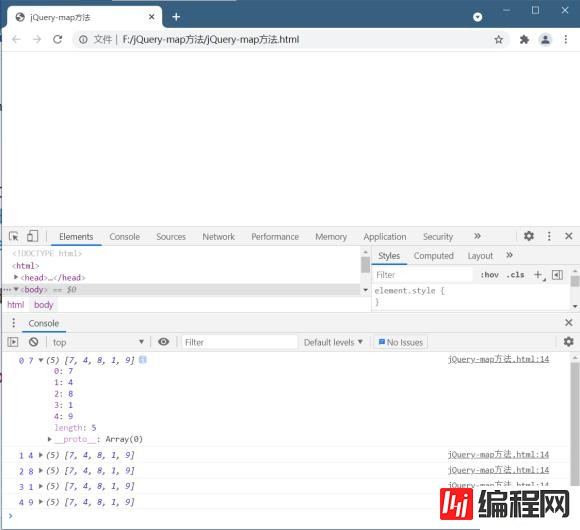
毫无疑问的报错了,在就证明原生js的map方法不能遍历伪数组了
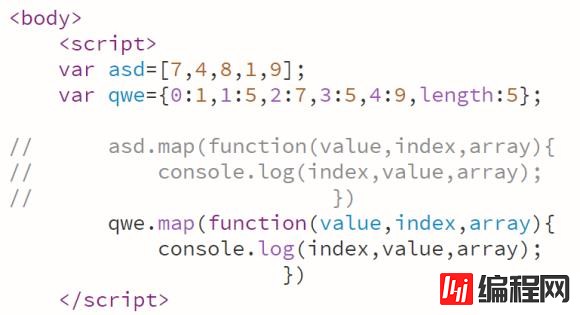
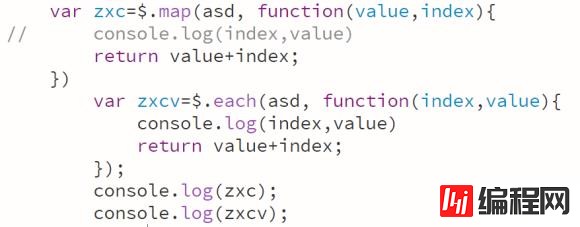
那么接下来来看一下jQuery中的map方法吧

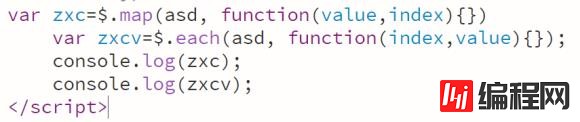
第一个参数:要遍历的数组
第二个参数:每遍历一个元素之后执行的回调函数
回调函数的参数:
第一个参数:遍历到的元素
第二个参数:遍历到的索引

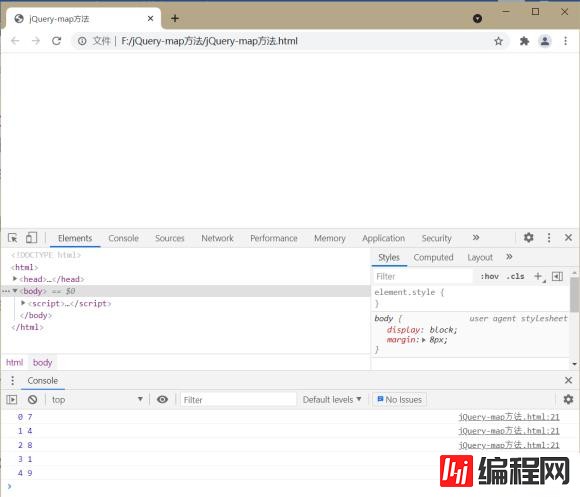
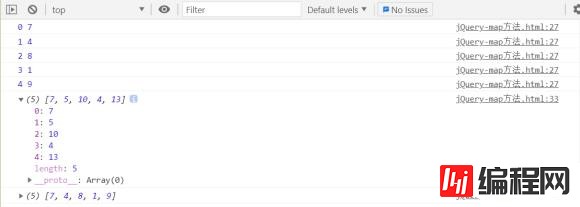
和原生js的map方法一样可以遍历数组
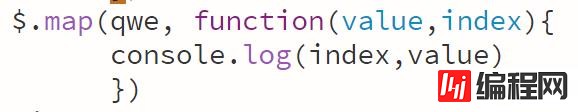
那么可不可以遍历伪数组?那让我们直接看代码吧!


显然是可以的,和jQuery中的each方法一样看,map方法也可以遍历伪数组
既然jQuery中的each和map方法都可以遍历数组和伪数组,那么它们之间又有什么区别?
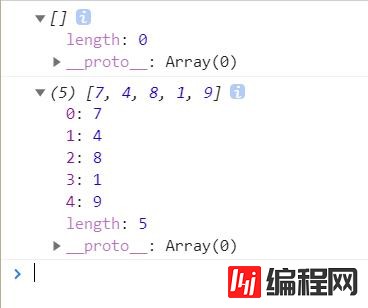
each方法默认的返回值是遍历谁就返回谁
2. map方法默认的返回值是一个空数组

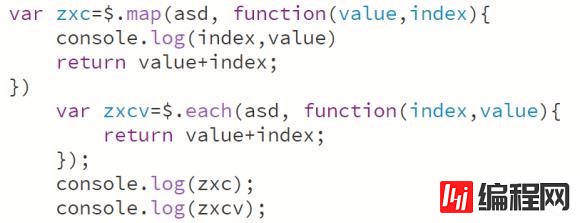
1. each方法不支持在回调函数中对遍历的数组进行处理
2. map方法可以在回调函数中通过return对遍历的数组进行处理,然后生成一个新的数组返回

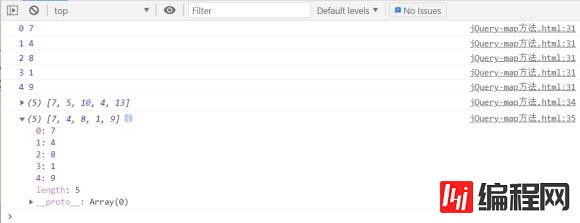
可以看到map方法返回的数组是索引加上索引对应的值,所以说map方法是可以通过return对遍历的数组进行处理,然后生成一个新的数组返回


而each是不支持通过return在回调函数中对遍历的数组进行处理
感谢各位的阅读,以上就是“jquery中map返回使用的是什么”的内容了,经过本文的学习后,相信大家对jquery中map返回使用的是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: jquery中map返回使用的是什么
本文链接: https://www.lsjlt.com/news/98203.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0