这篇文章主要讲解了“React可用的ui组件库有哪些”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“react可用的ui组件库有哪些”吧!
这篇文章主要讲解了“React可用的ui组件库有哪些”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“react可用的ui组件库有哪些”吧!
react可用ui组件库有:1、Material-UI,有用于布局、表单、导航、数据显示和许多其他小部件的组件;2、Ant Design,有60多个组件,带有可预测的静态类型;3、Blueprint,有40多个组件;4、React Bootstrap,提供了与大量已经存在的Bootstrap主题的完全兼容性;5、Onsen UI,提供选项卡、边菜单、堆栈导航、列表、表单等组件。

本教程操作环境:windows7系统、react18版、Dell G3电脑。
react的组件库
1、Material-UI

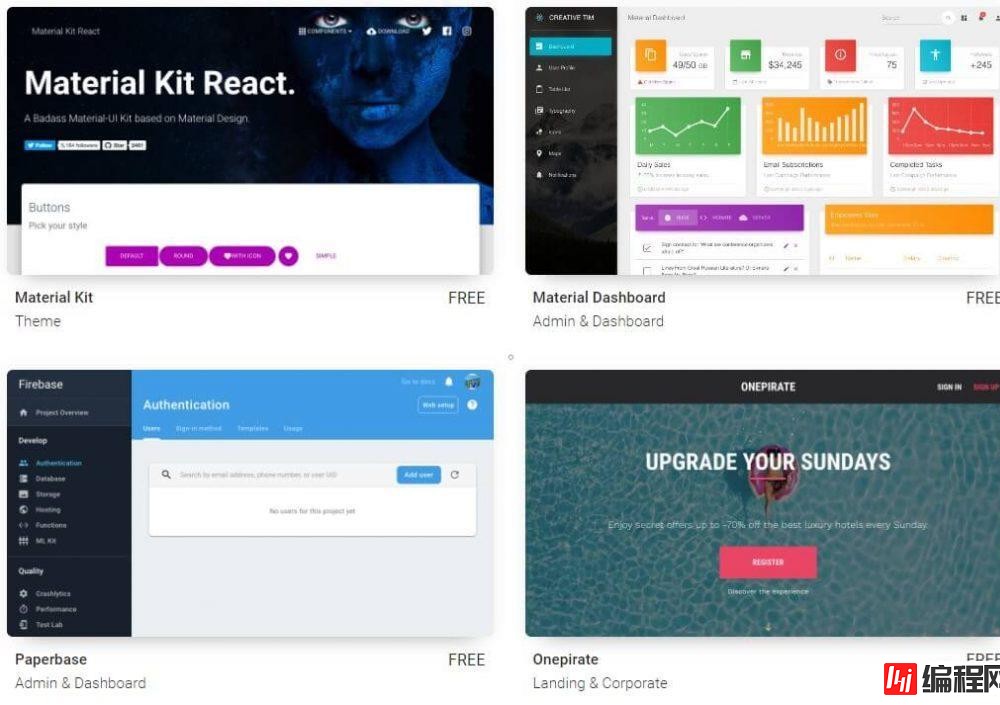
Material-UI是GitHub上最流行而常用的React组件库。它简单,重量轻,并根据谷歌的Material-UI规格建造。有用于布局、表单、导航、数据显示和许多其他小部件的组件。
你可以使用@material-ui/styles来为你的组件设计样式,这是一个快速、可扩展的CSS-in-js解决方案,并且具有与样式化组件相同的优点。Material-UI也可以与其他主要的样式解决方案互操作,所以您不必使用它的样式。
2、蚂蚁设计(Ant Design)
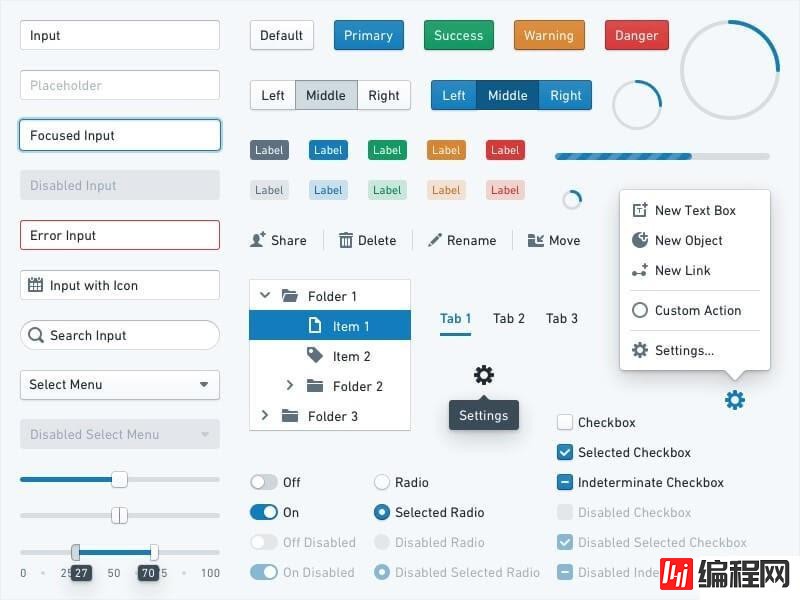
Ant Design是一家拥有React库的中国公司,该库专为大公司的WEB应用程序设计。例如腾讯、阿里巴巴和百度。这个库有60多个组件,是用typescript编写的,带有可预测的静态类型。它的中英文文档简洁、文笔优美、内容全面。
但是Ant Design不仅仅是一个React UI库。它是一个围绕成长、意义、确定性和自然的价值建立起来的整个设计系统。看看他们的资源Figma UI套件,登陆页面模板,一个草图插件,和更多,它是我们常用的React组件库。
3、Blueprint

作为一个常用的React组件库,Blueprint提供丰富而流行的组件。Blueprint是一个React UI库,由美国大数据分析科技公司Palantir开发。他们的React库有40多个组件,特别针对桌面应用程序的复杂数据密集接口进行了优化。
Blueprint是用TypeScript编写的,它们文档中的所有代码示例也是如此。该库支持Chrome、Firefox、Safari、IE 11和Microsoft Edge。IE10及以下版本由于缺乏对CSS flex布局的支持而不受支持。
4、React Bootstrap
React Bootstrap作为Bootstrap javascript的替代品。每个组件都是作为真正的React组件构建的,所以不需要依赖Jquery。React Bootstrap是最古老的React库之一,并随着React本身稳步增长,由于使用Bootstrap有一大批老用户,所以React Bootstrap也是一个较为常用的React组件库。
Bootstrap的网格系统意味着你的布局将拥有完全响应的一系列容器、行和列。你可以在数十个组件之间进行选择,包括徽章、旋转木马、toast和超大屏幕。
它提供了与大量已经存在的 Bootstrap 主题的完全兼容性,以及一长串对每个主题都具有总权力的组件。React Bootstrap 将状态更新为虚拟 DOM,借助将 Bootstrap 的功能整合到 React 的虚拟 DOM 中,这是一种更稳定的开发解决方案。
5、Onsen UI

Onsen UI是一个常用的Reac组件t库,旨在构建HTML5和移动网页应用。它的组件包括选项卡、边菜单、堆栈导航、列表、表单等。所有的组件都支持iOS和Android的材质设计,并根据平台自动改变应用程序的外观。
在它的内部,Onsen由三层组成: 用cssnext编写的CSS组件,用原生JavaScript编写的web组件,易于与React集成的框架绑定,还有Vue和angular。
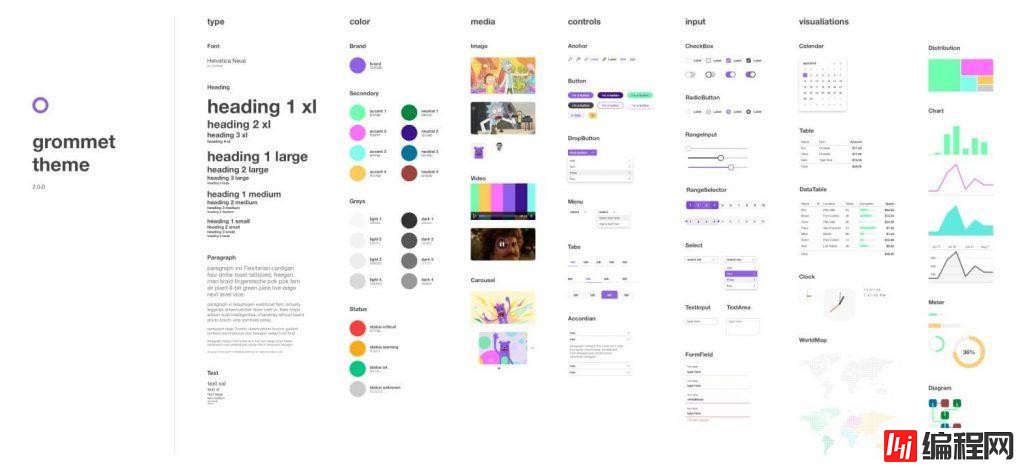
6、Grommet

Grommet是一个为响应性、可访问性和移动优先的web项目设计的组件库。它包含了原子设计方法,并允许键盘导航、屏幕阅读器标签等。它甚至有一个svg图标列表。
包括Netflix、Uber、波音、惠普、三星和Twilio在内的许多大公司都使用Grommet来设计他们的web应用程序。如果你想让你的设计感觉不那么“Googly”,看看Grommet的组件。,它是一个出色而常用的React组件库,其组件非常好看。
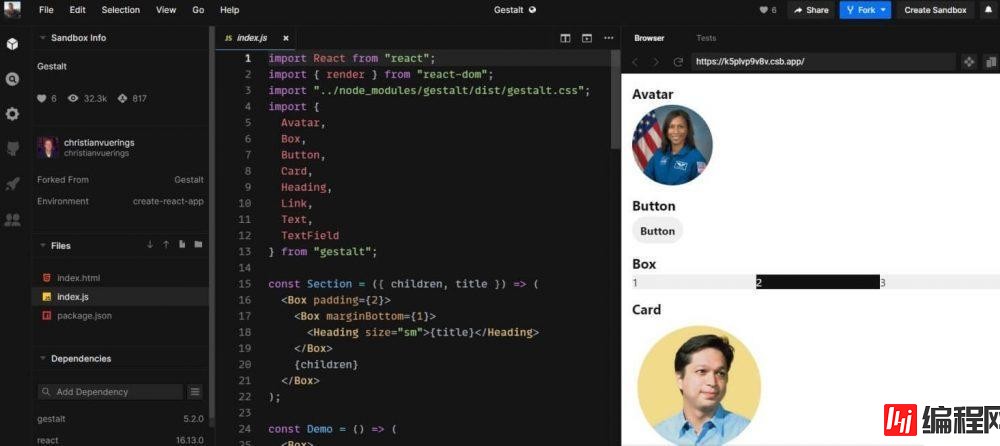
7、Gestalt

Gestalt是一组React UI组件,它强化了Pinterest的设计语言。它的目的是创建一个设计最佳实践的共享库。该库支持从右到左、国际化和暗模式。
由于它的自动设计和代码更新跨平台运行,Gestalt的维护相对较低。当一个发布会导致破坏性的更改时——在用法或输入方面——它会提供一个codemod来简化升级过程。
8、Semantic UI React

React是官方的Semantic UI插件。它与jquery无关,并且具有声明性api、简化道具、子组件、扩展、自动控制状态等等。该库拥有超过50个组件的集合,包括片段、进度条、过渡、分页等。
Semantic UI React提供组件,而Semantic UI以CSS样式表的形式提供主题。你也可以使用 <Icon className='my-icon' />而不是 <Icon name='my-icon' />. 本人比较喜欢Semantic UI,有过一些使用经验,Semantic UI React也作为一个相对常用的React组件库。
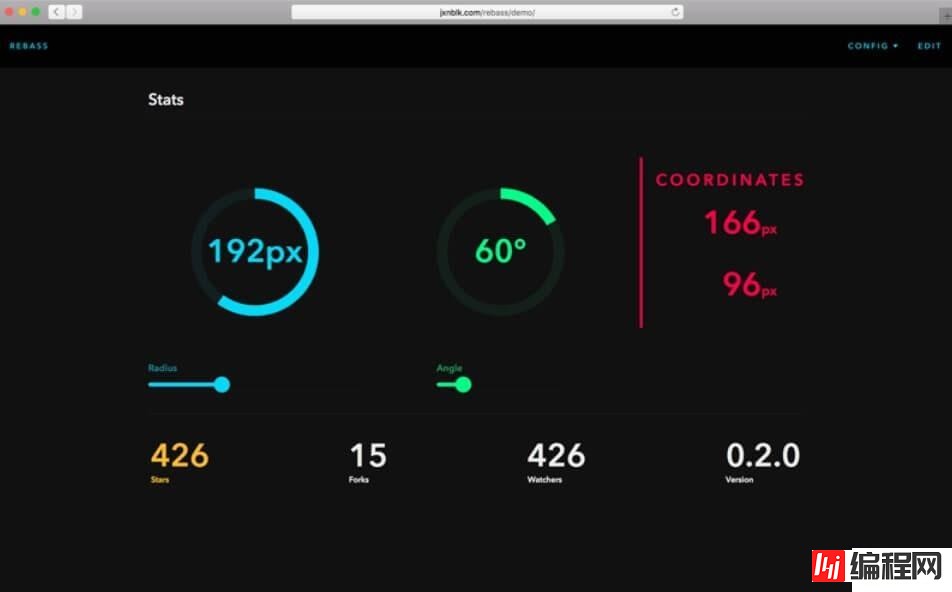
9、Rebass

Rebass是一个原始组件库,也是一个常用的React组件库,由Brent Jackson用样式系统构建。它是为了创建一个具有设计约束和用户定义规模的一致UI而构建的。Rebass的占用空间只有4KB,这意味着快速的设计和开发。
Rebass希望通过一流的主题化支持和与Theme UI的兼容性,实现最小、有用、无约束、可扩展和主题化。
10、React Virtualized
React Virtualized 在独特的 React 组件库中,专注于任何 UI 的特定方面,在大多数情况下渲染表格相当容易。借助 React Virtualized,Web 开发人员可以通过使用列表、表格、网格、集合等组件轻松渲染大量数据,可以使用它来创建更加用户友好的表格。React Virtualized 已经有一个完整的指令序列来进行设置。
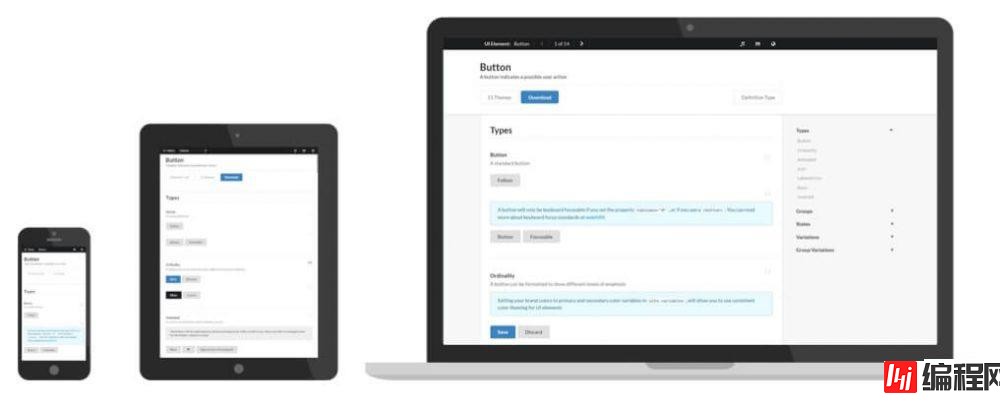
11、Blueprint UI React
Blueprint UI React 组件框架与所有新的数据密集型桌面和 Web 应用程序的 UI 开发路径相同。它是一个基于 React 的 UI 工具包,专为桌面应用程序创建复杂的数据密集界面而设计。这是一个很棒的 UI 包,它旨在为所有组件提供开箱即用的可用性标准,并让你可以访问明暗主题模式。
12、React Toolbox
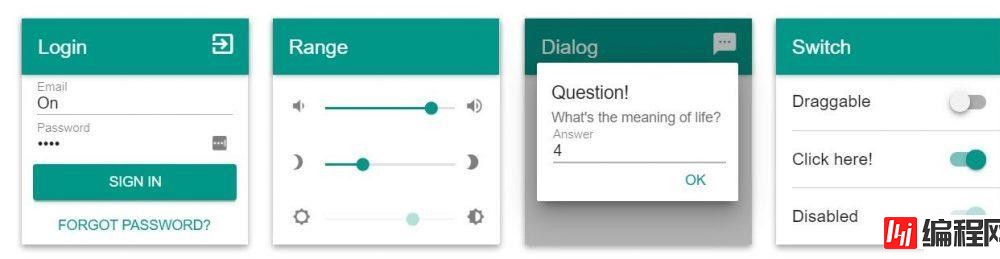
React Toolbox 是一系列执行 Google Material Design 要求的 React 组件。它基于一些最常见的提议,例如 CSS Modules(用 SASS 编写)、webpack 和 es6。该库与你的 Web 包的工作流程紧密结合,完全可配置且用途广泛。
它提供了很多组件,例如按钮、卡片、日期选择器、对话和其他常用元素。使 Web 开发人员能够构建令人惊叹的 Web 应用程序,该库还包含全面的文档。
感谢各位的阅读,以上就是“react可用的ui组件库有哪些”的内容了,经过本文的学习后,相信大家对react可用的ui组件库有哪些这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: react可用的ui组件库有哪些
本文链接: https://www.lsjlt.com/news/98319.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0